※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- Webデザイナー、UI/UXデザイナーのキャリアパスを知りたい
- 面接で入社後のビジョンをどう述べていいのかわからない…
- 入社後のビジョンとかキャリアパスがなんとなくイメージできるようになるよ
詳しく見ていきましょう。

はじめに
 面接官
面接官
 ぼく
ぼく
 面接官
面接官
転職活動をしていると、面接でよく入社後のキャリアビジョンを聞かれますが、WebデザインやUI/UXデザインの実務が未経験だと、なかなか現実的なキャリアをイメージしにくいのではないでしょうか?
ぼくも25歳のときに未経験からWebデザイナー、UI/UXデザイナーを目指し転職しましたが、当時はわりと夢見がちなキャリアビジョンを描いてしまっていた気がします。
このページでは、Webデザイナー、UI/UXデザイナーのキャリアビジョンをざっくりとイメージできるよう、
事業会社のUI/UXデザイナーとして働くぼくの会社をモチーフにキャリアをまとめてみました。
面接でよく聞かれる”入社後のキャリアビジョン”についてもまとめてみたので、よければご参考ください。
会社によっていろいろと状況が異なるので、あくまでも参考程度に見てみてください。
キャリアパスについて考えてみる(ぼくの会社を参考に)
ぼくは現在、事業会社のUI/UXデザイナーとして働いています。
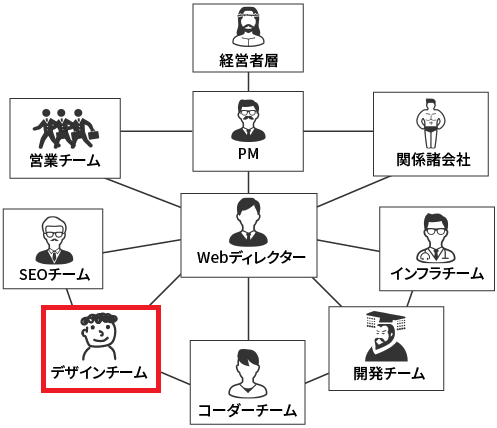
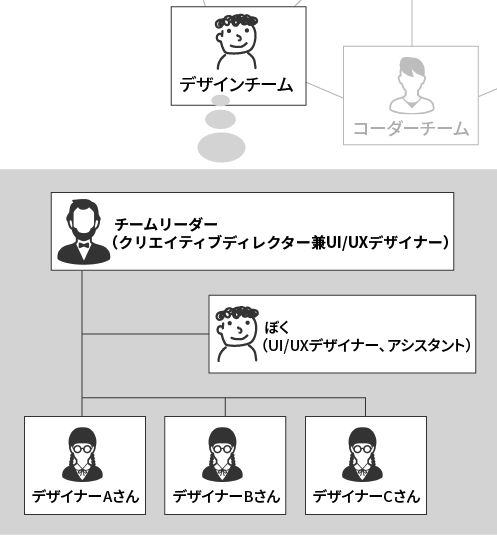
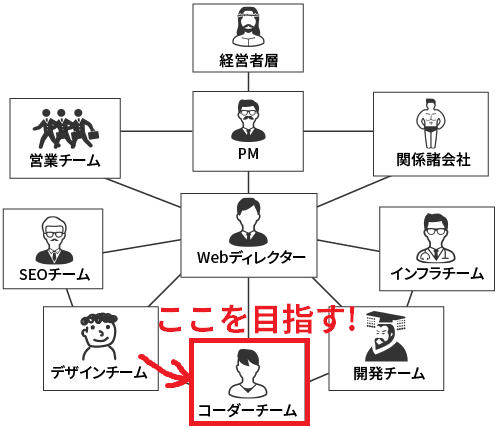
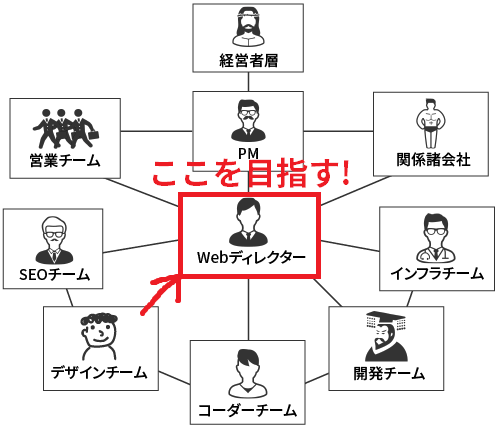
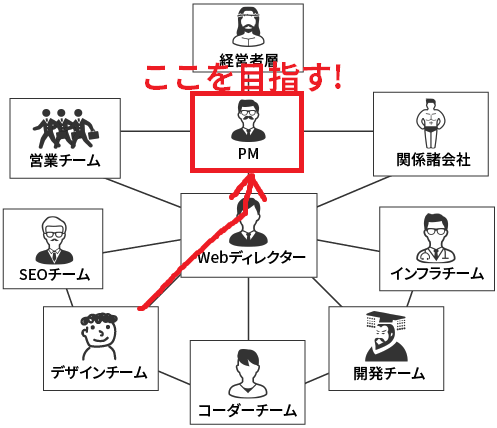
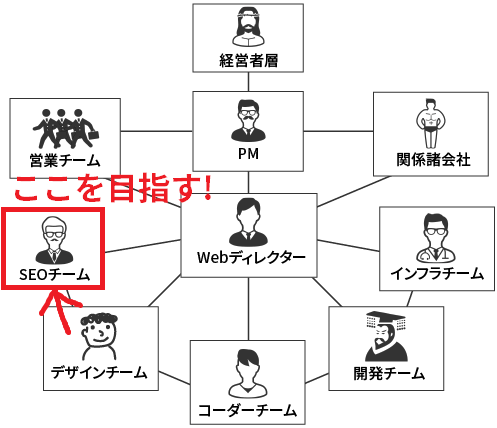
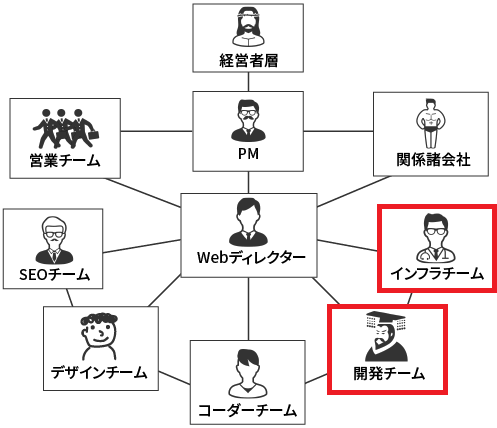
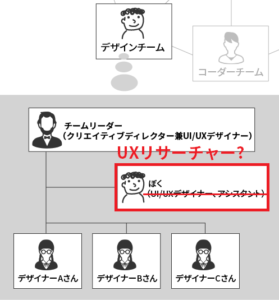
プロジェクトにもよりますが、ぼくは今だいたい下の図1、図2のような組織体制の中にいます。

