※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- デザインを上達させるコツとか練習法を知りたい!
- バナーやLPを作っているけど、なんかイマイチ…
- ぼくがデザインスキルを上げるために会社の合間でやっていた3つの習慣を紹介するよ
- バナーやLPがいい感じに作れるようになるよ
詳しく見ていきましょう。

はじめに
 先生
先生
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
「デザインスキル」と一言で言っても様々ありますが、デザインスキルの重要な要素の一つとして、「目的に沿ってうまく”あしらえる”こと」があるとぼくは思っています。
例えば、新春初売りセールをお知らせするバナーを作りECサイトに集客したいとしましょう。

極論を言えば、目的を達成できる(ここではクリック率など)のであれば上のようなクリエイティブでもデザインとしては正解です。
ただし、人間はもっと非合理的で気まぐれな生き物です。
興味がなければバナーを見ようともしないですし、何ならバナーの存在すら気づいていないかもしれません。
ですのでデザインを作るときは、なるべく「パッと見で」「スッと内容が入ってきて」「何だかグッとくる」ように、”あしらい”を施します。
ユーザーの目を引いて興味を持ってもらえるよう、演出をするのです。

さて、この”あしらい”ですが、うまく施せるようになるには結構な時間と努力が必要です。
何度も練習を重ね、腕を磨いていく必要があります。
(逆に言えば、努力してセンスを磨きさえすれば、グッとくるデザインを作れるようになれます。)
このページでは、そんな”あしらい”に焦点を当て、ぼくがデザインスキルを高めるために行った3つの習慣について紹介していきます。
よければ参考にしてみてください。
 ぼく
ぼく
デザインスキルを上げるために大切なこと
3つの習慣の説明に入る前に、まずデザインスキルを上げるにあたってのマインドセットを整理しておきます。
デザインスキルを上げるには、とにかく次の3点を意識することが大切です。
(…と、前に会社の上司から教えていただきました)
- とにかく引き出しの数を増やす
- どんどんアウトプットする
- 作ったデザインを誰かにレビューしてもらう
引き出しの数を増やすというのは、デザインの表現手法の手札を増やすということで、
世の中にあるデザインをよく観察し、自分の中にインプットしておくことが大切です。
アウトプットはその名の通り、どんどんデザインを作るということです。
デザインの表現手法はインプットしただけでは役に立ちません。いつでも引き出しから取り出し、使えるようにしておく必要があります。
そして作ったデザインは、なるべく人に見せた方がよいです。
自分一人だとどうしても”自己満足”に陥ってしまいがちですが、誰かに見てもらうことで”気づき”を得ることができます。
 ぼく
ぼく
そもそもデザインとは、「何かのお困りごとを解決するための手段」とよく言われます。
デザインには必ず解決したい”目的”が存在します。この目的を達成させるために、デザイナーは様々な手段を使って表現を創り上げるのです。
ですのでデザイナーは、表現の手段を豊富に取り揃え、それをいつでも技術的に実現することができ、きちんと目的に沿った”あしらい”ができなければなりません。
デザインも自己満足で終わらせるのではなく、常に俯瞰し磨き上げる姿勢が大切です。
ぼくが行った3つの習慣
上で挙げたマインドセットを踏まえ、ぼくは次の3つの行動を習慣化させました。
(あくまでも”あしらい”を上達させるための行動です。デザインのスピード改善などには向かないので、ご了承ください)
- 「いいな」と思うデザインを見つけ、なぜ「いいな」と思ったのか、口で説明する
- 「いいな」と思ったデザインを模写する
- ゼロからバナーやLPを作る
それぞれ見ていきましょう。
「いいな」と思うデザインを見つけ、なぜ「いいな」と思ったのか、口で説明する
 説明中
説明中
時間
毎日5分くらい
練習のメリット
- いろいろなデザインに触れ、表現の引き出しが増える
- デザインを言語化する力が身に付く
- 細かいところにまで意識を向けるクセが付く
練習のやり方
まずはピンタレストやMUUUUU.ORGといったデザインのギャラリーサイトに行き、何となくでいいので「お、このデザインいいな!」と思うものを見つけます。
そして、そのデザインの何が良かったのか、どんな目的で作られているのか、など、自分なりに言語化をしてみます。
大切なのは、一つのデザインからたくさんの”気づき”を得て、推測したり話ができるようになることです。
“正解かどうか”はあまり気にしなくて大丈夫です。
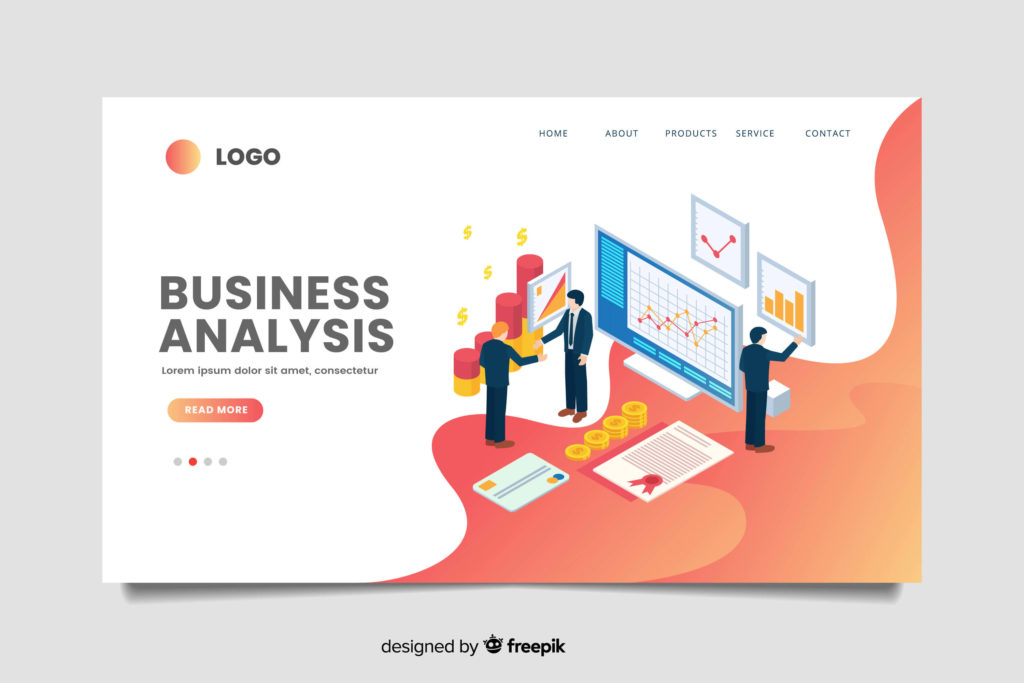
例えばぼくは下のデザインを「いいな」と思ったので、ちょっと言語化してみました。



