※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- FigmaとAdobe XDって、どちらを使うべき?
- すでにAdobe XDを使っているけど、Figmaに移行したほうがいいの?
- これからデザインツールを選ぶなら、Figmaがおすすめ
- けど、操作性は大体似てるので、すでにAdobe XDを使っている人は、そのままでもOK
詳しく見ていきましょう。

はじめに

先生、FigmaとAdobe XDって何ですか?

WebデザインやUIデザインでよく使われているデザインツールじゃ。
FigmaはFigma Inc.が、Adobe XDはAdobe Inc.がサービスを提供しておる。

これからWebデザイナー、UI/UXデザイナーを目指すなら、どちらを触っておくべきですか?

Figmaがおすすめじゃ。
最近はFigmaの方が勢いがあって、Adobe XDからFigmaに移行する会社も多いぞ。

すでにAdobe XDでデザインを進めている場合は…?

そのままでも問題ないぞ。
FigmaとAdobe XDは操作が似ているから、どちらか片方が使えれば問題なく転職できるぞい。

おけっす!
未経験からWebデザイナー、UI/UXデザイナーを目指していると、
「Figma」や「Adobe XD」という単語を目にするかと思います。
どちらもWebデザイン、UIデザインでよく使われているデザインツールなのですが、
未経験の方からすると、どちらを使ったらいいのか迷うかもしれません。
2024年現在、個人的にはFigmaを使うことをおおすすめします。
が、両者とも操作感は結構似ているので、Adobe XDを使っていても転職は全然大丈夫です。
(ぼくも未経験から事業会社のUI/UXデザイナーに転職した時、Figma触ったことなかったですし)
このページでは、未経験からWebデザイナー、UI/UXデザイナーを目指すにあたり、
FigmaとAdobe XDどちらを使うべきか?について、ぼくの体験をもとにまとめました。
何かしら参考になれば幸いです。
Figmaをおすすめする理由
上でも述べましたが、2025年現在、Webデザイン、UIデザインのツールとしてはFigmaがおすすめです。
理由は次の3つです。
- Adobe XDの単体販売の終了(?)
- 業界的に、Figmaへ移行する流れが強い
- 無料プランがある
Adobe XDの単体販売の終了(?)
Adobe XDは2023年の頭頃から、突如、単体での契約ができなくなりました。
(急に、Adobeのプラン一覧からAdobe XDだけが消えた)
Adobeは今の所、「メンテナンスモード」とのみ告知しており、今後のAdobe XDの処遇についてはまだ何も語られていません。
が、この流れを受け、今後Adobe XDが安定してサービス提供されるのか、少し微妙な雰囲気になっています。
業界的にも、安定供給されているFigmaを支持する流れが強まっています。

さすがにサービス終了はしばらくなさそうですが、
デザイナー内でも今後の動向がかなり注目されています。
業界的に、Figmaへ移行する流れが強い
Webデザイン、UIデザインの業界的に、Adobe XDからFigmaへ移行する流れが強まっています。
(ぼくの会社も最近、Adobe XDからFigmaへ移行しました)
理由は、上で述べたAdobe XD単体契約終了の件もありますが、
Figmaの下記の特徴がけっこう重宝されているからです。
- Adobeアカウントがなくてもデザイン共有できる
クライアントやエンジニアと画面デザインを共有する際、Adobe XDだと、双方にAdobeアカウントがないと作業スペースを共有できませんでした。が、Figmaだとリンクを発行するだけで、アカウントがなくてもブラウザで作業スペースを共有できます。 - 大規模なサービスのデザイン管理に向いている
詳細は省きますが、Figmaの方がデザインパーツ(コンポーネント)の状態管理がしやすいです。例えば、ボタンの状態(通常、アクティブ、非アクティブ)や形(四角、角丸)などの情報を登録し、ボタンでポチポチ切り替えることができたりします。 - 共同作業がしやすい
Figmaだとコメント機能があって、作業スペース上でメモを残したり、誰かにメンションしてやり取りすることができたりします(これめちゃ便利!)。

Adobe XDも共同編集はできるのですが、Figmaの方が、コラボレーションツールとしてやや機能が長けている印象です。Webデザイン、UIデザインは特に、組織でデザインすることが多いので、Figmaの方が重宝されています。
無料プランがある
Adobe XDは2023年1月頃にスタータープランという無料プランが終了となり、現在は有料でしか利用できません。。
一方、Figmaでは無料プランが存在しており、機能制限はありますが、無料でデザインを行うことが可能です。

今月もお金がねぇぇェーーー
…という方は、Figmaの無料プランがおすすめです。
Adobe XDでも一応、問題はない

Figmaが良いって言っても、もうすでにAdobe XDに契約しちゃったんですけど…!?

