※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- WordPressってときどき目にするけど、どんなもの?
- スキルとして身に付けておいた方がいいのかちょっと不安…
- WordPressについてザックリ説明するよ
- WordPressに触れておくと、Webデザイン、UI/UXデザインをより現実的に進められるようになるよ
詳しく見ていきましょう。

はじめに
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
 先生
先生
WebデザイナーやUI/UXデザイナーになるためのスキルとかを調べていると、“WordPress”という単語を時々見かけるかと思います。
WordPressはザックリ言うと、専門知識がなくてもWebサイトが作れるソフトウェアなのですが、
馴染みのない方にとってはなんかイマイチピンと来なかったりするのではないでしょうか?
(「専門知識がなくてもサイトが作れる」と言うわりに、PHPとかMySQLみたいな馴染みのない単語が出てきますし…)
ぼくの経験上、WordPressを習得しなくても未経験からWebデザイナー、UI/UXデザイナーに転職することはできます。(WordPressのカスタマイズとかをメインビジネスにしている会社は別ですが…)
ただ個人的には、時間があればぜひWordPressをいじってクレメンスと思っています。
特にイチからHTMLとCSSをガリガリ書いてサイトを作っているような方は、
WordPressのような”動的なサイト”(後ほど説明します)に触れることで見えている世界がほんの少し変わるんじゃないかなと思います。
 ぼく
ぼく
ということでこのページでは、未経験からWebデザイナー、UI/UXデザイナーを目指す人向けにWordPressの仕組みやデザインカスタマイズのやり方をザックリと説明し、
WordPressをいじることで得られるメリットについてまとめてみました。
よく混同されがちなのですが、WordPressには「WordPress.org」と「WordPress.com」の2種類が存在します。
「WordPress.org」はブログサイトを作成、管理できる無償のソフトウェアのことです。利用者自身でソフトウェアをダウンロードし、自由にカスタマイズができます。
その代わり、環境の用意(サーバー契約やドメイン取得など)も自分で行わなければなりません。
一方「WordPress.com」は、WixやJimdoなどと同じWebサイト作成サービスのことです。運営元がいて、初めから環境を用意してくれるので、サーバー契約などの面倒なことを考えなくて済みます。
その代わり、料金プランが設定されており、自由にカスタマイズすることもできません。
このページではWordPress.orgを前提として説明をしています。
WordPressとは?
概要をザックリと
まずはWordPressの概要について説明します。
WordPressとは、オープンソースのCMS(コンテンツ管理システム)のことです。
・・・と言われても「?」かと思うので、もう少しかみ砕いて説明すると、次のような感じになります。
- オープンソース:無償でだれでも使用することができ
- コンテンツ管理:ブログ記事を簡単に投稿、更新、管理できるソフトウェア
要するに、記事系のサイトをサクサク作れる、(基本)無料で使えるし改造しても怒られないソフトウェアがWordPressです。
 ぼく
ぼく
例えばニュースサイトって毎日記事が更新されていますが、更新するたびにHTMLとCSSをガリガリ書いて、各ページにリンクをつけてリリースして…とやっていると、むちゃくちゃ大変です。
それに記事が増えてくると、データの管理も煩雑になってきます。
WordPressはこのあたりの作業をプログラムで自動化してくれており、管理画面から記事の本文を入力して投稿ボタンをポチッと押せば、勝手にページをリリースしてくれます。さらには過去の投稿ページも管理、編集することができます。
管理画面の使い方さえわかれば、HTMLやCSSなどの知識がなくてもサイトを制作、運営することができるのです。
こんなかんじで、頻繁に情報発信をするサイトを作るときにWordPressはけっこうありがたい存在です。
まあそれでもサイトを作るのはまあまあ大変なのですが…。HTMLとCSSを勉強してガリガリやるよりはだいぶ楽です。
そしてWordPressの大きな魅力の1つが、この”改造”です。
世界中誰でも、WordPressを自由にカスタマイズして自分オリジナルのサイトに仕上げることができます。ミニ四駆みたいな感じです。
カスタマイズするときはプラグインと呼ばれる、ミニ四駆で言うパーツのようなものがたくさんあるので、
目的に合ったプラグインを探してインストールします。
 ぼく
ぼく
プラグインを使わず自力でカスタマイズをすることもできますが、この場合は専門知識が必要です。
基本的に、デザイン周りを自由にカスタマイズしたいときはHTMLとCSS、
システム周りを自由にカスタマイズしたいときはPHPやJavascriptといったプログラミング言語が必要になってきます。
WordPressのしくみ
WordPressの仕組みは、HTMLとCSSをガリガリ書いてサイトを作る場合との対比でとらえるとわかりやすいかもしれません。
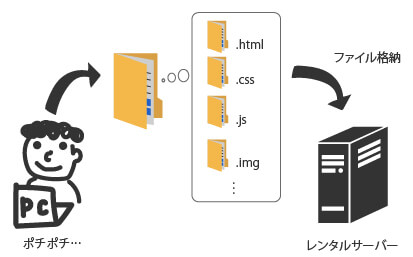
まずHTMLとCSSガリガリの場合、Webサイトを作る手順は次のようになるかと思います。
- エディターを使ってHTMLやCSS、Javascriptなどのファイルを作る
- 画像データなどと一緒にファイルをまとめ、ディレクトリ構造を整える
- ディレクトリ構造を維持したまま、レンタルサーバーに格納

