※記事内に商品プロモーションが含まれる場合があります
- Webデザイン、UIデザインの作業をもっと楽にしたい!
- 便利なツールや小ワザを教えてほしい!
- Webデザイン、UIデザインに役立つツールやWebサービスを紹介するよ。
- Webデザイン、UIデザインの作業をいくぶん効率化できるよ。
詳しく見ていきましょう。

1.はじめに
 ぼく
ぼく
 黒点
黒点
 ぼく
ぼく
Webデザイン、UIデザインは時間と手間がめちゃかかります。なるべく効率化したい…!
ということでこのページでは、WebデザインやUIデザインの作業を効率化する、
ちょっとしたWebサービスやツール、小ワザなどを紹介します。
ぼくが仕事で使って便利だと思ったものを紹介していきますので、
よければ参考にしてみてください。
2.デザインのインスピレーションを得る
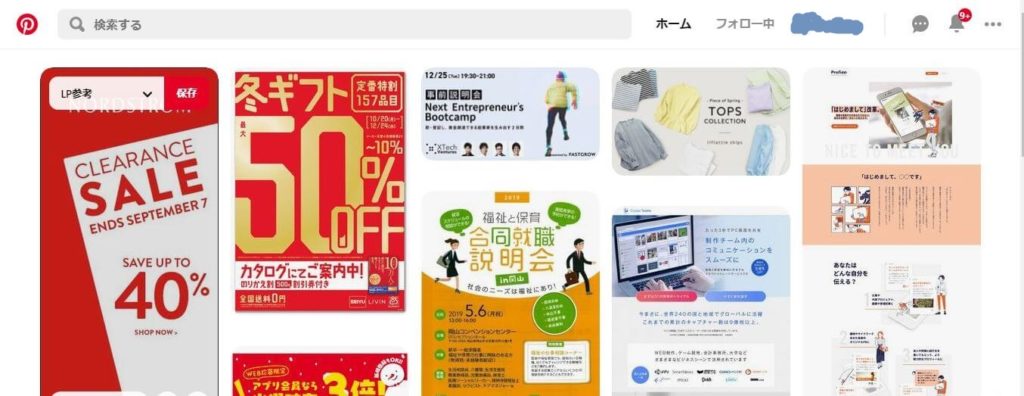
ピンタレスト

デザインの参考用サイトとしては王道中の王道です。バナーやWebサイトだけでなく、写真とか名刺のデザインとか、いろいろ見ることができます。
ピンタレストのいいところは、「似たテイストの画像」をレコメンドしてくれるのと、画像の保存と管理がめっちゃラクなところです。
デザインを探して、見て、保存して、というのがかなり直感的にでき、つい楽しくなって長居してしまいます。
 ぼく
ぼく
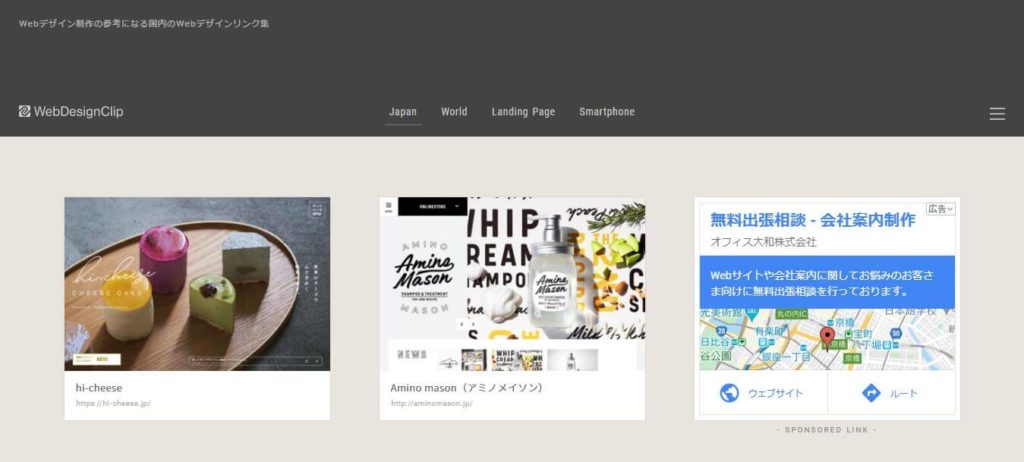
Web Design Clip

https://www.webdesignclip.com/
Webサイトのギャラリーサイトです。
掲載数はそこまで多くないですが、LPのギャラリー、スマホサイトのギャラリーと分けて表示できたり、日本語サイトと海外サイトを分けて表示できるのが便利です。
ぼくはLPのデザインを作るときによく参考にしています。
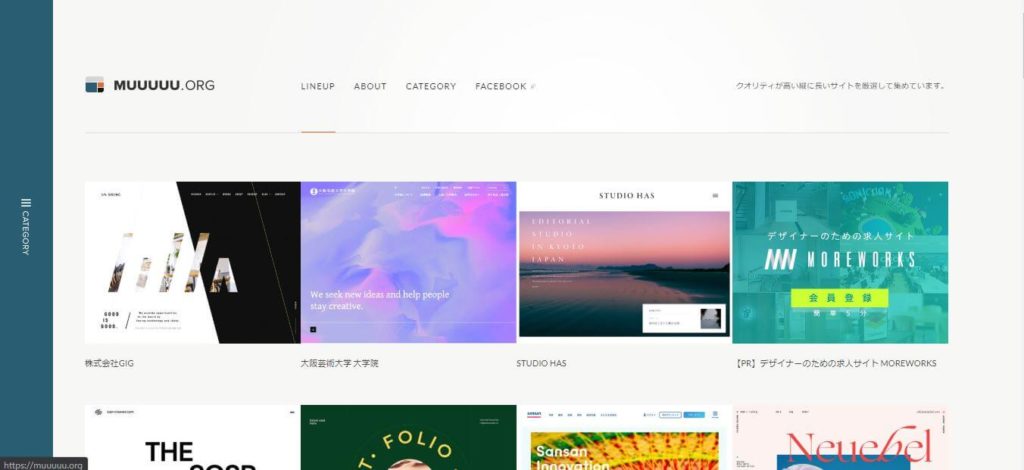
MUUUUU.ORG