おれも!

おれも!
…という方は、無理にFigmaに切り替える必要はありません。
Adobe XDでデザインをしていても、未経験からWebデザイナー、UI/UXデザイナーへの転職は問題なくできます。
Adobe XDとFIgmaはだいぶ操作感が似ているので、Adobe XDを使いこなせていれば、Figmaもある程度使いこなすことができます。
(ショートカットキーなど、やや異なる点はあるので、少し苦戦するかもですが。。)
また、採用担当者からすると、Figmaが使えるか否かはそこまで大きな問題ではありません。
どちらかというと、ポートフォリオの内容やこれまでの経歴、人柄、視座、デザインのアウトプット力、などを重視しています。
なので、未経験からWebデザイナー、UI/UXデザイナーへの転職において、
「Figma使ったことないから不採用!」みたいなことは基本的にありません。
(経験者の転職の場合は、そういう場面もあるかもしれませんが…)
Adobe XDからFigmaに移行するには?

とは言っても、やっぱりFigma触っておきたいな〜。
今のAdobe XDのデザインをFigmaに移行したい。
…という方もいらっしゃるでしょう。
Adobe XDとFigmaは、確かに操作性は似てるのですが、
移行しようとすると、ショートカットや機能面の違い、Figma特有の「フレーム」の概念など、
結構つまずくポイントが多いです(ぼくも慣れるまで時間かかりました…)。
つまずきポイントの詳細はここでは省きますが、とりあえずデザインデータをFigmaに移すためのコツを2点、お伝えするので、よければご参考ください。
- SVGコピーでアートボードごとコピペ
- FigmaにAdobeフォントを適用
SVGコピーでアートボードごとコピペできる
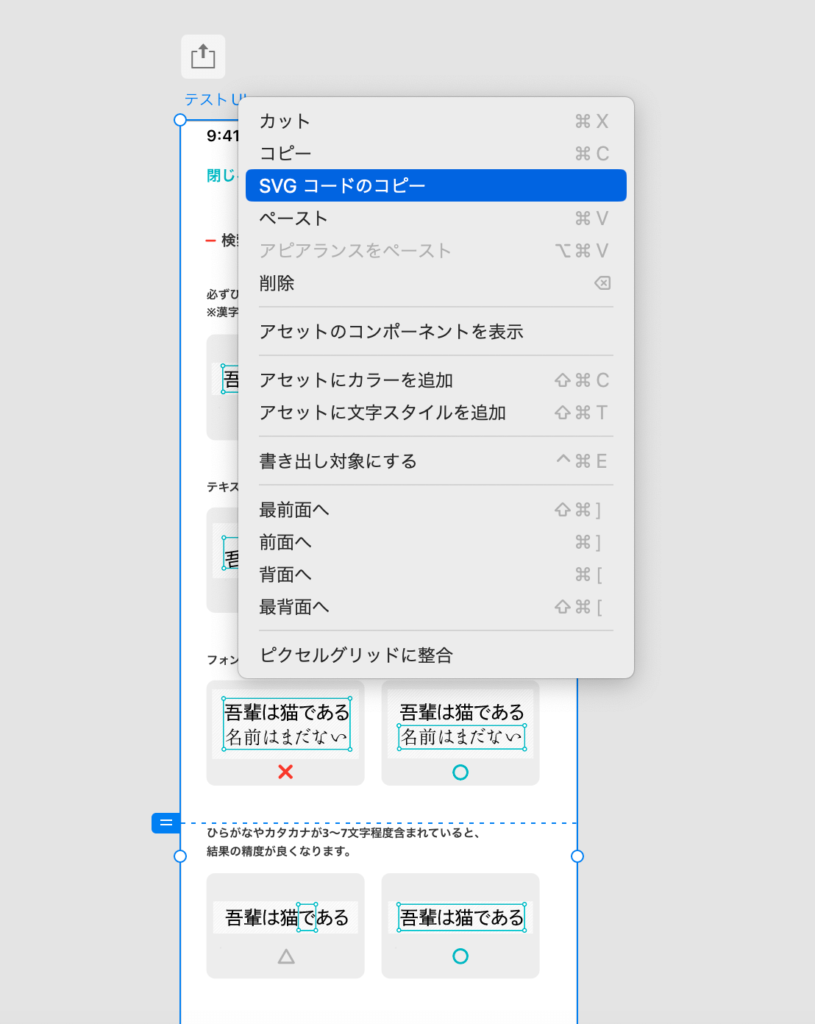
Adobe XDでアートボードを選択し右クリックすると、「SVGコードをコピー」というのが選択できます。
これを実行した後、Figma上でペーストすると、テキストや画像などが編集できる状態でペーストすることができます。
(単純なコピーだと、画像としてペーストされてしまいます)