図で説明するとこんな感じです。

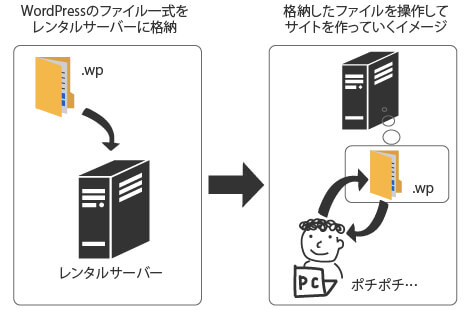
一方、WordPressでWebサイトを作るときはちょっと手順が異なり、次のようになります。
- WordPressの公式サイトからソフトウェアをダウンロード(レンタルサーバーによってはこの作業が必要ないことも)
- ダウンロードしたファイルのディレクトリ構造を維持したまま、レンタルサーバーに格納
- 格納したファイルの管理画面にアクセス
- 管理画面からサイトを作ったり編集したりする

図で説明するとこんな感じです。
ダウンロードしたソフトウェアにはPHPという開発言語で作られたプログラムが入っていて、こいつが働くことでWebサイトが作られていきます。
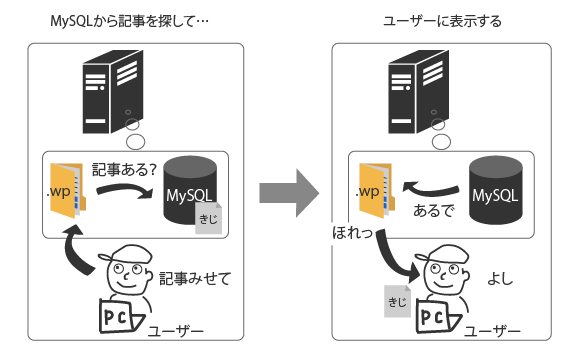
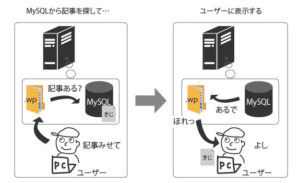
管理画面から記事を書くとPHPが働き、MySQL(マイ・エスキューエル)というデータベースシステムにその記事内容が蓄積されます。

逆にユーザーがページを訪れたときは、PHPのプログラムが働いてMySQLから記事の中身を引っ張り出してきてページを作り、ユーザーに表示しています。
「このURLだからこの記事…」というように、ユーザーの要求に応じてプログラムが働き、都度HTMLページを生成して見せています。