 ぼく
ぼく
「いいな」と思ったデザインを模写する
時間
週に1回、2〜3時間程度
練習のメリット
- 表現の引き出しが増える
- 文字組みや色使いなど、プロの技術を盗み、身に付けられる
- グッと引き締まったデザインの作り方がなんとなくわかるようになる
練習のやり方
こちらも同様、まずはピンタレストやMUUUUU.ORGといったデザインのギャラリーサイトに行き、「いいな!」と思うデザインを見つけます。
そしてPhotoshopやAdobe XDなどのデザインツールを使って、先ほど見つけたデザインをなるべく忠実に再現していきます。
スペースの空け方や配色、文字の組み方など、細かいところでどういうことをやっているのか意識し、手を動かしながら体で感じることが大切です。
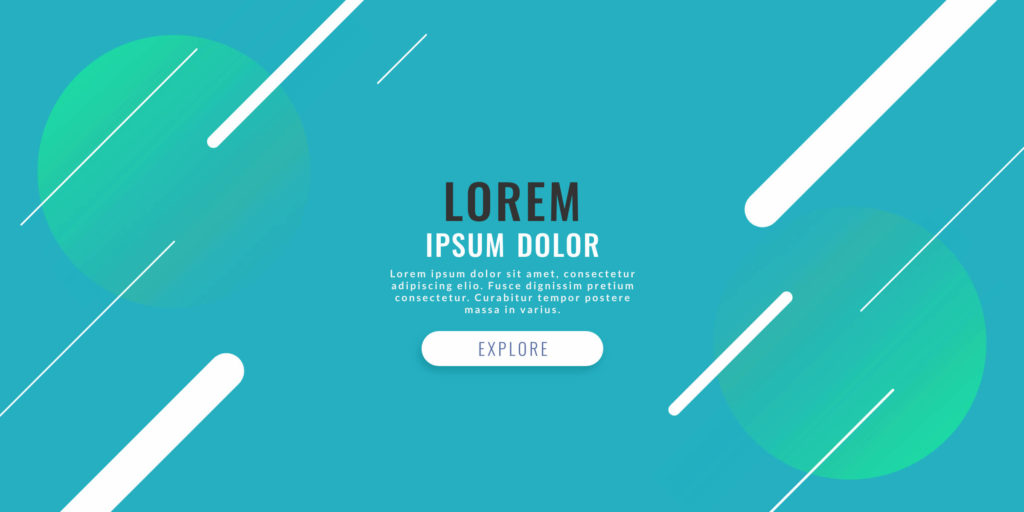
ぼくは下のデザインを「いいな」と思ったので、模写してみました。



