※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- プログラマーとの違いがよくわかりません
- プログラマーのスキルも得ておいたほうがいいの?
- デザイナーとプログラマーって兼任できるの?
- Webデザイナー、UI/UXデザイナーとプログラマー(PG)との違いを説明するよ
- ぼくがいた事業会社だと、Webデザイナー・UI/UXデザイナーとプログラマー(PG)は世界が結構違くて、キャリアを横断するような人はいませんでした
詳しく見ていきましょう。

はじめに
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
 先生
先生
未経験からWebデザイナー、UI/UXデザイナーを目指していると、「プログラマー」という職種を目にする方もいるかと思います。
プログラマーはITの現場だとPG(ピージー)などと呼ばれることもあり、プログラミング言語を使ってゴリゴリにシステムを開発するようなポジションになります。
「Webデザイナー、UI/UXデザイナーとプログラマーならどっちを目指すべき?」というような記事もよく見かけますが、少なくともぼくのいた事業会社では、デザイナーとプログラマーは住む世界がまったくと言っていいほど違いました。
どちらを目指すかはキャリアをよく考えてから判断するべきかなと思います。
このページではWebデザイナー・UI/UXデザイナーとプログラマー(PG)との違いを説明しつつ、WebデザイナーやUI/UXデザイナーがプログラマーのスキルを身につけることのメリット・デメリットについて説明していきます。
何かしら参考になれば幸いです。
Webデザイナー、UI/UXデザイナーとプログラマーの違い
Webデザイナー、UI/UXデザイナーについて
WebデザイナーやUI/UXデザイナーは、主に画面設計やデザイン、コーディングを担当するポジションになります。
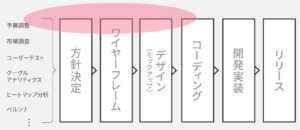
下の図はWebの制作や改修・改善を行うときの大まかなフローです。会社にもよりますが、ぼくのいた事業会社だと、Webデザイナー・UI/UXデザイナーは下図の赤いエリアのどこかしらに携わるイメージになります。
コーディングに携わる場合、大抵はプログラミング言語としてHTMLとCSS、JavaScriptを扱うことになります。

 ぼく
ぼく
プログラマーについて
一方でプログラマー(PG)は、システムの開発実装を担当するポジションです。Webの制作や改修・改善のフローに乗せると、担当領域はこんなかんじ↓です。

一言で”システム”といってもいろいろあります。例えば食べログのオンライン予約とか口コミ投稿の機能など、ぼくたちがWebサービスを使っていてよく目にするような機能もシステムにあたります。
一方で、サーバー側の通信処理やデータベースの構築、セキュリティ対策など、ユーザーの目に触れないところの機能もあります。こういったものもシステムにあたります。
こうしたシステムは、その内容や箇所によって求められるスキルやプログラミング言語が大きく変わります。つまり一言で”プログラマー”と言っても、担当分野によってけっこう世界が違うのです。
 ぼく
ぼく
プログラマー(PG)が扱うプログラミング言語は、WebであればPHPやRuby、Perl、Java、JavaScriptなど、アプリであればJavaやC、C#、Ruby、PHP、Swift、Kotlin、React Nativeなどなど、非常に多岐に渡ります。
フロントエンドエンジニアだとHTMLやCSSをある程度いじれる方もいますが、どちらかというとPHPやJavaScriptの方が専任という印象です。HTMLやCSSを使ってWebの画面実装をするのは「コーダー」と呼ばれる、プログラマー(PG)とは別のポジションの方が担当することが多いかなと思います。
「プログラミングをする人=HTMLやCSSを書く人=プログラマー」という捉え方は、言語としては間違いではないのですが、転職のキャリアとしてはちょっと相違が生まれてきます。プログラマー(PG)はあくまでもPHPやJavaScript、C#などの言語を扱う分野で、HTMLとCSSは脇役だと思っておいた方がいいかもしれません。
デザイナーとプログラマーって兼任できるの?
基本的にはできないと思っていた方がいいです。
上でも述べたように、Webデザイナー・UI/UXデザイナーとプログラマーは担当する領域が大きく異なるため、ほとんどの会社では別々のポジションとして扱っています。
個人でやっている方や小さな会社とかであれば、デザインからコーディング、バックエンドの開発まで一気通貫で担当することができるかもしれませんが、大きな組織体になってくると兼任の可能性は低くなってくるでしょう。
SEとPGの違いってなに?
ちょっと話が脱線するのですが、プログラマー(PG)について調べていると「SE」という単語も出てくるかと思います。
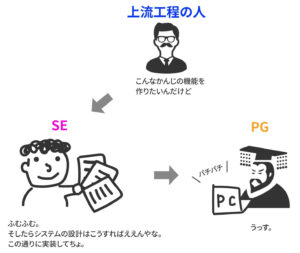
このSEというのはすごく簡単に言うと、「システムの設計書を作る人」になります。そしてプログラマー(PG)は、「(プログラミング言語を駆使して)SEが作った設計書通りに実装を行う人」になります。
図で表すとこんなかんじ↓です。キャリアとしては、PGの経験をある程度積んだ人がSEになることが多いようです。