こちらもWebサイトのギャラリーサイトです。
Web Design Clipよりも掲載数が多く、サイトのカテゴリー分けもWeb Design Clipとは若干異なっています。
MUUUUU.ORGではECサイトを絞り込むことができるので、ぼくはECサイトの参考を探すときにたまに利用しています。
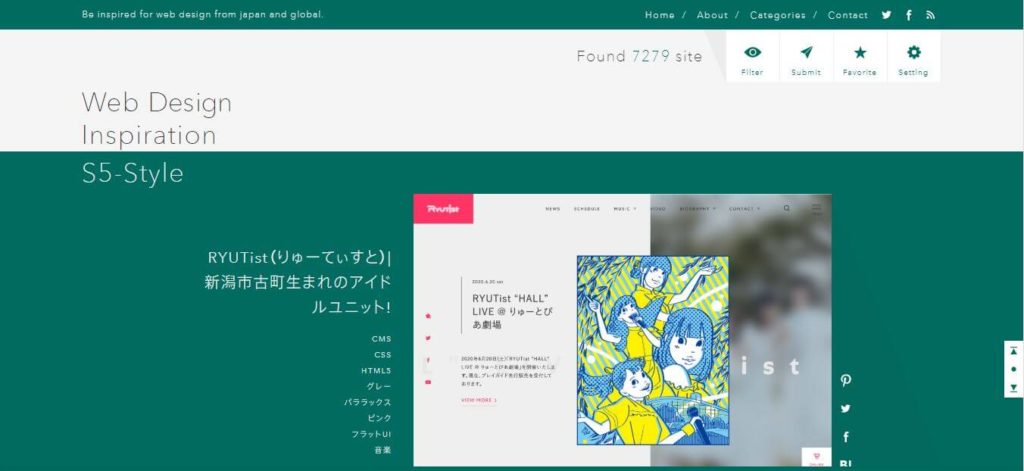
S5-Style

日本の田渕 将吾さんという方が運営しているWebデザインのギャラリーサイトです。
どちらかというとアーティスティックなサイトが多い印象で、APIやFlashといった技術的な側面からサイトを絞り込みできるのも特徴です。
3.キャプチャをとる
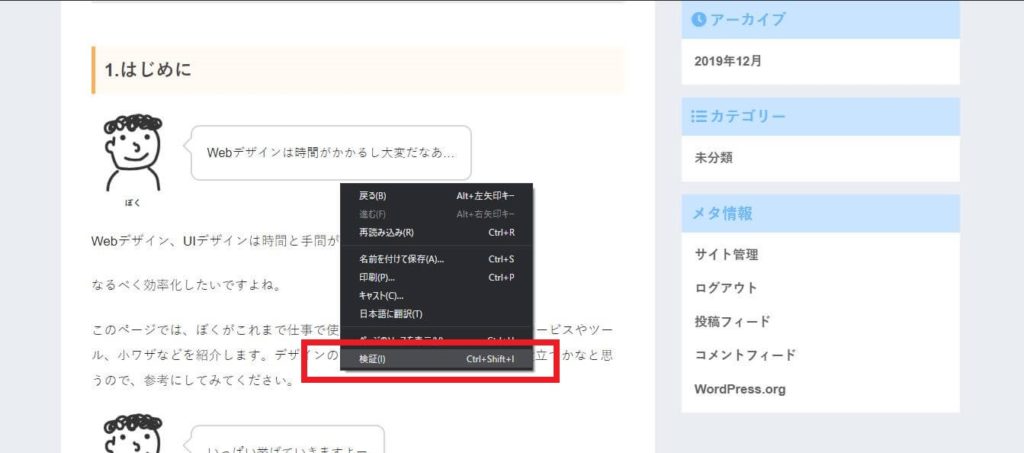
グーグルのデベロッパーツールを使う
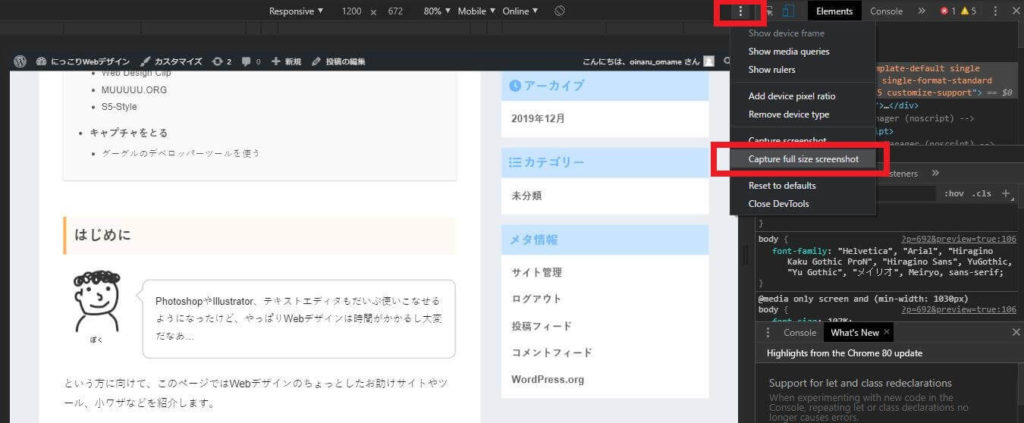
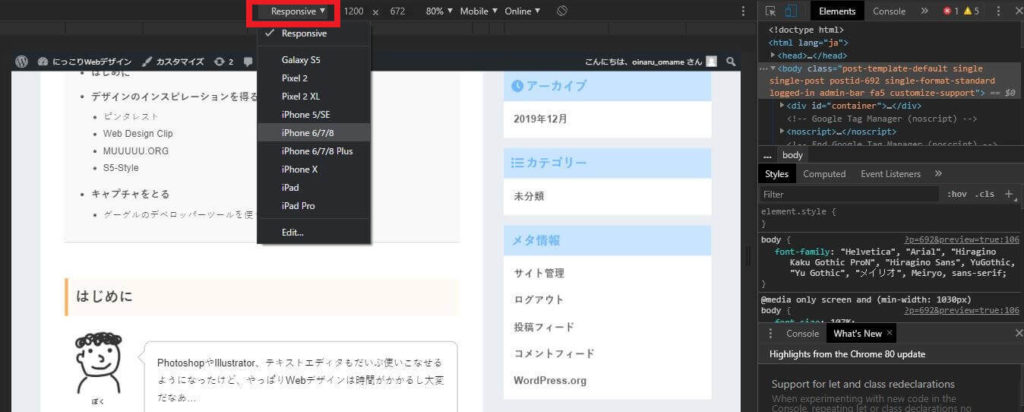
グーグルのデベロッパーツールを使うと、サイト全体の縦長キャプチャをとることができます。
以下、手順を説明します。