ぼくがいるのはデザインチームです。
各チームの中で、ディレクター的な人と実際に手を動かして作業をしている人がいるイメージです。

ぼくはチームリーダーの補佐的なポジションです。デザイナーさんに指示を出してデザインを作ってもらうこともあれば、自分が直接デザインを作ることもあります。
デザインチームはその名の通り、ビジュアルデザインに関する対応がメインなのですが、
“ユーザビリティの向上”という大きなくくりの中で、UIデザインからUXデザインまで幅広く対応をしている感じです。
 ぼく
ぼく
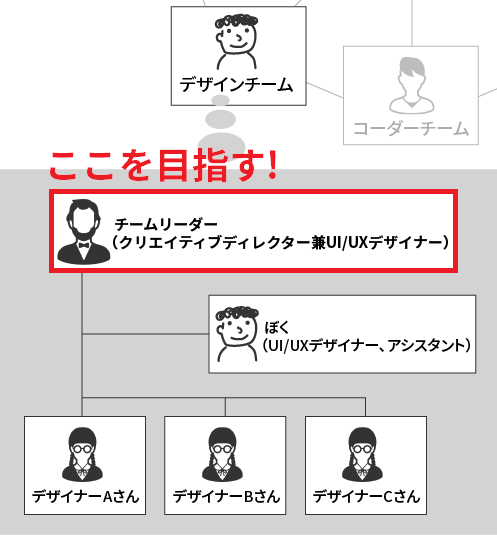
デザインを突き詰めるコース