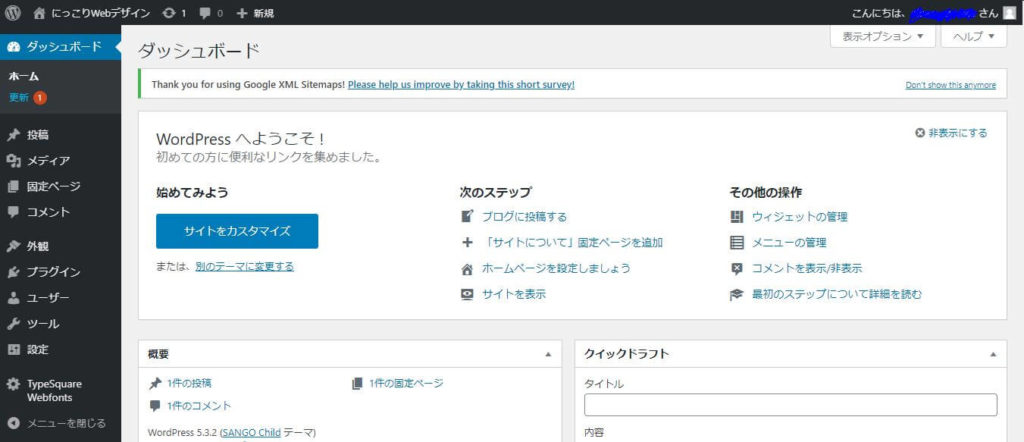
管理画面について
WordPressの管理画面はこんな感じ↓です。

なんだか項目がいろいろあって難しそうですね…。
情報が多くて目移りしてしまいますが、基本としては次の5つの項目をおさえておけばひとまず大丈夫です。
- 投稿:記事ページを作ったり更新、管理する
- メディア:画像をアップロードし管理する
- 固定ページ:記事ページ以外の更新頻度の低いページ(プライバシーポリシーなど)を作る
- 外観:デザインやレイアウトの設定、調整をする
- プラグイン:カスタマイズ用のプラグインを探し、管理する
 ぼく
ぼく
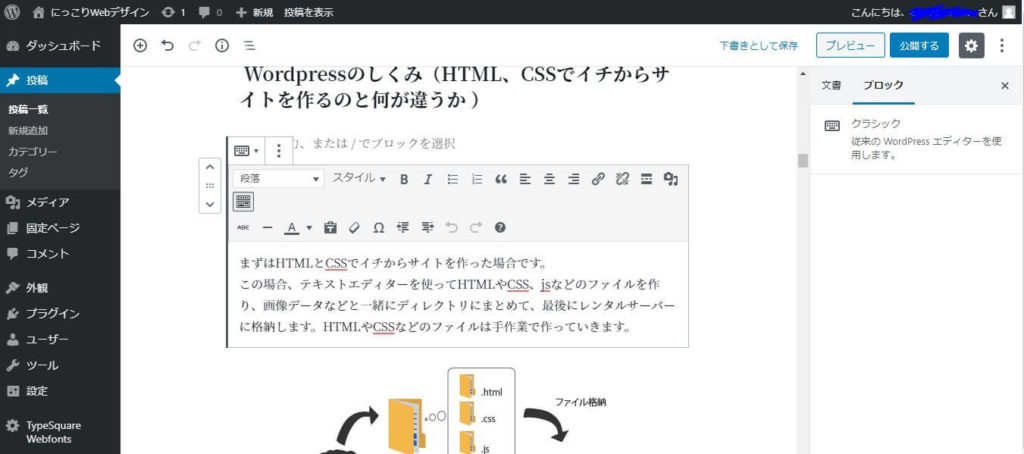
そしてこちら↓が”投稿”から記事編集をしている様子です。