ゼロからバナーやLPを作る
時間
2週に1回くらい、3〜4時間程度
練習のメリット
- アウトプットに慣れる
- デザインの制作スピードが上がる
練習のやり方
ランサーズやクラウドワークス ![]() など、デザイン制作のお題が見つかりそうなサービスを活用し、それをもとにアウトプットの練習をします。
など、デザイン制作のお題が見つかりそうなサービスを活用し、それをもとにアウトプットの練習をします。
この練習ではとにかくアウトプットに慣れることが大切です。
模写などで増やしたデザインの引き出しをうまく使い、スピーディかつ高品質なデザインができるようにしていきます。
そして、デザインを作ったらばなるべく誰かに見せてレビューしてもらいましょう。
自分のデザインを叩いて叩いて、強くしていきます。
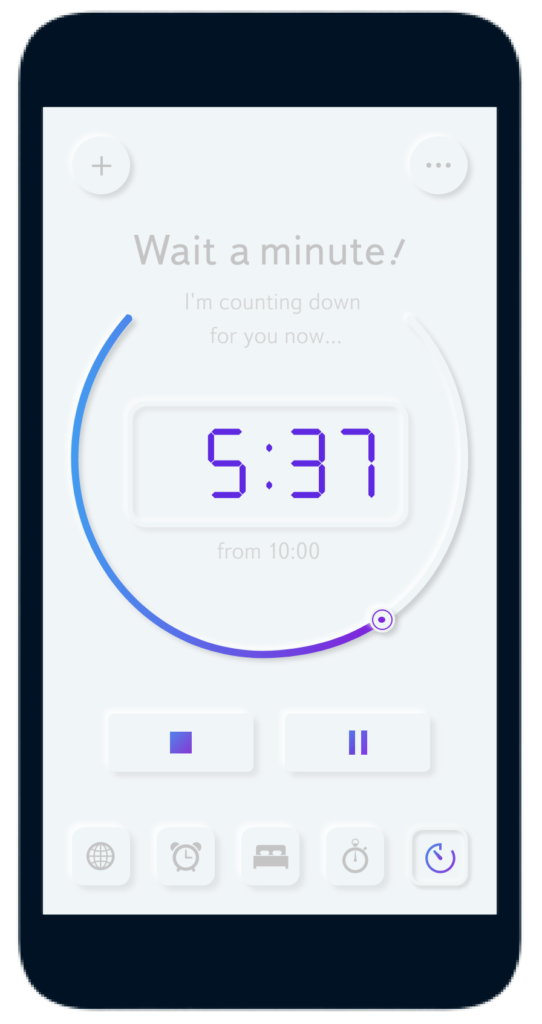
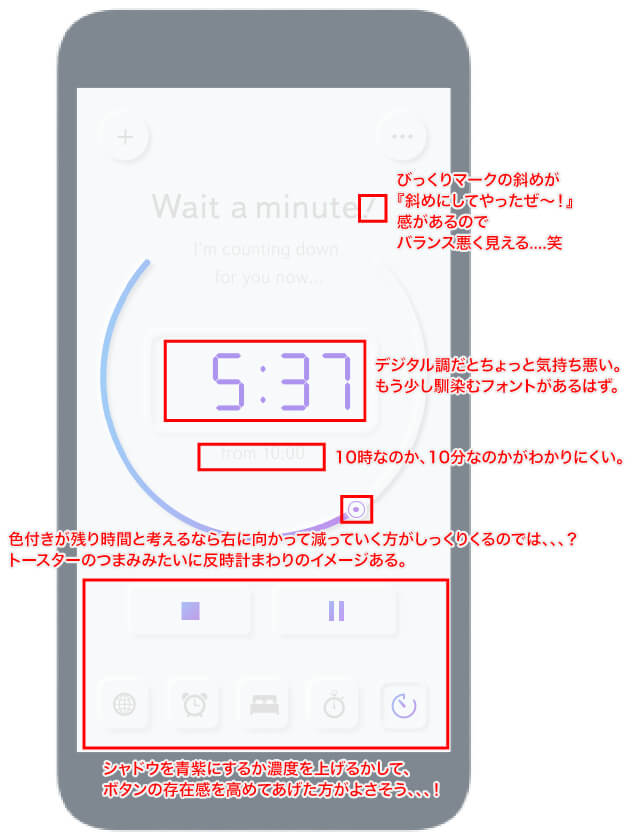
ぼくもDaily UIのお題をもとに、「タイマー」のUIを作ってみて、デザイナーの友達にレビューしてもらいました。



