※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナー、Webディレクターを目指しています
- どうやってポートフォリオを作ればいいの?
- ぼくがポートフォリオを作ったときの10のステップを紹介するよ
- ポートフォリオを作る手順がわかるよ
詳しく見ていきましょう。

はじめに
ぼくは26歳の時、約1年3か月かけて独学でWebデザインの勉強をし、未経験から事業会社のUI/UXデザイナーになることができました。
転職できた要因はいろいろあるのですが、当時ぼくが一番意識したのは、
ポートフォリオ制作をめっちゃがんばる、ということでした。
(わりと熱意を買ってくれた会社さんが多かったです。)
このページでは、ぼくがどのようにポートフォリオを作ったのか、その手順とかポイントとかをまとめました。
これからポートフォリオを作るという方への参考になると幸いです。
 ぼく
ぼく
そもそもポートフォリオは何のために作るのか?
 先生
先生
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
ポートフォリオを作る目的については様々な意見があるかと思いますが、ぼくはスキルとやる気を証明し内定をもらうためだと思っています。
スキルの証明というのはその名の通り、デザインやコーディングといったスキルがどれくらいあるのか、単純な技量を見せるという意味です。
同時に、その会社の求めているスキルのベクトルにどれだけ合致しているか、技術の方向性も見せることになります。
(例えばかわいいイラストが描ける人材を求めている会社に、かっこいいイラストが描けるアピールをしても、あまり刺さらないわけです。)
やる気の証明というのは、実務未経験の自分がWebデザイナーやUI/UXデザイナーになるためにどれだけ頑張ってきたかを、ポートフォリオという目に見える形で証明する、ということです。
要するに、
- 私はWebデザイナー(UI/UXデザイナー)になってこういう仕事がしたいです。
- そのために今までこういうことをしてきました。
- あなたの会社だったら私の夢が実現できそうなので、ぜひ入社したいです!
というふうに主張をしたくて、
この「こういう仕事がしたいんです。そのために今までこういうことを…」を目に見える形で証明するのがポートフォリオの役割だと考えています。
ですから、ポートフォリオがしっかりしたものであればあるほど、この主張はイキイキと力強いものになり、とてもしっかりとした志望動機になります。
 面接官
面接官
 ぼく
ぼく
ここで言う“スキル”には、単純にデザインとかコーディングのスキルだけでなく、コミュニケーション力とか分析力とか、いろいろな要素が含まれます。どんなスキルを求めているかは会社によってまちまちなので、募集要項とかを見て判断しましょう。
Webデザイナー、UI/UXデザイナーに求められるスキルについては、こちらの記事でまとめているので、よければ参考にしてみてください
ポートフォリオの作り方、制作手順
さて、ここからはポートフォリオの作り方について説明します。
ぼくはポートフォリオを作るとき、次の10のステップで制作を進めました。
 ぼく
ぼく
- 実績を作る
- ターゲットのことを考える
- コンセプトを考える
- 載せる情報をまとめる
- ページ構成を考える。レイアウトも少し考える。
- ワイヤーフレームを作り、レビューをもらう
- デザインモックアップを作り、レビューをもらう
- コーディングをする
- レンタルサーバーにアップする
- グーグルの検索エンジンにインデックスさせる
ステップが多すぎて怒号が飛び交ってきそうですね。すみません。
ポートフォリオ制作は時間がかかるし大変ですが、ひとつひとつ丁寧にやっていけば必ず強力な武器になります。
ゆっくりでいいので、あきらめず取り組みましょう。(ほらそんな嫌そうな顔しないで)
1. 実績を作る
サラっと書きましたが、ここが一番時間のかかるセクションですw
ポートフォリオサイトには必ず過去の制作実績をいくつか載せなければなりません。
Webサイトとバナーの制作実績は必須で、数としては、Web制作実績は5個以上、バナー制作実績は20個以上、と一般的に言われています。
 ぼく
ぼく
クライアントワークを入れるべし
制作実績は、なるべくクライアントワークを入れるようにします。
理由は、クライアントを相手に作った実績はより実務レベルに近く、面接官からの評価が高くなるからです。
クライアントは飛び込み営業をして見つけてもいいですし、行きつけのお店、知り合いのつてなど、自分のコネクションを使って探してもけっこうです。
できれば対面で、誰かのためにサイトを作れると理想的です。
 ねりけし
ねりけし
 ぼく
ぼく
クライアントのあてがないという方は、クラウドワークスやランサーズといったオンラインでの受発注サービスを使うという手もあります。
ただしクラウドワークスやランサーズは、案件を受注するまでにわりと時間と労力がかかったり、実績を外部に公開してはいけない場合があったり、費用対効果の良くない案件があったりするので、その点は要注意です。
クラウドワークスへの登録はこちら↓。登録は無料でできるので、ぜひどうぞ。
クライアントワーク以外の実績でもあり?