手順は以上です。
ちなみに画面に映っている部分だけをキャプチャしたい場合は、同様の手順で「Capture screenshot」をクリックすればOKです。
 ぼく
ぼく
Snipping tool

Windowsに(たぶん)標準搭載されているキャプチャツールです。範囲を自由に指定して、撮りたいところだけキャプチャを撮ることができます。
 ぼく
ぼく
このSnipping toolですが、Windows10から「遅延機能」が加わり、かなり便利になりました。
遅延機能は、たとえば5秒後にキャプチャできるように設定すると、キャプチャモードに入るまでの5秒間マウスを自由に動かせるので、マウスオーバーしたときのボタンのデザインとかをキャプチャすることができます。UIの備忘録としても使えますし、仕事でメールや資料でUIの説明をするときにめちゃくちゃ役に立ちます。
4.画像素材を探す
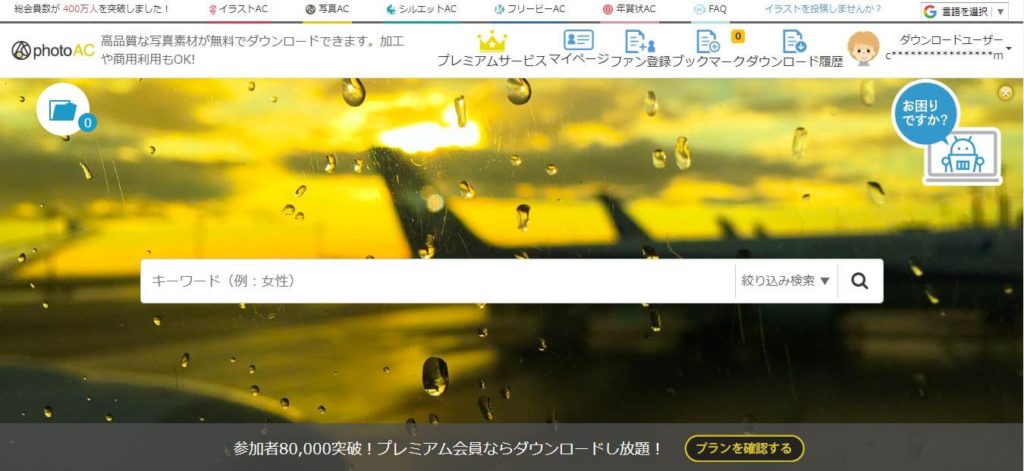
写真AC

ぼくがよく利用している、商用利用可のフリー写真素材をたくさん扱っているサイトです。
無料の会員登録が必要ですが、写真以外にもイラストを扱っている「イラストAC」、シルエット画を扱っている「シルエットAC」なども運営しており、数多くの無料素材を探すことができます。
 ぼく
ぼく
写真ACはいろいろと制限が多く、サイト内のキーワード検索も1日5回までとなっていますが(2020年2月現在)、グーグルの画像検索で「○○ 写真AC」と調べればフツ―に出てくるので、ご安心を。
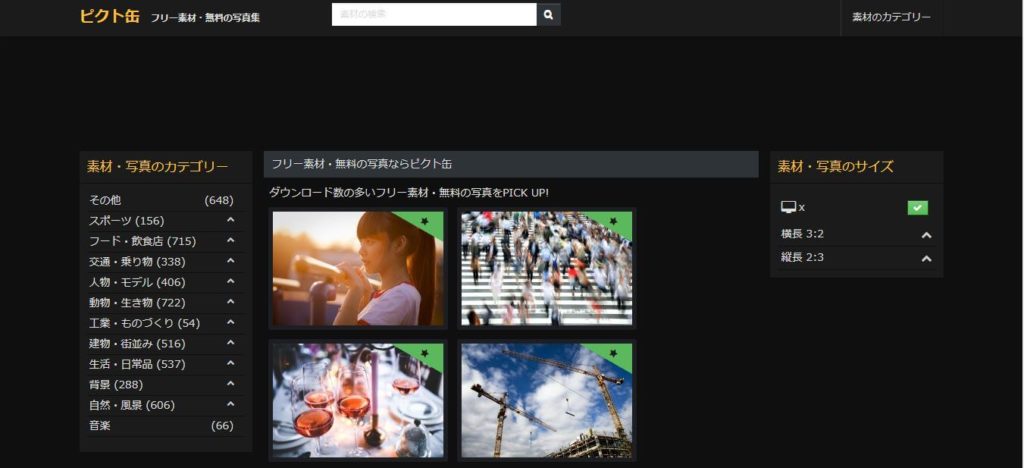
ピクト缶