個人的には、バナーの練習はランサーズとクラウドワークス ![]() を活用し、WebサイトのUIデザインはDaily UIを活用するのがよい気がしました。
を活用し、WebサイトのUIデザインはDaily UIを活用するのがよい気がしました。
クラウドワークスは無料で会員登録できるので、とりあえず会員登録して案件を見てみるといいと思います。
Daily UIは毎日メールでデザインのお題を送ってくれる無料のサービスです。よくDribbbleなどで作った作品が公開されています。
練習にオススメのサービス7選
ここまで紹介してきたデザインの練習を行うにあたり、オススメのギャラリーサイトやサービスを紹介します。
模写にオススメのサイト
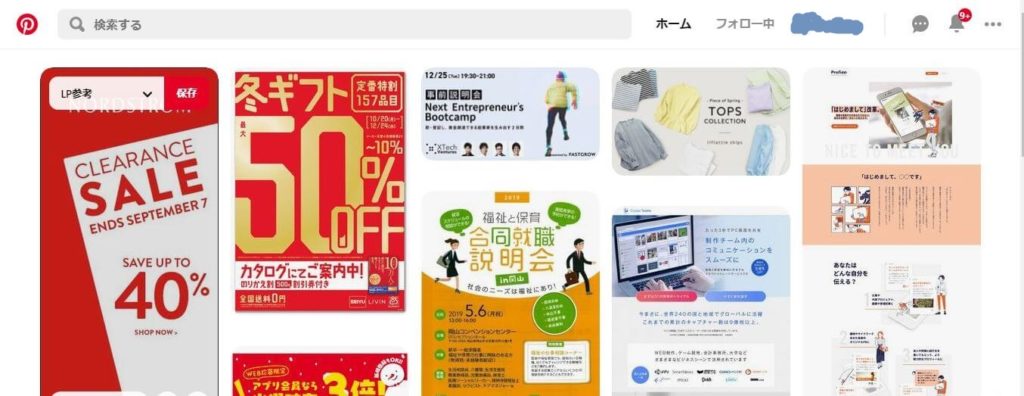
ピンタレスト