クライアントワーク以外の実績を載せるのもOKです。
架空サービスのWebサイトを作ったり、スクールでの課題作品を載せるという手段があります。
デザインのバリエーションをアピールしたい場合や作品の数を多く載せたい場合など、クライアントワークだけでは追いつかないときに活用するといいでしょう。
練習でサイトやバナーを作りたいときでも、クラウドワークス ![]() やランサーズが役に立ちます。
やランサーズが役に立ちます。
案件によってはクライアントの要望や課題などがまとまっており、実際に受注しなくても制作にとりかかれますし、「○○という課題を解決するためにこのようなデザインにしました」という説明もしやすいので、より実務レベルに近いアウトプットができます。
クラウドワークスへの登録はこちら↓。登録は無料でできるので、ぜひどうぞ。
Webサイトとバナー以外だとどんな実績が載せられる?
イラストやDTPデザインなど、Web系以外の作品を実績として紹介しても大丈夫です。
基本的に、どんなキャリアを目指したいかによって、紹介する作品を考えればいいかなあと思います。
例えばWebデザイナーとしてデザインとか表現に力を入れていきたい場合は、イラストの実績や動画制作実績、Gifアニメーション、トレース作品を載せてもよいでしょう。
ブランディング会社や広告代理店など、Web以外の媒体も幅広く携わるような会社にデザイナーとして就職したい場合は、DTPのデザイン実績を載せる必要があるかと思います。
2. ターゲットのことを考える
ターゲットとは、要するに採用担当者のことです。
ポートフォリオを作るときは採用担当者のことをめちゃくちゃ考えましょう。
採用担当者がどういうシチュエーションでポートフォリオを見るのか、どのような人材を求めているのか、考えながらサイトを作っていきます。
 ぼく
ぼく
採用担当者は基本忙しい
基本的に採用担当者は時間がない中で採用活動を行っています。
自分のお仕事をしつつ採用活動も行うので、ポートフォリオ1つに目を通す時間はほんの数分もしくは数秒です。
ですので、ポートフォリオはパッと見で印象に残り、かつわかりやすいものである必要があります。
 採用担当
採用担当
 ぼく
ぼく
こうなってくれれば万々歳ですね。
ちなみにぼくの場合はサイトを開いたときのインパクトを重視してSVGアニメーションを入れてみました。
また外出先にスマホでチェックする採用担当者も多いかと思い、スマホで見やすいようにモバイルファーストでサイトを設計しています。
仕事でサイトを作るときは、まず始めにペルソナとカスタマージャーニーと呼ばれるものをつくります。