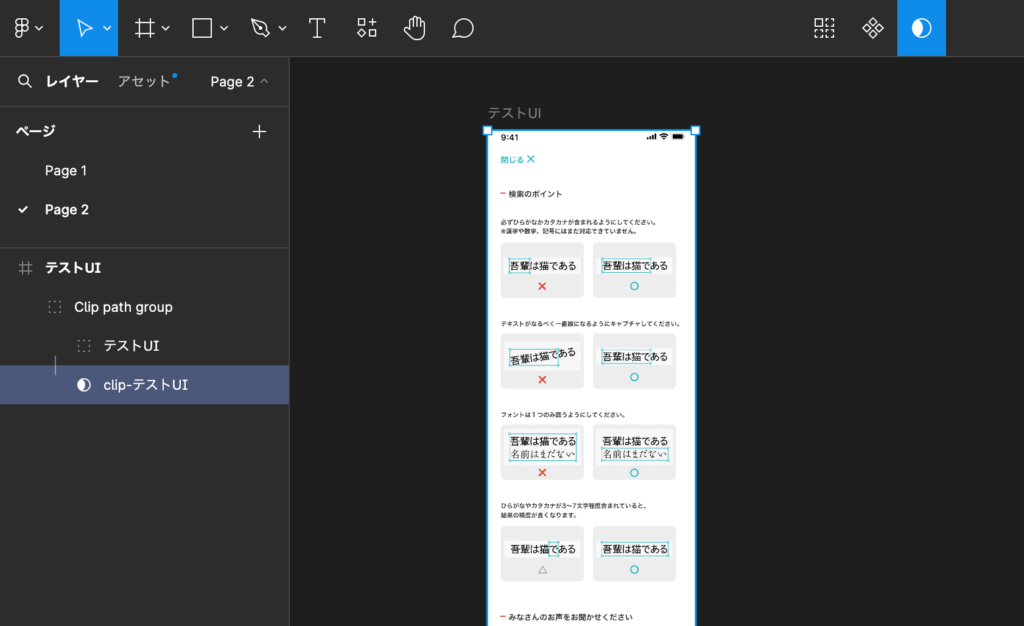
これが、Adobe XDからFigmaにデータを移行する、最もシンプルな方法です。
ただ、移行後のやつはけっこうデータが汚く、
いらないマスクが入っていたり、透明なオブジェクトレイヤーが生成されていたりします。
デザインに影響がないか確かめながら、いらないレイヤーを消したりして、データを整えると良いでしょう。