扱っている写真点数は少ないですが、写真ACよりもクオリティの高い写真が並んでいる印象です。1920 x 1280の大きいサイズでダウンロードできるので、Webサイトのメインビジュアルとかにも使うことができるのがありがたいポイントです。
使いどころが限られるかもしれませんが、ハマればかなり良いのではないでしょうか。こちらも商用利用可です。
 ぼく
ぼく
フリー素材ドットコム

こちらも商用利用可能なフリーの写真素材が掲載されているサイトです。
当サイトを作っているときに、
 ぼく
ぼく
と思って探してたどり着いたのがこのサイトです。
けっこう使い勝手が良さそうなので、これからフリー素材を探すときは写真ACと併用して使っていこうかなと思っています。
ICOOON MONO & FLAT ICON DESIGN


ぼくが超愛用しているピクト素材、アイコン素材集サイトです。無料、商用可でありながらなかなかイイ感じのピクトグラムが揃っています。
TopeconHeroesという団体?が運営元なのですが、この2つのサイト以外にも数多くのフリー素材サイトを運営していて、かなりありがたいサービスとなっています。
icon-rainbow

こちらもよく愛用しているピクト素材集サイトです。ICOOON MONOよりも若干かわいらしいテイストになっています。
ICOOON MONOで見つけられなかったジャンルのものがicon-rainbowで見つかることがよくあります。
Xicon

こちらもなかなかいい感じのアイコンが手に入るサイトです。
検索して探したりはできないみたいですが、全体的に素材のクオリティが高く、自分のPCにストックしておいて損はないかと思います。
5.フォントを探す
Adobe Fonts

https://fonts.adobe.com/?locale=ja-JP
Adobe CCに契約しているユーザーなら無料で使うことのできるフォントライブラリです。
ここで同期したフォントはAdobeのデザインアプリ(PhotoshopやIllustratorなど)で使うことができるようになります。
Adobe Capture

https://apps.apple.com/jp/app/adobe-capture/id1040200189
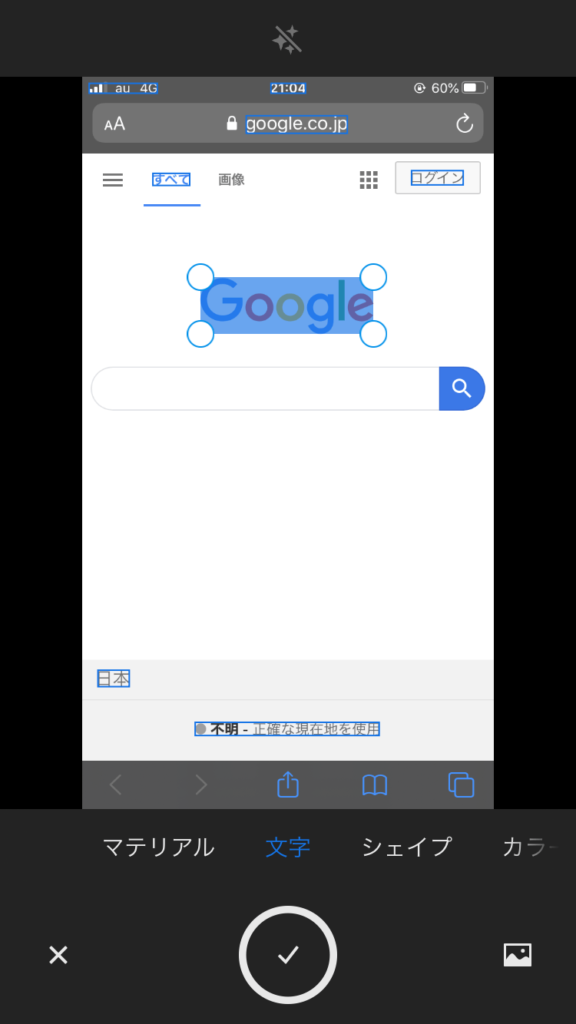
Adobe CCのアカウントがあれば無料で使うことができるスマホアプリです。これを使うとテキストを写真で撮ってフォントを探すことができます。
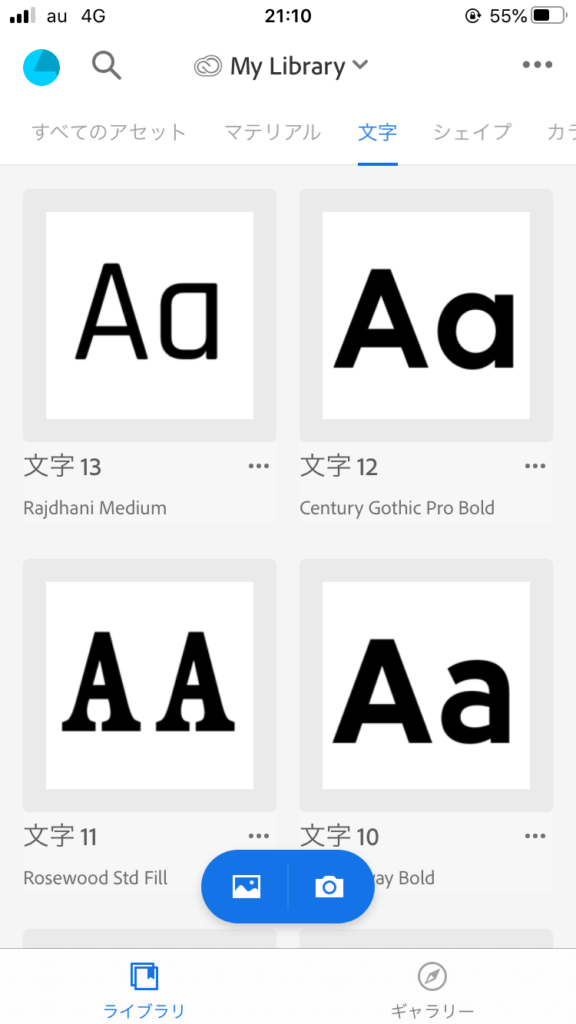
どんなかんじなのか、簡単に手順を説明します。