「何それ?」という方はこちらの記事でちょっとまとめています。もし余裕があれば作ってみるといいでしょう。
3. コンセプトを考える
ポートフォリオのデザインや世界観をどうしていくのかを決めていきます。
ポートフォリオは自分自身を売り込むためのコミュニケーションツールですから、自分の人となりや得意分野が伝わるようなサイトが良いです。
ちなみにぼくの場合は自分の苗字になぞらえて水をテーマにしてみたり、自分の性格でもある”愚直さ”をタイポグラフィで表現してみたりしました。
 ぼく
ぼく
4. 載せる情報をまとめる
ポートフォリオに載せるべき情報は、基本的に「制作実績」と「自己紹介」の大きく2つに分けられます。
制作実績
今まで作ったり携わったりしてきた制作実績を載せます。
制作実績は基本的にアピールしたい順に並べて掲載します。会社によってアピールしたい内容が違う場合は、制作実績を都度並べ替えてポートフォリオを最適化してあげるとよいでしょう。
制作実績は、次の10項目で内容をまとめてあげるとよさげです。
- タイトル
- 制作期間
- クライアント情報(あれば)
- URL(あれば)
- 制作人数
- 自分の担当内容
- 作品概要
- 作品の制作目的
- 作品のポイント
- 作品の画像、キャプチャ
 ぼく
ぼく
もちろんこれ以上に話せるネタがあれば盛り込んでしまってOKです。もし数字で目標の達成状況(KPIやKGIの達成状況)などを説明できるようであれば、ぜひ説明に入れてみてください。また既存サイトを改善した実績がある方は「分析によって見えてきた課題、仮説」などを述べても良いでしょう。
自己紹介
自分のプロフィールを簡単に紹介します。
個人的には、次の4点がおさえられていれば十分かなと思います。
- 名前
- 自分の写真、イメージ
- 簡単な経歴、自己PR
- スキルセット
 ぼく
ぼく
スキルセットは、特筆することがなければ箇条書きで十分です。パッと見で見やすく、分かりやすく伝えましょう。
趣味とか特技については、まあ述べたければ述べてね、という感じです(笑)。ぼくはあまり主張しても仕方がないかなと思ったので、ちょびっとしか入れていません。
5. サイトの構成を考える。
サイトに載せる情報が決まったら、それをどのようなページ構成でまとめるか考えます。
ページ構成を考えるときは、紙とペンを用意して、思いつく限りのパターンを書き出してみるのがオススメです。
(手を動かして書いてみると、けっこう頭が整理されます)
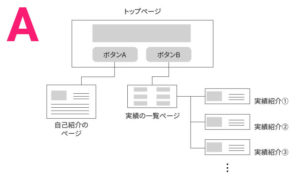