ビジュアルデザインやUIデザインを極め、クリエイティブディレクターとしてチームを引っ張る人材になるイメージです。
ビジュアルデザイン、UIデザインのスキルを高めることはもちろん、
Webディレクターとデザイナーの間に立ってデザインのディレクションができるようにならなければなりません。
 ぼく
ぼく
制作会社にしろ事業会社にしろ、デザイナーとして入社すると最初の1年くらいはひたすらバナーやLPを作ることになると思います。
デザインはとにかくアウトプットを繰り返すことで上達していきます。デザインスキルが低いうちは何度もデザインをアウトプットし、先輩デザイナーにデザインを”揉んで”もらいます。初めの1年くらいは修業期間だと思っていてください。
ぼくも入社してから1年くらいは、バナーを作っては上司からダメ出しをくらい、また作り直し、というのをひたすら繰り返していました。
コーディングを突き詰めるコース

デザインチームである程度デザインスキルを身に付けた後、コーダーチームに移籍し、デザインからコーディングまで総合的にディレクション、改善提案ができるような人材を目指すイメージです。
コーディングを突き詰めていく場合は、HTMLやCSSのスキルはもちろんのこと、JavascriptやjQuery、コーディングをする上でのSEOの知識なども必要になってきます。
もともとWebデザイナーがコーディングまで携わるような会社であれば問題はないのですが、ぼくの会社のようにデザイナーとコーダーが分業されているような会社だと、ちょっとキャリアチェンジに労力がかかるかもしれません。
コーダーのキャリアステップについてはクロノドライブさんの下記サイトがとても分かりやすくまとまっています。
コーディング分野のキャリアとしてよく「コーダー」や「フロントエンドエンジニア」といった単語を耳にしますが、下記サイトによるとコーダーの上位のキャリアとしてフロントエンドエンジニアが存在しているとのことです。
また、コーダーがオペレーター的な存在なのに対し、フロントエンドエンジニアは、サイトを制作するうえで最適な技術・構造は何かを考え、デザイナーやディレクターの「やりたいことを実現する」ための技術的なフォローや制作を行う役職、とのことです。
Webディレクターになるコース

Webサイトを総合的に管理、運営していくポジションを目指します。
コンバージョンを上げるための施策を考えたり、エンジニアに開発の指示を出したり、営業側からの要望に応えたりなどなど、Webディレクターにはいろいろな対応が求められます。
ですので、Webディレクターにはデザインだけでなく開発やSEO、マーケティングのことなど、幅広い知識や経験が求められます。
デザイナーは実際に手を動かしてデザインをする職人っぽい側面がありますが、
Webディレクターは大枠だけ考え、実務作業についてはデザイナーやエンジニアに指示を出して依頼することが多いです。
 ぼく
ぼく
PM(プロジェクトマネージャー)になるコース

Webディレクターのさらに上流に、PM(プロジェクトマネージャー)というポジションがあります。
名前の通りプロジェクト全体のマネジメントや企画実行を行うポジションで、
Webサイトだけでなく関係部署や役職者、協力会社など、様々な関係者の間に立って案件をディレクションし、成功に導いていく役割となります。
PMにもなるとWebサイトの運営はWebディレクターに指示を出して任せてしまうことが多く、「Webサイトを運営する」という感じはあまり得られないかもしれません。
ましてやデザインを作るということはほとんどしません。
 ぼく
ぼく
SEOを突き詰めるコース

SEOチームに移り、Google検索順位の鬼になるコースです。
検索上位1位を目指してSEO対策を企画し、Webディレクターと連携して施策を実施していきます。
SEO対策と一言に言っても、ライティングからソースコード改修、ディレクトリ構造の見直し、スピード改善、場合によってはSNSなど、やることは結構幅広いです。
実際に手を動かして何かを作るというよりは、SEO改善策を定義して資料を作り、
開発やコーディング、デザインなどの実作業をWebディレクターや各チームに依頼する、というかんじになるかと思います。
開発やインフラの方面へ行くコース

開発チームはWebサイトのシステム周りの開発、保守を担当しています。サイトにあんな機能やこんな機能(お気に入りの機能など)を実装したりします。
インフラチームはネットワーク通信とかサーバーパフォーマンス、セキュリティとかに強いプロフェッショナル集団です。
…と説明しましたが、こちらはエンジニアの世界というか、デザインとはだいぶ畑違いな領域です。
求められる専門知識や技術スキルも全然異なってくるので、この方面へのキャリアチェンジはかなりハードルが高いでしょう。
 ぼく
ぼく
その他