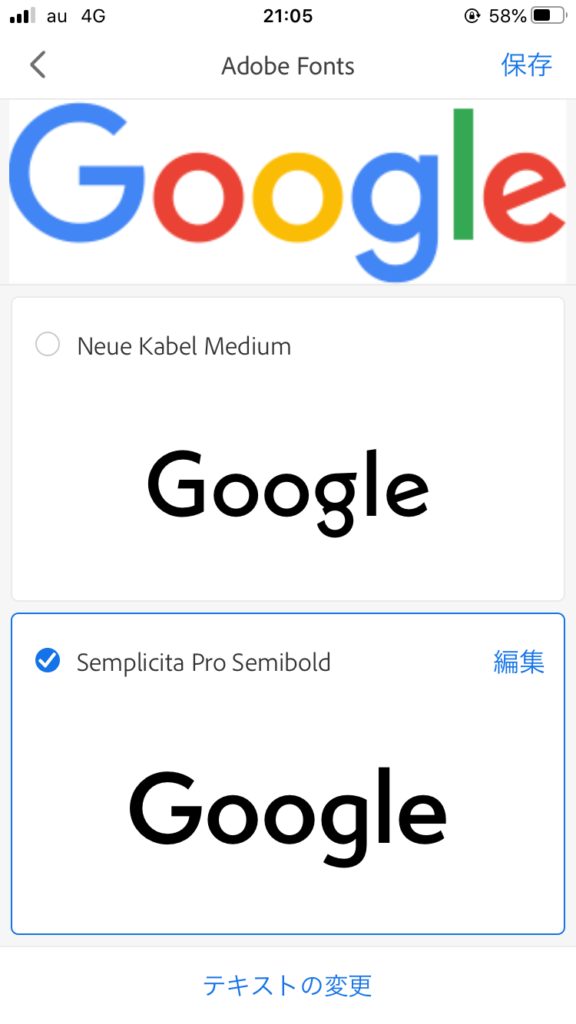
こんなふうに、Adobe Fontsの中から該当するフォント(Adobe Fontsにない場合はニアピンのフォント)を自動で割り出してくれます。
使いたいフォントを選択し保存すれば、そのまま同期され、IllustratorやPhotoshopで使えるようになります。
英文であればわりとニアピンで判別してくれますが、和文はあまり対応できていません(そもそも日本語のAdobe Fontsが少ないですし…)。あくまでも英文のフォントを探すときに活用してみてください。
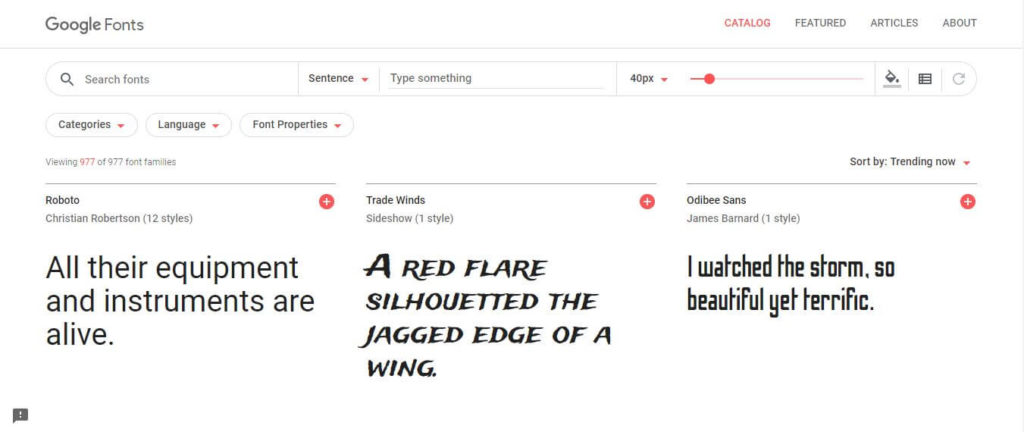
Google Fonts

グーグルが提供している無料のWebフォントライブラリです。
ここからフォントをダウンロードして自分のPCで使うこともできますし、コードをコピペして自分の作ったWebサイトのheadタグ内に記載すればそのフォントをサイトに適用することもできます。
6.画像を切り抜く
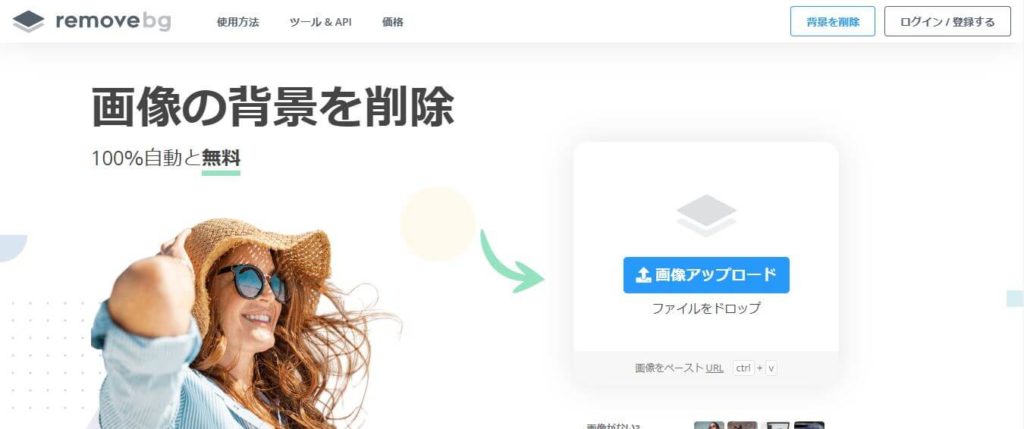
Remove bg