例えばぼくの場合、ポートフォリオに載せたいコンテンツは次の6つがありました。
- 自己紹介
- 実績紹介その①
- 実績紹介その②
- 実績紹介その③
- 実績紹介その④
- 実績紹介その⑤
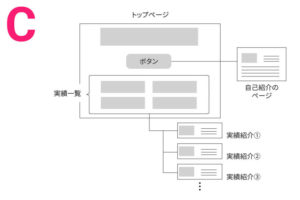
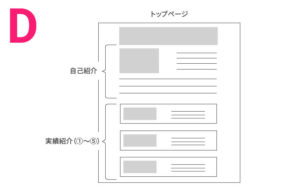
これをまとめるサイト構成を考えてみます。ぼくは次の4パターンを思いつくことができました。




 ぼく
ぼく
Aはスッキリとしたデザインでトップページを表現できそうですが、1クリックしないと実績や自己紹介の内容が見えず、手間がかかるのでちょっと使い勝手が悪そうです。
Bは自己紹介をトップページからすぐに見ることができますが、実績については1クリックしてページを推移しなければ内容がわかりません。実績は自己紹介よりも重要なコンテンツなので、概要だけでもいいからなるべくパッと見で内容を伝えておきたいところです。
Dは1ページのコンテンツ量が多くかなり縦長なトップページになってしまい、読んでいるうちに中だるみしてしまいそうです。
…ということで消去法ではありますが、Cが一番無難にまとまりそうだなぁと思い、Cのページ構成を採用しました。
 ぼく
ぼく
正直ここは答えのない世界で、さまざまな意見があるかとは思います。大切なのは、きちんとUIを考え、論理的にサイト構築を行うことです。テキトーにやってはいけません。
6. ワイヤーフレームを作り、レビューをもらう
ワイヤーフレームとは、サイトのレイアウトを定めた設計図のことです。
“5.サイトの構成を考える”でおおかたワイヤーフレームは固まっているのですが、
もう少しレイアウトを詰めたり、実際にコンテンツを入れてみたりして、内容を整えます。


こんな感じですね。ここではトップページと実績ページのワイヤーを作ってみました。
ワイヤーフレームはAdobeのデザインツールを使って作るとよいでしょう。
Illustratorで作るのでもいいですが、最近はAdobe XDが主流になっているので、可能であればAdobe XDに触れておくことをオススメします。
 ぼく
ぼく
Adobe XDはAdobe CCに契約していればスタータープランで無料で使うことができるので(2020年1月現在)、PhotoshopやIllustratorをダウンロードするときについでにダウンロードしておくといいかもしれません。
XDを使うほど余裕がないという方は、イラレやパワポで制作しても大丈夫です。面接の現場でワイヤーフレームの提出を求められることは基本ないので、そこは心配しなくて大丈夫です。