バナーやLPなどの参考を探したり、雰囲気のいいデザインや海外のデザインを探したい場合はピンタレストがオススメです。
ピンタレストのいいところは、「似たテイストの画像」をレコメンドしてくれるのと、画像の保存と管理がめっちゃラクなところです。
デザインを探して、見て、保存して、というのがかなり直感的にでき、つい楽しくなって長居してしまいます。
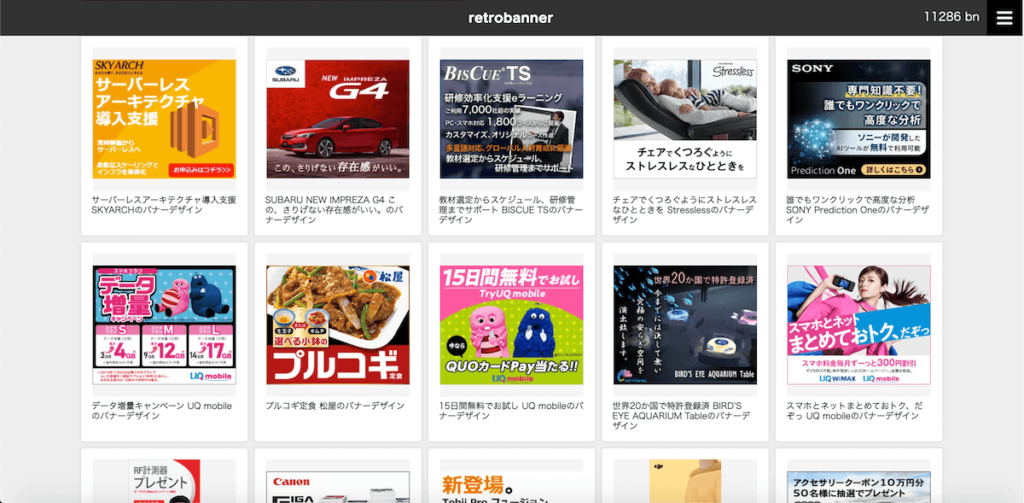
レトロバナー

もう少し商業チックというか、「バナーっぽいデザインのバナー」を探したい時は、レトロバナーをオススメします。
レトロバナーはサイズでのバナー検索が充実していて便利です。
Web Design Clip

https://www.webdesignclip.com/
Webサイトのギャラリーサイトです。
掲載数はそこまで多くないですが、LPのギャラリー、スマホサイトのギャラリーと分けて表示できたり、日本語サイトと海外サイトを分けて表示できるのが便利です。
ぼくはスマホサイトのファーストビューを模写したいときなどによく使っています。
MUUUUU.ORG

こちらもWebサイトのギャラリーサイトです。
Web Design Clipよりも掲載数が多く、サイトのカテゴリー分けもWeb Design Clipとは若干異なっています。
MUUUUU.ORGではECサイトを絞り込むことができます。ECサイトのUIを模写したり参考にしたいときに便利です。
アウトプットにオススメのサービス
クラウドワークス

オンラインの受発注サービスです。
バナーのデザイン制作案件が豊富にあり、アウトプットの練習場としてはもってこいです。
コンペ案件であれば、実際に受注をしなくてもお題を見て練習することができます。
会員登録は無料でできるので、とりあえず会員登録して案件を見てみるといいと思います。
ランサーズ

こちらもクラウドワークス同様、オンラインの受発注サービスです。
ランサーズでもコンペ案件としてバナー制作やLP制作などの案件を見ることができます。
Daily UI

メールアドレスを登録すると100日間、ほぼ毎日UIデザインのお題を送ってくれる海外の無料サービスです。
お題は「#076 Loading…」や「#075 Pre-Order」など、かなりざっくりしていて、細かい指示や設定はありません。
その分、自由な発想でデザインに取り掛かることができます。
作ったデザインはDribbleやInstagramなどでデザイナー間で盛んに発信、シェアされています。
作例を見たい時は、例えばInstagramで「#dailyui076」と検索すると、他のデザイナーが作った「#076 Loading…」の作品を見ることができます。
 ぼく
ぼく
まとめ
- デザインスキルを上げるには、次の3つを意識してひたすら練習するべし。
- とにかく引き出しの数を増やす
- どんどんアウトプットする
- 作ったデザインを誰かにレビューしてもらう
以上でお助けツールのお話はおしまいです!
 ぼく
ぼく