現役SEの人に聞いたのですが、プログラマー(PG)はSEの設計書通りに実装を行うことが大切らしいです。気を利かせて設計書にない要素をよしなに追加したりすると、システムの管理や不具合対応が煩雑になり、かえってぐちゃぐちゃになってしまうためのようです。
Webデザイナー、UI/UXデザイナーの感覚だとちょっと意外かもしれませんが、システム開発の現場はちょっとのミスが大事故につながるため、細かいところもキチッと決めていきます。家の図面をもとに大工さんが組み立てるような感覚に近いです。
Webデザイナー、UI/UXデザイナーはプログラマーのスキルを身につけるべき?
基本はHTMLとCSSのスキルがあれば十分
上でも述べたように、Webデザイナー・UI/UXデザイナーとプログラマー(PG)はかなり分野の違う職種なので、未経験からWebデザイナー、UI/UXデザイナーに転職したい方は、プログラミング言語としてはHTMLとCSSを学んでおけば十分かなと思います。(コーダー寄りのキャリアに転職したい場合はJavaScriptも必要です)
ただ「JavaやC#を身につけても意味がないのか?」と言われると、決してそうではありません。
プログラマーに求められるプログラミングスキルを身につけることで、Webデザイナー・UI/UXデザイナーとして役に立つことは多少あるかなと思います。
スキルを身につけるメリット
キャリアの幅が広がる
Webデザイナー・UI/UXデザイナーのキャリアパスとしては、クリエイティブディレクターやWebディレクター、プロジェクトマネージャーなどが一般的ですが、プログラマーのスキルを身につけることでPGやSEのようなエンジニアサイドのキャリアも視野に入れることができます。
開発者とのコミュニケーションがしやすくなる
Webサイトやアプリの制作では、「どのような画面デザインを作るか」だけでなく、「開発的に実現可能か」を見定めることも大切です。
見た目は素晴らしくても、技術的に実現が厳しかったり、開発のリソースが足りない場合もあります。Webデザイナー、UI/UXデザイナーはそうした制約も加味した上でデザインを作らなくてはなりません。
プログラマーのスキルを身につけると、そうした技術的制約をなんとなくでも理解することができ、ムリのないデザインを作ることができます。
同時に開発者の視点に立って物事を考えられるようになるので、開発者とのコミュニケーションがスムーズになり、プロジェクトをうまく進められるようになります。
システム面からUI/UXを考えられるようになる
UI/UXは表側の画面デザインだけでなく、裏側のシステム設計の側面も重要です。
例えばショッピングサイトとかで、キーワード検索をしたのに処理が重くてなかなか検索結果が出てこないと、とても使い勝手の悪いサイトになってしまいます。
プログラマーのスキルを身につけると、表側から裏側まで一貫してサービスを作ることができるようになるので、システム面まで含めて最適なUI/UXの提案をすることができるようになります。
注意点
上でも述べたように、Webデザイナー・UI/UXデザイナーとプログラマーは担当する領域がかなり違うので、多くの企業では全く別のポジションとして扱っています。
システムまでいじれるデザイナーはあまりいない(気がする)ので、「Webサイトやアプリを表から裏まで作れるデザイナー」という意味では貴重な人材ではありますが、Webデザイナー、UI/UXデザイナー界隈で求められるスキルはどちらかというと下記の方が優先度が高い傾向にあります。
まずはこちらを優先して身につけ、一通りスキルセットが揃ってきたところでプログラマーのスキルに手を出した方がいいかなと思います。
- ビジュアルデザインがしっかりできること
- 情報設計や画面設計ができること
- HTMLとCSSがある程度書けること(コーダー寄りの場合はJavaScriptも)
- ユーザーニーズを汲み取ること
- コミュニケーションをとりプロジェクトを推進できること
まとめ
- プログラマー(PG)はシステムを開発するポジションのこと。
- Webデザイナー・UI/UXデザイナーとプログラマーは結構分野が違うので、求められるスキルも大きく異なる。
以上でプログラマーのお話はおしまいです!
 ぼく
ぼく