ワイヤーフレームを作り終えたら、いったん誰かに見せてレビューをもらうようにしましょう。
ビジュアルのデザインに進む前にUIの問題点を直せた方が出戻りが少なくてすみますし、デザインを俯瞰できてUIをより良くすることができます。
 他者
他者
 ぼく
ぼく
Web制作の現場では、デザインが完成した後、コーディングや開発といった作業工程に移ります。
こうした”後工程”のフェーズでデザインの修正を行おうとすると、出戻り作業が膨大になってとても厄介なことになります。
デザインのフェーズで議論できることは議論してしまい、「悪い部分」をなるべく早めに見つけ潰すようにしておくとよいでしょう。
7. デザインを作り、レビューをもらう


ワイヤーフレームが固まったら、いよいよビジュアルを固めていきます。
Webサイトの画面イメージをビジュアル化したものを、モックアップと呼びます。
(上のようなやつです)
モックアップもワイヤーフレームと同様、AdobeXDで作り、作ったら誰かにレビューしてもらうことをオススメします。
 ぼく
ぼく
 先生
先生
また、デザインを作るときはぜひ他のサイトやデザインを参考にしながら作業を進めてください。
良いサイトを作る最初の一歩は、自分が良いと思ったサイトの構造やデザイン、UIなどをマネすることだとよく言われています。
デザインの参考を探すときはギャラリーサイトを使うとよいでしょう。
ぼくがよく使っているギャラリーサイトを載せておきますので、よければお使いください。
8. コーディングをする

モックアップが完成したら、テキストエディタを使ってコーディングをし、サイトを実装していきます。
コーディングはなかなか骨の折れる作業ですが、ググってみるとHTMLやCSSのテンプレートがたくさんあるので、それを利用すると効率的に作業を進められるかもしれません。
ぼくの場合はかなり泥臭いですが、HTMLとCSSを手書きでガリガリ書いて、行き詰ったらネットで調べて、またガリガリ書いて、のくり返しでなんとか乗り越えました(^^;
(「ぜんぶ手書きでコーディングやりました!」と言うと、面接官にけっこうびっくりされます。)
 ぼく
ぼく
基本的にはHTMLとCSSを使ってモックアップに忠実に実装ができれば大丈夫ですが、コーダー寄りのキャリアを歩んでいきたい場合はJavascriptなども習得しておいた方がよいでしょう。
9. レンタルサーバーにアップする
コーディングが終了したら、URLから誰でもポートフォリオを閲覧できるように設定します。
手順としては、
- レンタルサーバーを契約し、ドメインを取得する