デザイナーたるもの、フォトショップでの画像切り抜きは基本中の基本!とはいえ、大量の画像をひとつひとつ切り抜くのは手間ですし面倒…
そこで役に立つのがこのRemove bgです。ドラッグ&ドロップするだけで自動で背景を切り抜いてくれる優れものです。髪の毛まわりの繊細な部分もきれいに切り取ってくれます。
ただ、切り抜き箇所はサイト側で自動判定されてしまうので、画像によっては思い通りに切り抜かれないことも多々あります。
 ぼく
ぼく
7.データ形式を変換する
I ♡ PDF

 他部署の人
他部署の人
 ぼく
ぼく
仕事をしていると、こんな感じの依頼をよく受けます(ぼくだけかもしれませんが…)。
Adobe Acrobatとかを使ってもPDFからJPGへの変換はできるのですが、Adobe Acrobatを持っていない方は「I ♡ PDF」というサイトを使って変換すると良さげです。ドラッグ&ドロップでサクサク変換できるので、作業がラクです。
このI ♡ PDFですが、PDF⇀JPGの変換だけでなくJPG⇀PDFへの変換もできます。また、PDFのデータ圧縮、結合、分割保存もできるので、けっこう使い勝手が良いです。
8.画像のサイズを変える
Microsoft Paint(Windowsユーザー)
Windowsに標準で入っているソフトです。
このソフトを使うことで、Photoshopとかをいちいち立ち上げなくても簡単に画像サイズを変えることができます。
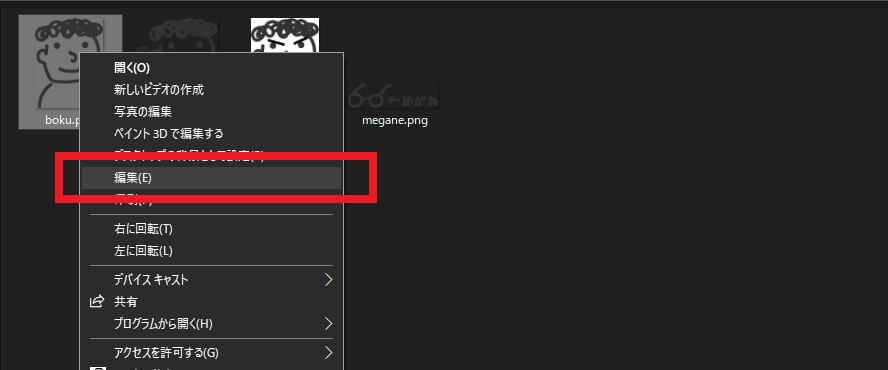
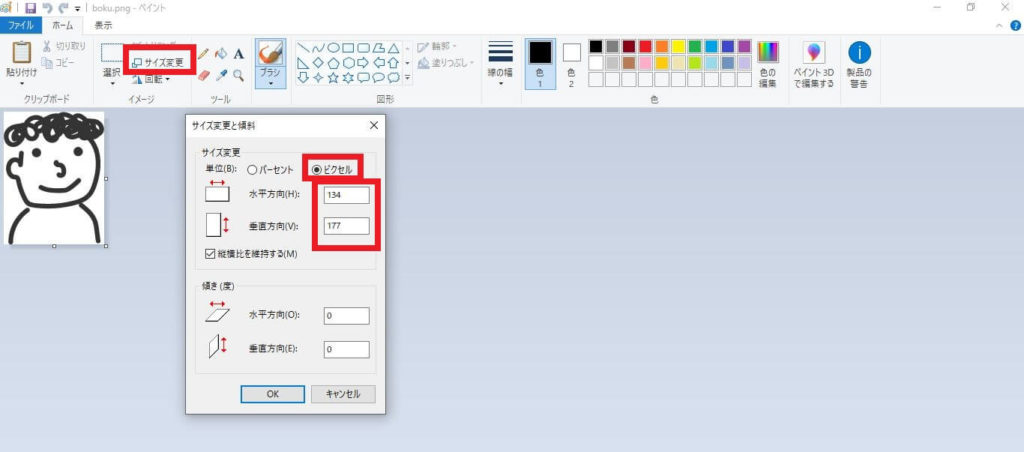
簡単に手順を説明します。