Wordを使うかのように記事を書き込むことができ、HTMLとCSSの知識がなくてもある程度直感的にページを作ることができます。
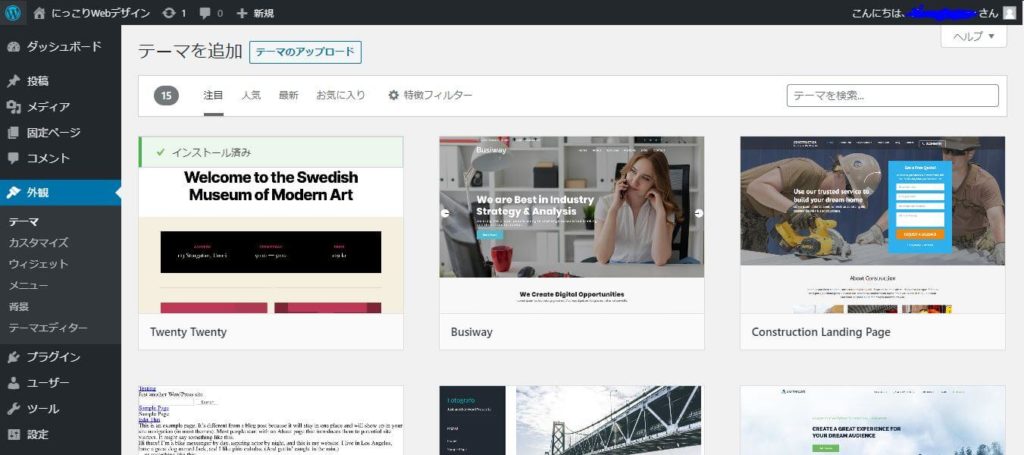
デザインについては、”外観”の“テーマ“というところからデザインテンプレートを選ぶことができます。

 ぼく
ぼく
ノウハウがけっこうある!
上でも述べましたが、WordPressはオープンソースのソフトウェアです。
オープンソースの特徴として、世界中のエンジニアが自分たちの使いやすいようにカスタマイズしたり修正したりし、そのナレッジをシェアし合うという世界観があります。
ですので、バグの修正情報やカスタマイズの方法とかもググればかなり情報を手に入れることができます。
 エンジニア1
エンジニア1
 エンジニア2
エンジニア2
WixやJimdoとは似て非なるもの!
 ぼく
ぼく
専門知識がなくてもWebサイトを作れるサービスとして、WixやJimdoといったWebサイト作成サービスの存在が挙げられます。
(冒頭で挙げたWordPress.comも同様です)
Webサイト作成サービスは、とにかく簡単にWebサイトを作れるのがウリです。
WordPressでサイトを作る場合、サーバーとかドメインを自分でセッティングしなければならず、けっこう大変です。
WixやJimdoはサーバーやドメイン、分析ツールなどを運営会社の方で用意してくれるので、もろもろの面倒な設定を大幅にカットし、サクサクっとWebサイトを立ち上げることができます。
 ぼく
ぼく
一方で、カスタマイズ性は圧倒的にWordPressの方が上です。
WixやJimdoはオープンソースではないので、ソースを自由にいじることができず、各サービスで用意された範囲内でのカスタマイズにとどまります。
また、WordPressの場合はサーバーや分析ツールなども自分で自由に選び、使うことができます。
 ぼく
ぼく
WordPressでのデザイン変更について
HTMLとCSSのスキルがあれば、Wordpressでもある程度デザインのレイアウトを変更することが可能です。
ただし、HTMLとCSSをガリガリ書いてイチからサイトを作るのと違い、いくつか注意点があるので、そこを解説します。
WordPressでのスタイリングの仕組みとは?
 ぼく
ぼく
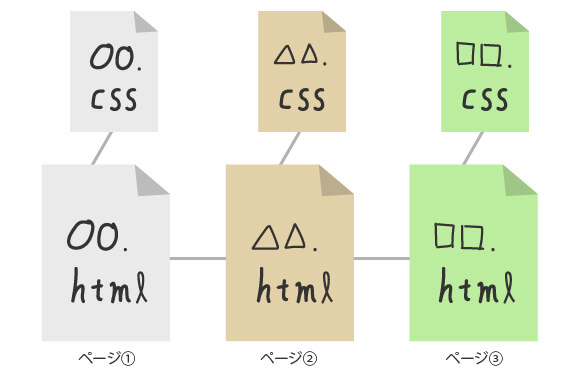
HTMLとCSSをガリガリ書いてサイトを作る場合、HTMLファイルを作成した後、それをスタイリングするCSSファイルを作成します。
たとえばぼくの場合、HTMLファイル1つに対してCSSファイルを1つ作成し、ページごとにスタイリングを行っています。
デザインを変更したいときは、対象のHTMLファイルとCSSファイルを調整すればOKです。
(下の図を参照。正直、あまり良いやり方ではないかもしれませんが…)