- レンタルサーバーに、作ったポートフォリオのファイル一式をアップロードする
の大きく2つがあります。詳しく見ていきましょう。
1.レンタルサーバーを契約し、ドメインを取得する
まずはサイトを格納するためのサーバーを用意します。
サーバーはいろいろあるのですが、転職用のポートフォリオであればレンタルサーバーの手頃なプランで十分です。
レンタルサーバーはどれを選んでもいいのですが、料金が手ごろで品質も良いサービスとして、次の3つがよくオススメされています。
- ロリポップ!

- さくらインターネット

- エックスサーバー

ちなみに、さくらインターネット ![]() とエックスサーバー
とエックスサーバー ![]() ではモリサワフォントの一部をWebフォントとして使えるようですので、デザイン的にモリサワを使いたいという方はぜひお試しください。
ではモリサワフォントの一部をWebフォントとして使えるようですので、デザイン的にモリサワを使いたいという方はぜひお試しください。
 ぼく
ぼく
「ドメインは独自ドメインにするべき?」という相談をよく受けるのですが、転職用にしかポートフォリオを使わないようであれば、レンタルサーバー側で用意している無料のサブドメインで十分かと思います。
独自ドメイン(.comなど)の方がサブドメインよりもSEOに強いなどメリットはあるのですが、ポートフォリオを展開するだけの使用目的であれば特に気にしなくてもいいかと思います。
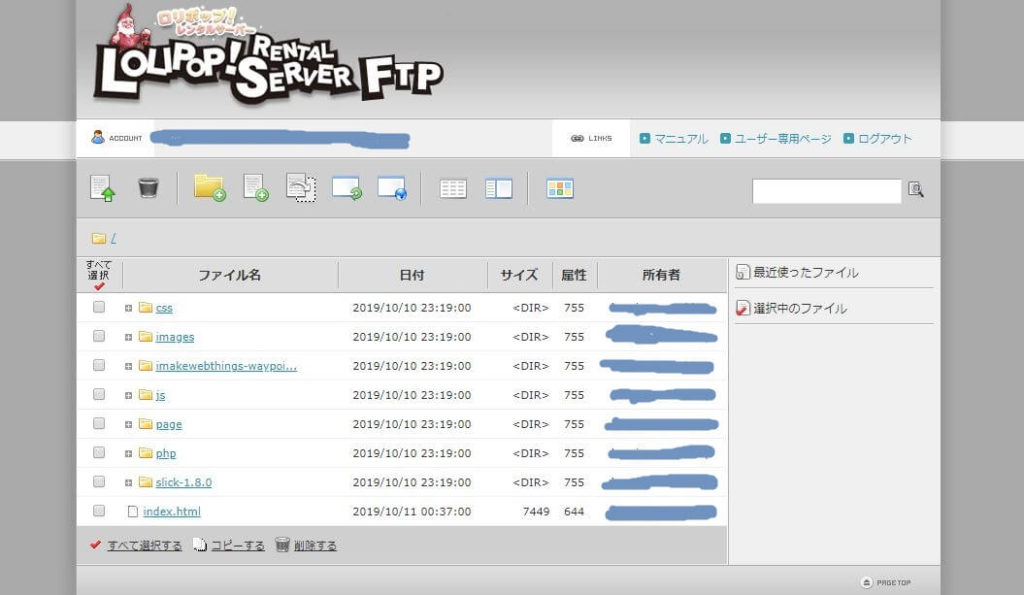
2.レンタルサーバーに、作ったポートフォリオのファイル一式をアップロードする
次に、レンタルサーバーにサイトを格納していきます。
サーバーにサイトを格納するにはFTPというものが必要なのですが、FTPはちょっと内容がややこしいです…。
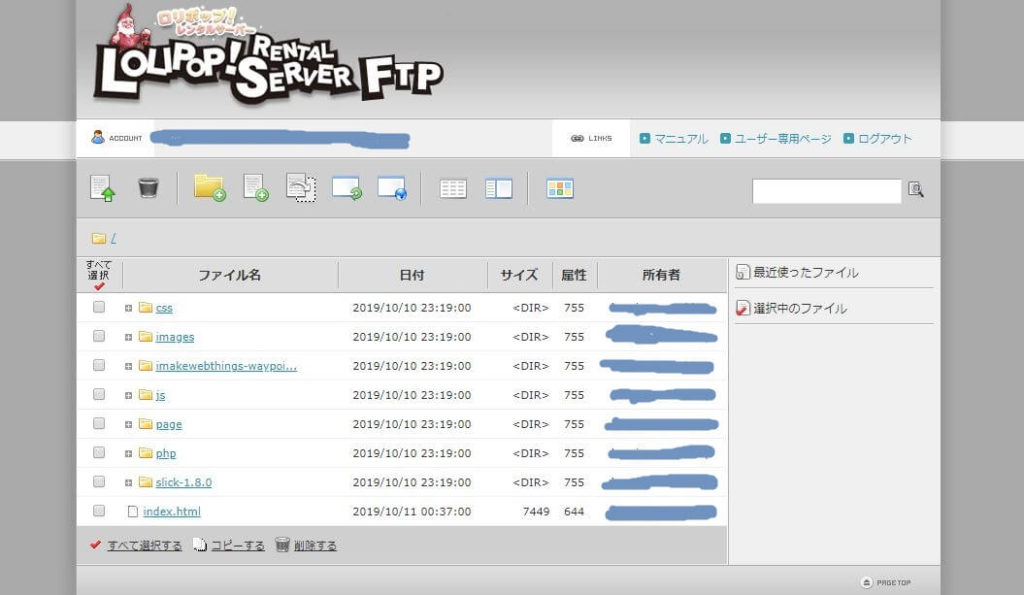
下の説明を読んでよくわからなければ、レンタルサーバーのアカウントからファイルをアップロードできる場所があるので、そこからポートフォリオサイトのファイル一式をアップロードしてしまって大丈夫です。

FTPとは、”インターネットを使ってファイルを送受信する通信の決まりごと(のひとつ)”のことを指しています。
「なんかややこしくてわかんない…」という方は、あまり深追いせずに「PCとサーバーとの間でファイルを送受信する仕組み」と解釈してしまっても大丈夫です。
サーバーにファイルを格納するときは、一般的にFTPクライアントソフトと呼ばれるものを使います。