プラグインで移行する方法もありますが、
うまくいかない場合もあったので、SVGコードコピーが一番無難かもです。
FigmaにAdobeフォントを適用できる
Adobe XDで使っていたAdobe Fontsは、Figmaでも使うことができます。
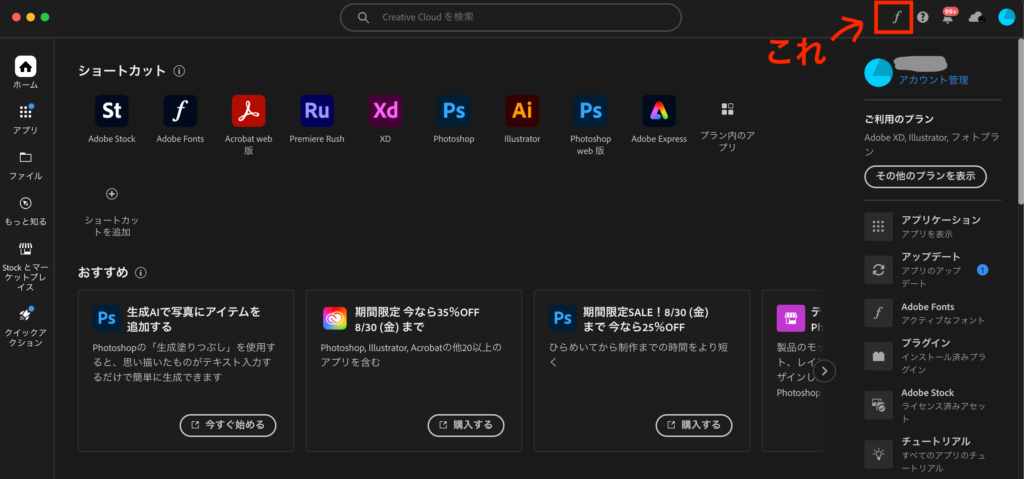
手順は簡単で、まず、Adobe Creative Cloudのデスクトップアプリを開き、右上の「f(フォント)」をクリックします。

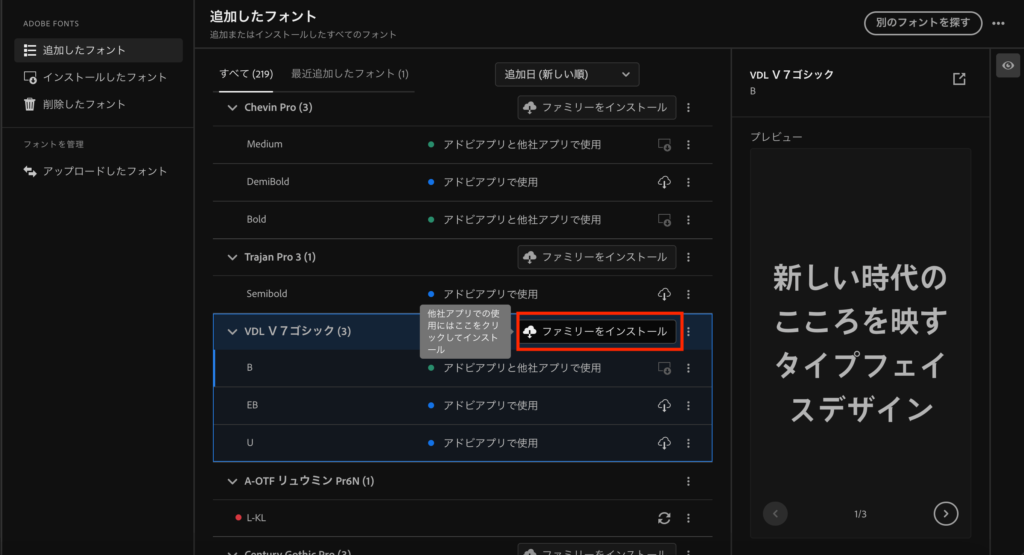
アクティベートしたフォントの一覧が出てくるので、
Figmaに連携したいフォントを探し、「ファミリーをインストール」をクリック。

Figmaを立ち上げると、フォントが反映されています。
(すでにアプリが立ち上がっている場合は、再起動すると反映されます)

まとめ
- これからWebデザイン、UIデザインを始めるなら、Figmaを使うのがおすすめ。
- とはいえ、Adobe XDを使っているからといって、転職が不利になることはない。
- Adobe XDからFIgmaへの移行は入社後でもOK。移行にはまあまあ労力がかかるので、無理はしないこと。
以上でAdobe XDとFigmaどちらを使うべき?のお話はおしまいです!

お疲れ様でした。どうもありがとさん