一方でWordpressでは、ページごとにHTMLファイルが存在しているわけではありません。
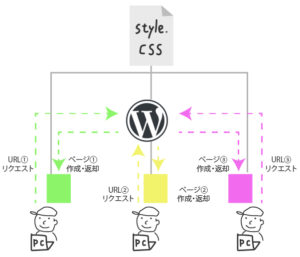
上でも述べたように、Wordpressはユーザーからのリクエスト(=指定してきたURL)をもとに、MySQLというデータベースから情報を引っ張ってきて、その場でHTMLのページを作り見せています(こういうのを動的ページと言ったりします)。

この「情報を引っ張ってきて、その場でHTMLのページを作り見せ」る作業は、主にPHPというブログラムがやってくれています。
(ですので、WordpressのフォルダをのぞいてみるとPHPのファイルばかりが目につくはずです)
そして、デザインについてはおおむねStyle.cssというスタイルシートにまとめて管理されています。
PHPが作り上げたHTMLページに対してStyle.cssがデザインを指定してあげているようなイメージです。
ですので、このStyle.cssをいじればページのデザインを変えることができます。

ここで注意しなければいけないのは、Style.cssが複数のページで共通利用されているということです。
つまり、不用意にStyle.cssの中身を編集すると他のページのデザインも変わってしまいます。ですので、「ページ①だけデザインを変えたい」という場合、ページ①のHTMLタグに固有のclassやidを付与して編集していく必要があります
WordPressでデザインをいじるときの手順とコツ
では実際の手順を見ていきます。Wordpressでデザインをいじるときの手順をまとめると、次のようになります。
- 管理画面からclass(もしくはid)を付与する
- Style.cssの一番後ろにコードを追記する。できれば子テーマを使う
- キャッシュをクリアして確かめる
- よくわからなくなったら、クロームの検証機能を使う。
それぞれについて見ていきましょう。
1. 管理画面からclass(もしくはid)を付与する
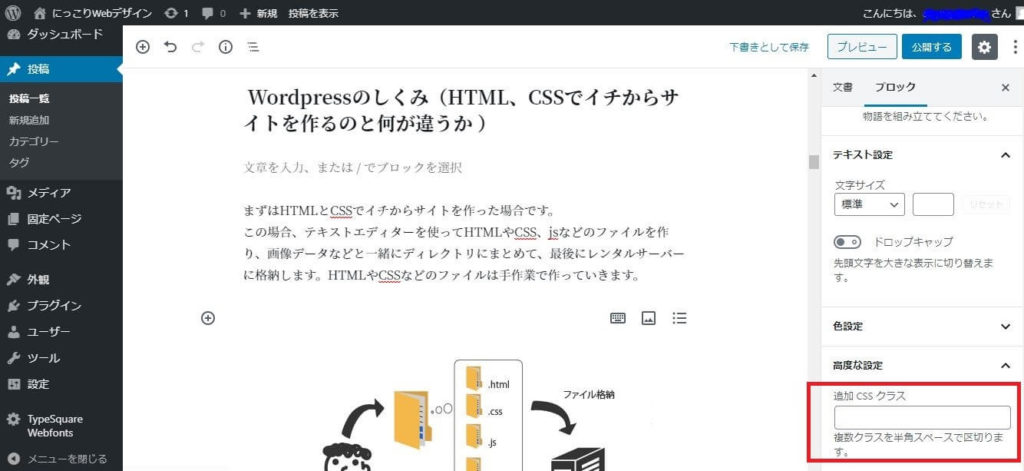
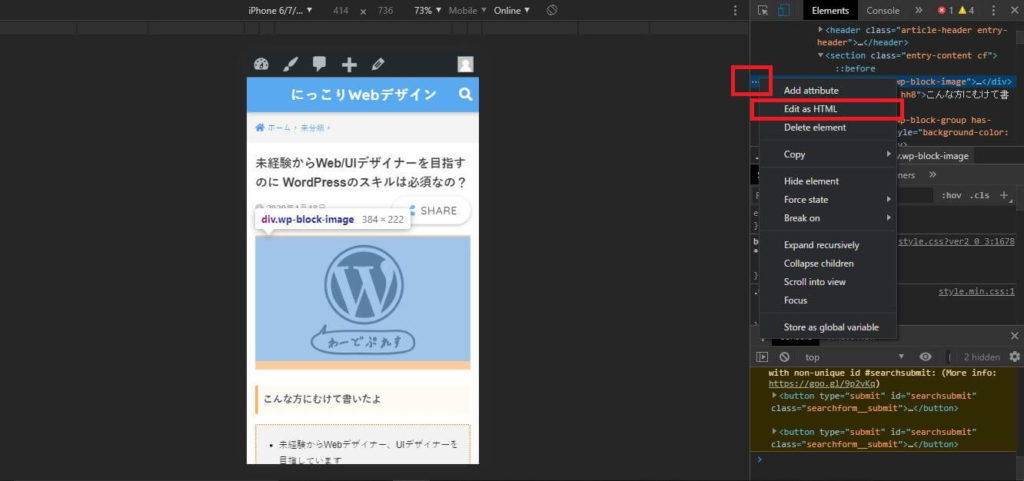
管理画面の記事投稿画面とかに、classを付与できる枠があったりするので、そこからclassを書き込みます。
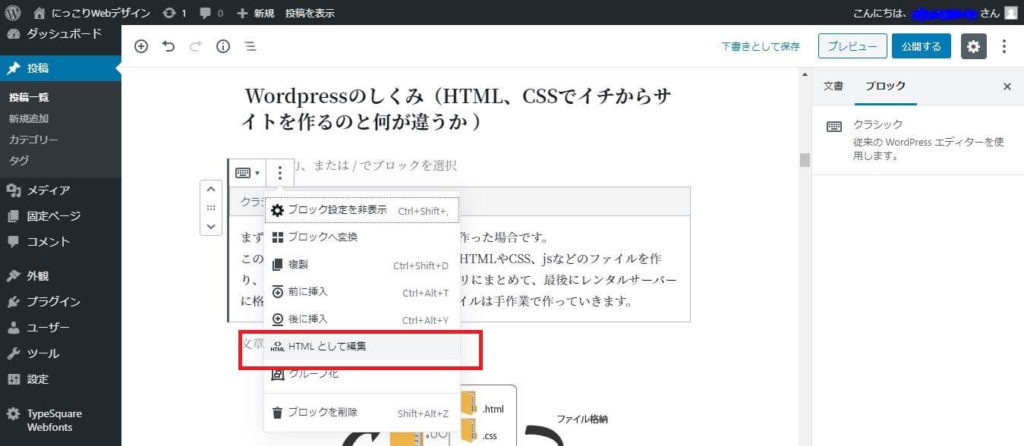
またはHTML編集モードに切り替えて直接class(もしくはid)を書き込むこともできます。