これでOKです。サイズを変更したら、別名or上書き保存をして終了です。
元のサイズから拡大させると画質が落ちてしまうので、基本的にサイズ変更は”縮小”のみにしておくとよいです。
また、何度もデータを保存すると画質が低下してしまうので(特にJPG)、リサイズは1~2回までにしておくとよいでしょう。
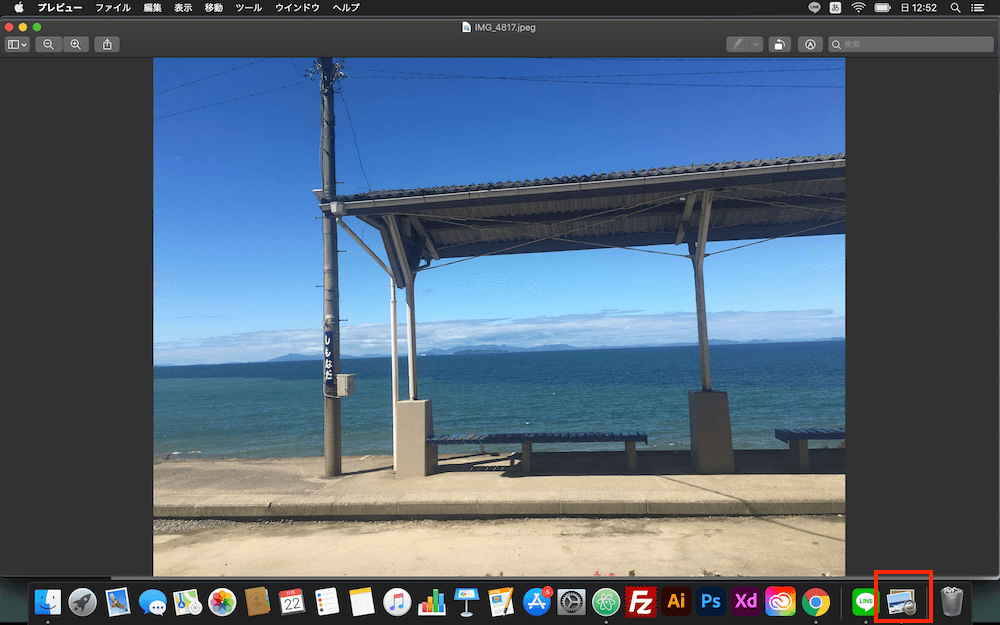
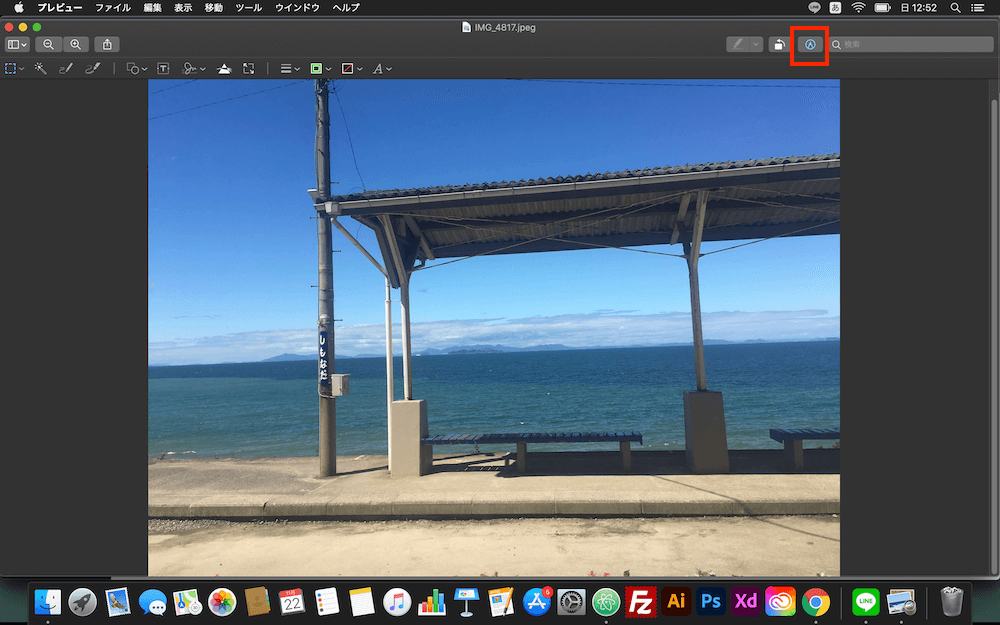
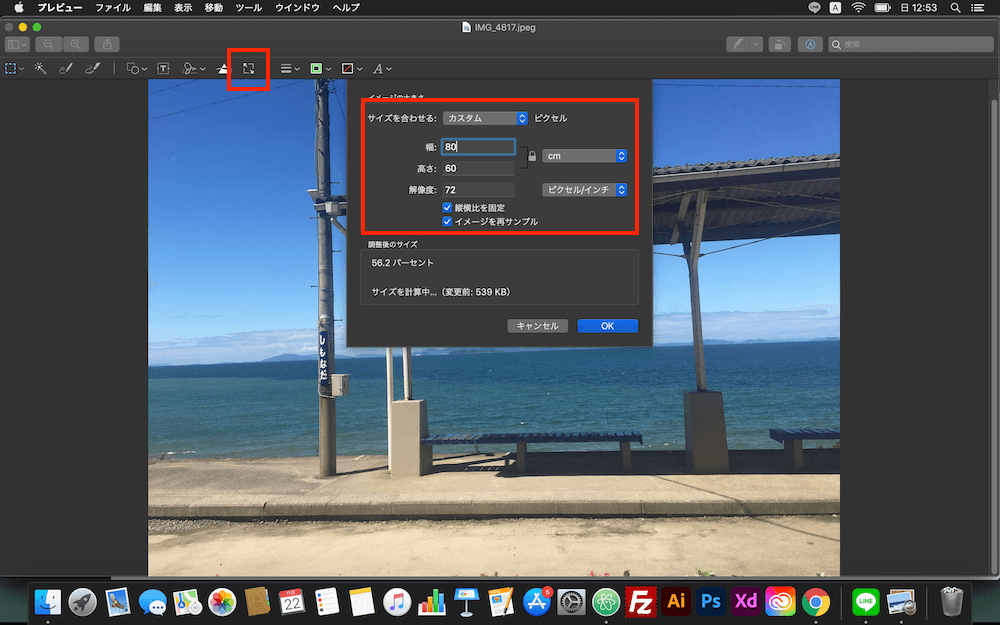
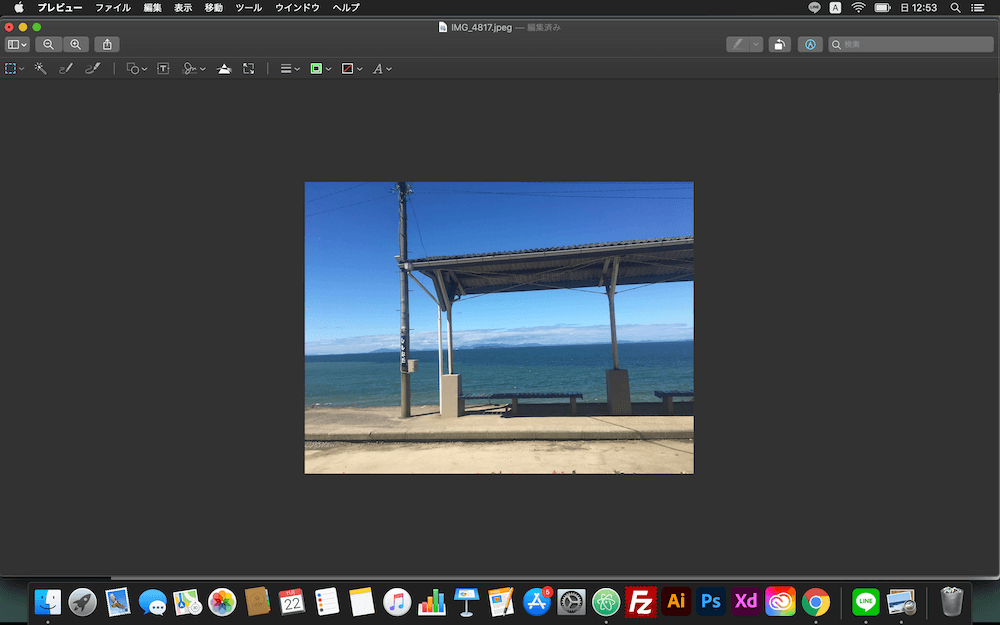
プレビュー(Macユーザー)
Macユーザーの場合は、Macに標準搭載されている「プレビュー」アプリを使えば、画像のサイズを変えることができます。
簡単に手順を説明します。