思い切って新たなポジションを確立するのも1つの手です。
ぼくの場合は自社にUXリサーチ系のノウハウがまだあまりないので、その方面を開拓したいなあと考えています。
キャリアパスを考える上で気を付けること
ここまでぼくの会社をモチーフにキャリアパスを説明してきましたが、もちろん会社によって組織体制は異なるので、キャリアパスのあり方も会社によってまちまちです。
例えばぼくの会社ではコーダーとデザイナーは分業となっていますが、会社によってはWebデザイナーがデザインとコーディングどちらも担当している場合もあります。
その場合、デザインからコーディングまで総合的にディレクションできるような人材を目指しやすくなります。
また、どこまでを自社でやっていてどこからを外注しているのか、という点も大切です。
(特にデザインやコーディングなどの実作業については外注を使っているケースが多くあります)
誰がどの業務を担当しているのか、を意識しつつ、面接のときに役割分担や組織体制についてよく質問しておくと良いでしょう。
 ぼく
ぼく
 面接官
面接官
 ぼく
ぼく
“入社後のビジョン”にどう対応する?(例文あり)
面接ではよく入社後のキャリアビジョンを聞かれます。
あらかじめその会社の組織体制や仕事内容がわかっていれば鮮明なキャリアパスを描けるのかもしれませんが、
中途採用だと会社説明会のようなものはほとんどないので、なかなか難しいところです。
そこでぼくは、まずは自分が仕事でどんなことを実現したいか、目標を一つ決め、それを大切にすることにしました。
(スタンスとしては、「やりたいことができる会社に出会うまで探し続ける」です)
ぼくの場合は”きちんとコンバージョンにつながるUI/UX設計をし、数字で結果を出す”ということを目標にし、具体的なキャリアパスは面接の中ですり合わせをしていました。
 面接官
面接官
 ぼく
ぼく
 面接官
面接官
 ぼく
ぼく
こんなかんじで、面接官と”会話”しながらすり合わせをします。
やりたいことができなさそうであれば丁重に採用をお断りをしますし、少しでもわからないことがあればわかるまで質問します。
その方が自分としても仕事内容に納得したうえで入社できますし、
採用する側としても人材ミスを防ぐことができて、ウィンウィンです。
改めて、入社後のビジョンの回答例をまとめておきます。
入社後のビジョンの例文
きちんとコンバージョンにつながる、数字で結果の出せるUI/UX設計ができるようになりたいと考えています。
ぼくはポートフォリオを作るまでにいくつかWebサイトを作りましたが、どれもSEOやコンバージョンを意識しておらず、「Webサイトをつくっただけで終わってしまった」という反省があります。ですので、きちんとKPI、KGIを設定し、それを達成できるようなUI/UX設計をして行きたいと考えています。
そのために、自身のデザインスキルやUI/UXについての知識を向上させるとともに、ABテストなどの分析を行って”勝ちパターン”を探ったり、営業同行などで現場の声を拾いあげて施策に活かしたりしていきたいと考えています。
目標を立てる際は、以下のことに気をつけると良いでしょう。
- ムリのない現実的な目標であること
- なぜその目標にしたのか説明できること
- 会社の利益につながることが明確に感じられる内容であること
“会社の利益につながることが明確に感じられる内容”というのは、例えば「フラットデザインを極めたい」みたいな目標だと、会社のデザインの幅は広がるかもしれないけれど、それが売上の拡大に直結するかは微妙なところがあります。
フラットデザインを極めるのは大いに結構ですが、対外的には「ABテストを交えつつ、CVにつながる新たなデザインレギュレーションを発見、確立したい」みたいな目標にするなど、目標設定の仕方や言い方を工夫してみるとよいでしょう。
まとめ
- Webデザイナー、UI/UXデザイナーから開発エンジニアを目指すのはけっこうハードルが高い。
- 開発がやりたいなら、それ相応の勉強や事前準備が必要。
- “入社後のビジョン”については、“自分のやりたいこと”をベースに面接官とキャリアパスをすり合わせるのも一つの手。
以上でキャリアパスのお話はおしまいです!
 ぼく
ぼく