 ぼく
ぼく
2. Style.cssの一番後ろにコードを追記する。できれば子テーマを使う
1.で設定したclass(もしくはid)に対してスタイルを指定していきます。
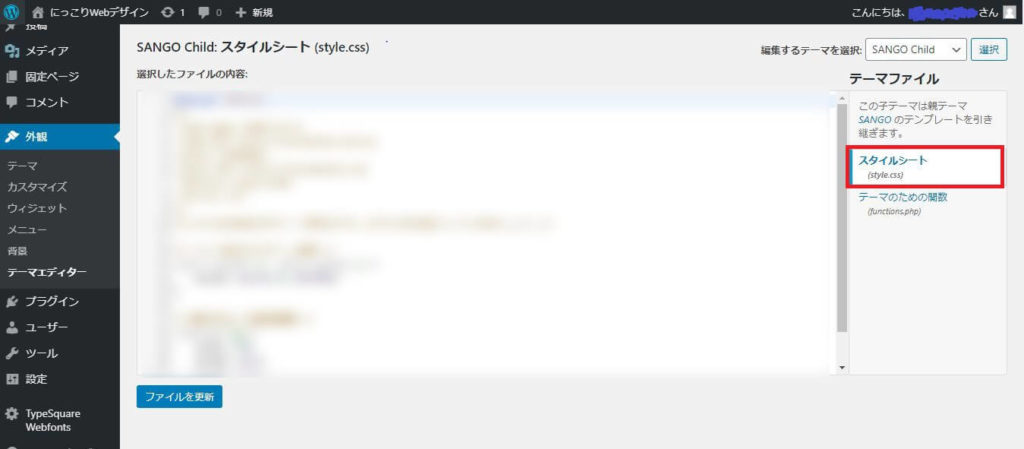
「外観」→「テーマの編集」からStyle.css(下図の赤枠)を選択し、一番下の行にスタイルを追記します。記入が終わったら、「ファイルを更新」ボタンを押します。

 ぼく
ぼく
Style.cssをいじる際は、できれば子テーマで編集を行うようにしてください。
子テーマとは、通常のテーマ(親テーマといいます)をカスタマイズする時に使うテーマのことで、親テーマ自体に手を加えることなく編集を行うことができます。
こうすることで、誤って元のソースコードを消してしまうこともなくなりますし、親テーマをアップデートしてもカスタマイズした内容を引き継ぐことができます。
子テーマについてはサルワカというサイトのこちら↓の記事が詳しくまとめられていますので、詳しく知りたい方はご参考ください。
参考 WordPressの子テーマとは?安全にカスタマイズを行う方法サルワカ3. キャッシュをクリアして確かめる
編集した内容を確かめようとページを見ても、あれれ何も変わっていない…ということがよくあります。
これはキャッシュ(前回見たサイトを次回以降すぐに表示するために、ブラウザがサイトの表示内容を覚えておく機能)が原因になっていることが多いです。
このキャッシュをクリアしてリロードすると、ちゃんと編集した内容が反映されたりするので、試してみてください。
 ぼく
ぼく
グーグルクロームを使っている方は、以下の方法でスーパーリロードができます。
- Windows:「Shift+更新ボタンクリック」または「Shift+F5」
- Mac:「Shift+更新ボタンクリック」または「Command+Shift+r」
もしくは、シークレットウィンドウでページを開いてもキャッシュが消えるので、こちらの方法でもいいと思います。
4. よくわからなくなったら、クロームの検証機能を使う
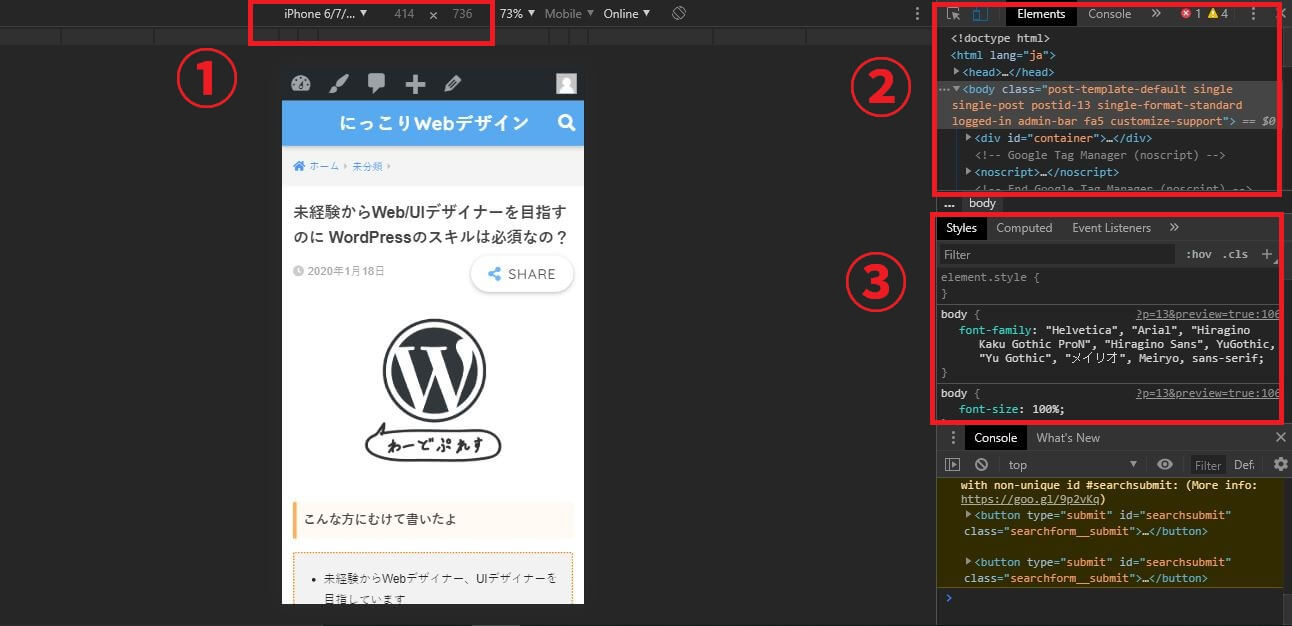
どんなclassを付与していたか分からなくなったり、スタイルがこんがらがって状況がわからなくなったら、クロームの検証機能で確かめると良いです。