I ♡ IMG

「データ形式を変換する」で紹介した「I ♡ PDF」の関連サイトで、「I ♡ IMG」というものがあります。
このサイトではJPGやPNGなどのサイズ変更、データ圧縮等ができるので、こちらで調整するのもアリです。
9.カラーコードを変換する
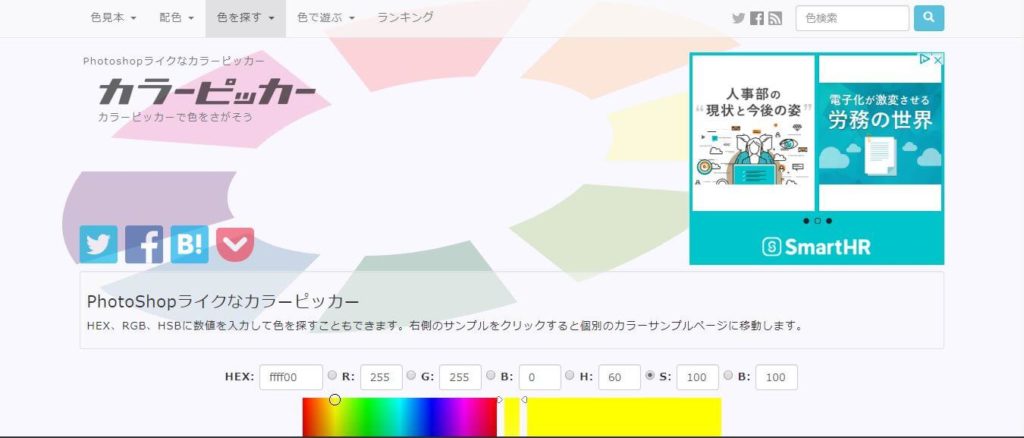
原色大辞典のカラーピッカー

https://www.colordic.org/picker
CSSで色を指定するとき、特に背景色を半透明にしたいときは、RGBA値(「rgba(14, 142, 142, 1)」みたいなやつ)で色を指定します。
ただ、IllustratorやPhotoshopを使っているとカラーコード(「#0E8E92」みたいなやつ)で色を管理している場合があり、カラーコードからRGBA値への変換が必要なことが多々あります。
そんな時、このサイトでカラーコードを入力すればRGB値に変換してくれるので、あとはAの値(=不透明度)を自由に設定すればOKです。
ちなみに原色大辞典の「色検索」というやつでカラーコードを入力し色を検索すると、CMYKの値も確認することができます。ロゴを作ったときとかに印刷用でCMYKの値を求められる時があるので、そういうときに役に立ちます。
10.画像のデータサイズを下げる
Tiny PNG

ぼくがめちゃめちゃ愛用しているデータ圧縮サイトです。
JPGとPNGの画像データをドラッグ&ドロップで簡単に圧縮することができます。
5MB未満のデータであれば、最大20枚まで、一括で圧縮することができます。
 ぼく
ぼく
I ♡ PDF

「データ形式を変換する」でも紹介したI ♡ PDFです。
Tiny PNGではPDFのデータ圧縮ができないので、PDFのデータを圧縮したいときにはこちらのI ♡ PDFを利用しています。
11.まとめ
- Webデザイン、UIデザインのお助けツールはいっぱいある。
- 積極的に使って作業を効率化しよう(もちろん不審なサイトは使わないように…!)。
以上でお助けツールのお話はおしまいです!
 ぼく
ぼく