※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- HTMLとCSSは学んだけど、JavaScriptを学ぶべきか、迷っています…
- JavaScriptって転職に必要?
- コーダー寄りのキャリアを歩みたいなら、学んでおいた方がいいよ
- デザイン寄りのキャリアを歩みたいなら、軽く学んでおく程度でも大丈夫だよ
- いずれにせよ、jQueryはいじっておいた方がいいと思うよ
詳しく見ていきましょう。

はじめに
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
 先生
先生
未経験からWebデザイナー、UI/UXデザイナーを目指していると、HTMLやCSSの他に「JavaScript」というプログラミング言語をよく目にするかと思います。
JavaScriptはWeb制作の現場でもよく使われているメジャーな言語で、JavaScriptが扱えるとWebに色々なギミックを施すことができるようになり、Webデザイン・UI/UXデザインの幅が広がるので、覚えておいて損はないかなと思います。
ただし「JavaScriptを習得していないと転職できない」かというと決してそういう訳ではなく、目指したいキャリアによってはJavaScriptを習得していなくてもWebデザイナー、UI/UXデザイナーに転職することは可能です。
このページでは未経験からWebデザイナー、UI/UXデザイナーを目指す際に、JavaScriptをどう捉えたらいいのか、どこまで学んでおいたらいいのか、についてまとめてみました。
よければご参考ください。
前置きをしておくのですが、この記事を書いているぼくも、実はJavaScriptは全然書けません。。(目下勉強中です)
なのでJavaScriptについての詳しい解説とかは他のサイトさんの記事をご参考いただき、ここではざっくりとした内容だけ伝えられればと思います。
そもそもJavaScriptとは?
JavaScriptは冒頭でも述べましたが、Webサイトに動きをつけたり、何か制御をしたいときとかによく使うプログラミング言語です。
これまでもWebサイトに動きをつけるようなプログラミング言語はたくさん存在していたのですが、現在はJavaScriptが最も主流となっています。
JavaScriptを使ってWebサイトに実装できるものとしては、下記のようなものがあります(後述するjQueryでも実装できます)。
- クリックしたときにスルスルっとスクロールさせる
- 下にスクロールすると画像がフェードインしてくる
- タブをクリックするとコンテンツが切り替わる
- ポップアップを表示させる
- 入力フォームにバリデーション(半角入力、文字数制限など)を施す
- アメーバみたいにオブジェクトをウニウニ動かす
- etc…
似ているプログラミング言語にJavaというものがありますが、こちらは全くの別物で、主に業務システムみたいな大規模なソフトウェアの開発に向いている言語のようです。一方でJavaScriptは、主にユーザーが見る画面上での表現や画面での操作周りの開発に使われています。
 ぼく
ぼく
参考 JavaとJavaScriptって何が違うの?わかりやすく4つの違いで徹底分析SAMURAI Engineer Blog
jQueryとの違いは?
未経験からWebデザイナー、UI/UXデザイナーを目指していると、「jQuery」という単語もよく目にするかと思います。
jQueryはプログラミング言語ではなく、「JavaScriptをより手軽に使えるようにしたライブラリ」のことを指します。JavaScriptだと数十行くらい書かなくてはいけないような処理も、jQueryを使うと数行書くだけで実装することができるようになるので、実装が非常に楽になるのが特徴です。
 ぼく
ぼく
JavaScriptは習得するべき?
「未経験からWebデザイナー、UI/UXデザイナーに転職する」という観点でいくと、HTMLとCSSの習得は絶対にやっておいた方がいいですが、JavaScriptの習得は必ずしもマストではありません。
“必ずしも”というのは、目指したいキャリアによってJavaScriptの習得有無の重要性が変わってくるためです。
ここについて詳しく見ていきましょう。
コーダー寄りのキャリアを歩みたいのであれば習得した方がいい
こちらの記事でも述べましたが、「Webデザイナー」「UI/UXデザイナー」という職種はけっこう定義が曖昧で、会社によって担当領域がまちまちだったりします。
ここで重要なのが、「コーディングをバリバリやるかどうか」ということです。もしバリバリやりたいのであれば、JavaScriptは習得しておいた方がいいと思います。
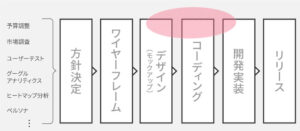
Webサイトの制作や改修・改善を行う時、ビジネスサイドの調整(予算策定、クライアント調整など)や現状分析→方針決定→制作、という流れになることが多く、だいたい下図のようなフローになります。