これは何かというと、サーバーとローカル環境(=自分のPC)をつないで、ファイルのアップロード、ダウンロードを簡単に行えるようにするツールです。
FTPクライアントソフトはいくつか種類があって、大体は無料でダウンロードし使うことができます。
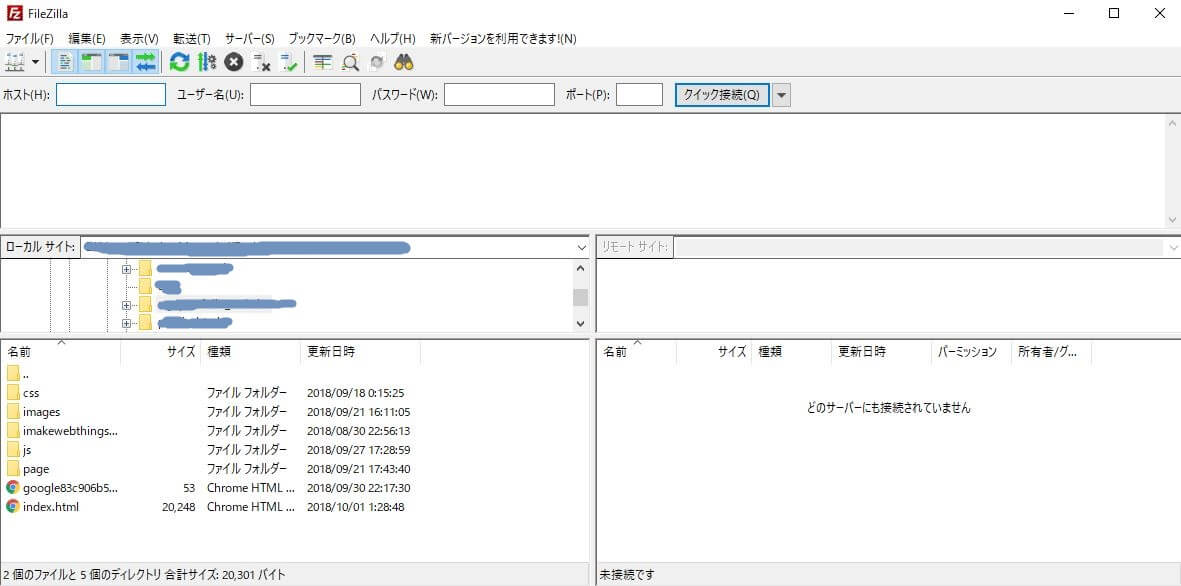
正直、ぼくもあまりFTPについて詳しくはないのですが、ひとまずFileZillaというソフトをダウンロードして、試しに使ってみるといいかと思います。
(MacとWindowsどちらにも対応しています)

↑FileZillaの画面イメージ。左側にローカル(=自分のPC)のファイル情報、右側にサーバー内のファイル情報が表示され、ドラッグアンドドロップで転送ができます。
10. グーグルの検索エンジンにインデックスさせる
サーバーにアップしたところでポートフォリオ完成!としてもいいのですが、
せっかくなのでグーグルの検索エンジンにインデックスさせ、グーグルのキーワード検索からでもポートフォリオを閲覧できるようにしておきましょう。
 ポチポチ…
ポチポチ…
インデックスのしくみ
そもそもグーグルの検索エンジンにインデックスさせるとはどういうことなのでしょうか?
すごくザックリと説明すると、グーグルでは「クローラー」と呼ばれる無人ロボット(ボットといいます)が毎日せっせと各Webサイトを巡回し、
それぞれのWebサイトの内容や質を判断、評価しています。
 クローラー
クローラー
クローラーはサイトを巡回しながら、「このサイトは何を伝えようとしているのか?」「このサイトは検索してきたユーザーにとって、“使いやすく”、”ためになる”サイトか?」ということを判断、評価します。
そして最終的に、「○○というキーワードで検索したときには△△の順にサイトを表示しよう!」というように、検索結果の表示順位を決めています。
 クローラー
クローラー
 ぼく
ぼく
そしてこのクローラーからの評価を高いものにしようとする取り組み全体が、いわゆるSEOにあたります。
ここではSEOの詳細は省きますが、要するに「検索エンジンにインデックスさせるためには、グーグルのクローラーにサイトを診断してもらえばいいんだ!」ということがわかればオッケーです。
インデックスの手順
 ぼく
ぼく
 クローラー
クローラー
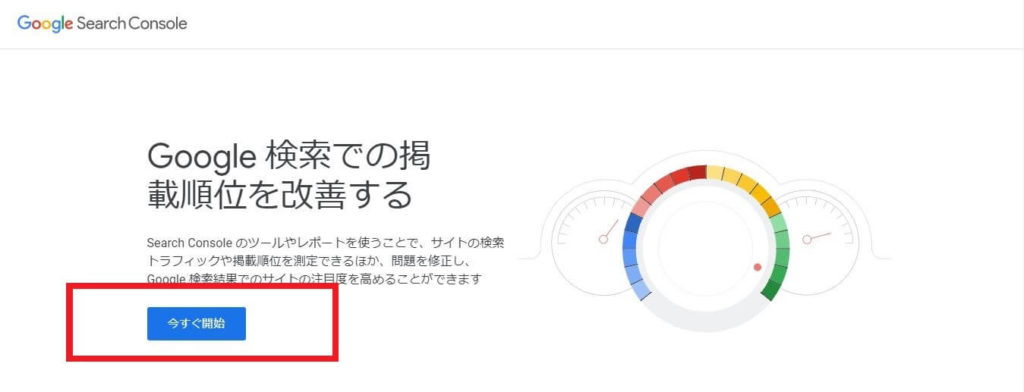
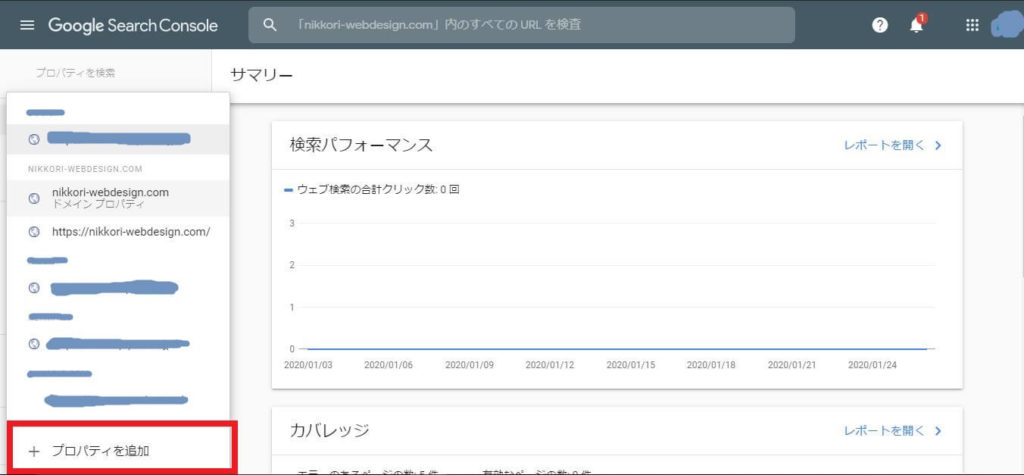
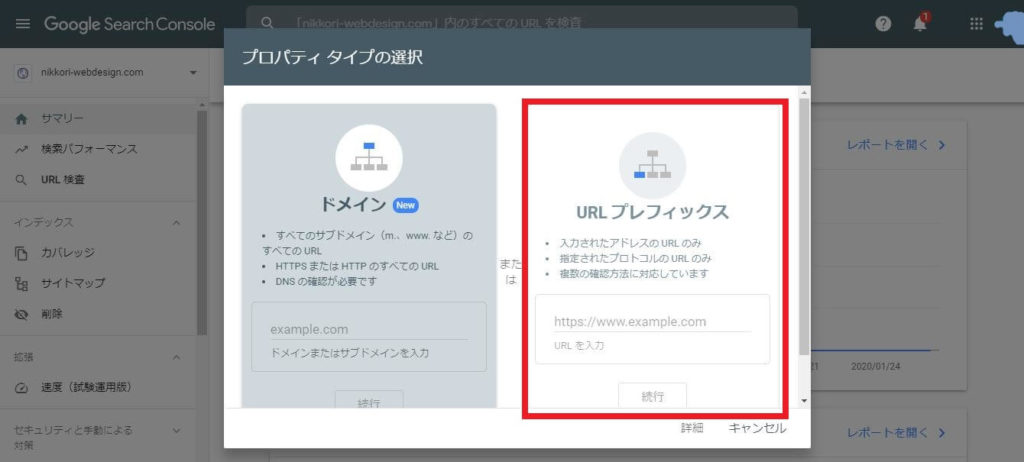
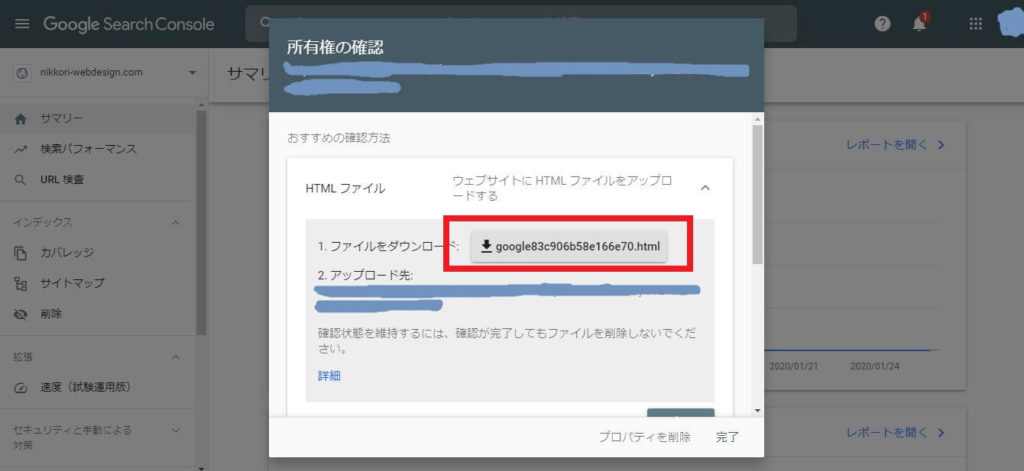