図の赤枠の部分は、実際に手を動かしてデザイン・コーディング・開発実装をやっていくフェーズになるのですが、ここのポジションは結構JavaScriptを扱う機会が多く、転職の時にもJavaScriptの習得度を聞かれるかと思います。
「jQueryが使えればJavaScriptをきちんと学んでいなくても問題ない」と思いがちなのですが、jQueryは実装が楽な反面、下記のような欠点があり、結局はJavaScriptを書けるスキルが必要になるケースが多いです。
- サイトのパフォーマンスが落ちる(処理速度の低下など)
- プログラムが複雑になってきた時に、動作バグが起こりやすい
- jQueryはJavaScriptでできるすべてのことを網羅しているわけではない
特にSEOを重視しているサービスサイトとかだと、jQueryを使うと表示順位の下落につながることから、jQueryの使用を廃止するケースもあります。このあたりは別の記事にまとめていますので、よければご参考ください。
デザイン寄りのキャリアを歩みたいのであれば習得なしで大丈夫

一方で、もっとデザイン側のこと、上流工程のことがやりたいという場合は、JavaScriptの知識はそれほど必要ではありません。
転職の時にも習熟度はほとんど聞かれないと思います。
ただ多少JavaScriptに触れておくと、モックアップやワイヤーフレームの作成時などに「JavaScriptを使えば実現できるな」といった判断がある程度できるようになるので、Web制作をスムーズに進められるようになるといったメリットはあります。
とはいえ周りの詳しい人に聞きながら進めるのでも全然問題ないので、JavaScriptの習得は優先度”低”で良いかと思います。
 ぼく
ぼく
jQueryはある程度いじっておいた方がいい
上記のキャリアに関わらず、jQueryはHTMLとCSSを学ぶついでにある程度いじっておいた方がいいかなと思います。(ある程度でよいです)
ほんのすこ〜しですがJavaScriptの世界を体験することができますし、メニュー画面の切り替えやカルーセルなどの実装方法を学べるので、「Webサイトのこの部分ってこうやって実装しているんだ!」というのを理解でき、入社した後にコーダーや開発者とのコミュニケーションがしやすくなると思います。
それに、メニューとかカルーセルってWebサイト制作だと当たり前のように実装しているので、Webデザインを学ぶ上では実装できておいた方がいいかなと思いますし。。
 ぼく
ぼく
JavaScriptの勉強方法
ここからはJavaScriptの勉強法についてお伝えします。
ぼくも現在勉強中なのですが、今のところ「やっておいた方がよさそうだな」と思った勉強法をピックアップしておきます。
 ぼく
ぼく
JavaScriptの勉強をする前に、まずはHTMLとCSSをしっかり学んでおきましょう。逆にHTMLとCSSがまだ手に馴染んでいないうちは、JavaScriptの勉強はしない方がいいです(かえって混乱してしまうため)。
HTMLとCSSをある程度理解していると、JavaScriptの構文も早く理解できるようになるので、焦らず順を追って習得していくと良いと思います。
ドットインストール

https://dotinstall.com/lessons/basic_javascript_v5
ドットインストールは初めてプログラミングを学ぶ方向けに、オンラインの講座を公開しているサービスです。
こちらの「はじめてのJavaScript」にある講座は無料で閲覧が可能なのですが、この講座を一通り見るだけでもだいぶJavaScriptの雰囲気がわかるかと思います。
おすすめは、講座を見ながら自分でもコードを書いて実装してみることです。
講座を見るだけでも理解はできるのですが、実際に手を動かしてみると細かい記述ミス(大文字を小文字にしてしまっている、半角スペースが入っているなど)で引っかかったりして、ミスしやすい箇所や注意すべき箇所に気づくことができます。
書籍を購入して勉強する
ぼくはいまこの本でJavaScriptの勉強をしているのですが、いまのところすんなりと勉強を進めることができています。
初心者にわかりやすいようJavaScriptの概要から解説してくれますし、「確認ダイアログを表示してみよう」や「数当てゲームを作ろう」といったように、章ごとに具体的なサンプルを作りながらJavaScriptを学べるので、自分の成長を実感しながら勉強を進められます。
HTMLやCSS、JavaScriptの勉強で大切なのは、自分に合った参考書や勉強方法をしっかり見つけ出すことだと思います。コーディングの勉強は、途中で行き詰まると「自分は向いていないのかな…?」と思ってしまいがちですが、もしかしたらそれは使っている参考書や勉強方法が自分に合っていないせいかもしれません。「あまり苦しくなく、続けられる」ような状態を作り出せるとよいでしょう。
もし参考書や勉強方法が自分に合わないと感じたら、別のものに手を出してみるのも一つの手なので、いろいろ試してみるとよいでしょう。
まとめ
- Webデザイナー、UI/UXデザイナーの担当領域によって、JavaScript習得有無の重要性が大きく変わる。
- 目指したいキャリアをふまえて、JavaScriptの勉強をするかしないか判断しよう。
- Webデザイナー、UI/UXデザイナーの一般教養として、jQueryは少し触っておいた方がいい。
以上でJavaScriptのお話はおしまいです!
 ぼく
ぼく