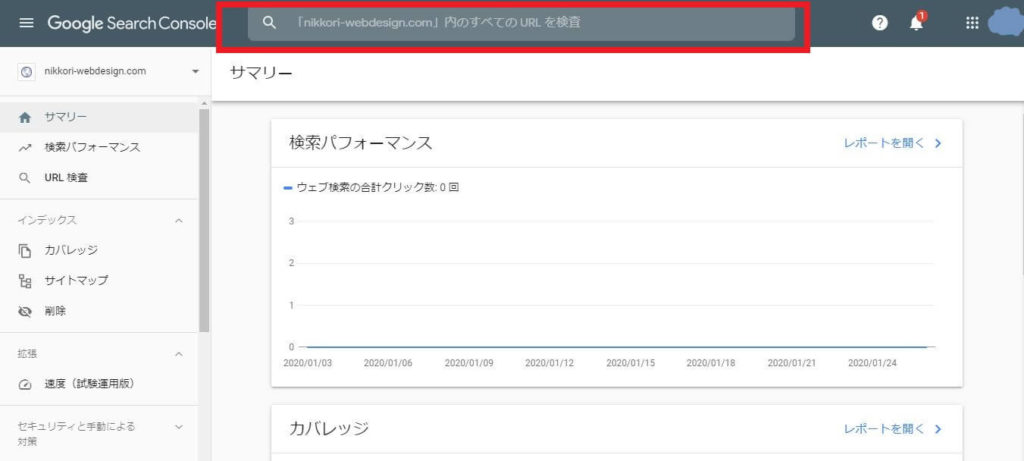
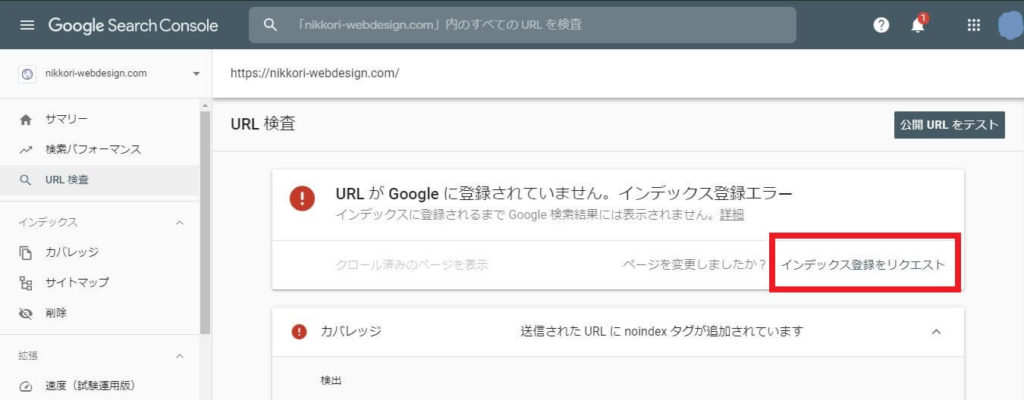
クローラーにサイトを見てもらうには、「Google Search Console」というものを使い、クローラーに巡回要請を出します。
巡回要請を出すまでの手順は大きく7ステップあります。ちょっとややこしいですが、順に見ていきましょう。







これでクローラーへの要請が完了しました。
しばらくするとクローラーが診断を行い、グーグルの検索エンジンにインデックスされ、うまくいけばキーワード検索からポートフォリオサイトを確認できるようになります。
上でも述べたように、サイトの評価は完全にクローラー任せです。ですので、必ずしも希望通りのキーワード、希望通りの検索順位で表示されるわけではありません。
このあたりはSEOの深い話になってくるので、興味のある方は調べてみると良いですが、ひとまずは「意図したとおりにインデックスさせるのはけっこうムズいんだ!」ということを念頭に置いていただき、ポートフォリオ提出の段階では「インデックス登録の経験がある」ということをアピールできれば十分かと思います。
ポートフォリオは紙でも作った方が良い?
 ぼく
ぼく
 先生
先生
「ポートフォリオはWebだけでなく紙でも作った方がいい!」という意見をよく見かけますが、
紙のポートフォリオの必要性が出てくるのはDTPやイラストを含め幅広くデザインのスキルをアピールする場合かなと思います。
デザインを突き詰めたい方とか、Webだけでなくパンフレットの制作もやっているような会社に入りたい場合は、しっかりと作っておいた方が良いかもしれません。
ただしWebの業務がほとんどの会社でしたら、紙のポートフォリオはあまりがっつり作り込む必要はないんじゃないかなぁ…という気がしています。
そもそもWebサイトって、使ってみて初めてサイト設計の実力とか感動がわかるものですが、
それを紙に静止画としてまとめても、あまり意味がないというか、伝わるはずの魅力も伝わらないというか。。。
どうしてもネット接続が悪い時用に、簡単なキャプチャを見せながらコンセプトを説明できるような準備が整っていれば大丈夫だと思います。
ぼくも紙のポートフォリオは簡単に用意していましたが、結局一度も使いませんでしたし…。
 ぼく
ぼく
まとめ
- ポートフォリオはとにかく重要。丹精込めて作ろう。
- しっかり設計し、コンセプトを論理的に話せると好印象。
以上でポートフォリオのお話はおしまいです!
 ぼく
ぼく