検証モードでは画面上でHTML、CSSを編集することができ、その場でデザインをいじって確認することもできます。どのようなCSSにするか考えたいときに便利です。


PHPファイルは直接いじらない
WordPressには複数のPHPファイルが入っていて、これが働くことでサイトが機能していますが、
PHPの知識がないようでしたら、基本的にこれらPHPファイルはいじらない方が無難です。
変にいじってPHPがエラーになると、WordPressの画面がまっ白になり、操作ができなくなります。
もしまっ白にしてしまったら、FTPツールというものでWebサーバーにアクセスし、いじってしまったPHPファイルを元に戻せば大丈夫です。
(バックアップをとっていなかったらお陀仏ですが…)
 そそのかす人
そそのかす人
 ぼく
ぼく
せっかくならWordPressをいじっておこう!
冒頭でも述べましたが、WordPressを習得していなくても未経験からWebデザイナー、UI/UXデザイナーに転職することは可能です。
が、個人的には時間に余裕があればWordPressはいじっておいた方がいいと思っています。
理由は次の2つです。
- WordPressはシェア率が高いので、体験しておくと話がしやすい
- “動的ページ”の持つデザインの制約が、なんとなくわかる。
それぞれについて見ていきます。
WordPressはシェア率が高いので、体験しておくと話がしやすい
単純にシェア率が高いので、仕事をしているとWordPressが絡んだ話も出てくることでしょう、という内容です。
例えばクラアイアントからWordPressで作られたサイトのデザイン変更依頼が来た時に、
WordPressでのデザイン調整の雰囲気をあらかじめ知っていれば、その場でより具体的、現実的な提案、判断ができ、
クライアントからの信頼も高まるでしょう。
“動的ページ”の持つデザインの制約が、なんとなくわかる
 ぼく
ぼく
WordPressのように、プログラムで自動的にコンテンツを表示しているようなページを動的ページといいます。
(一方でHTMLとCSSだけで作られたような、プログラムが働いていないページを静的ページといいます。)
で、この動的ページですが、デザインを調整するにあたって若干クセというか特徴があります。
例えば、そうですね…。
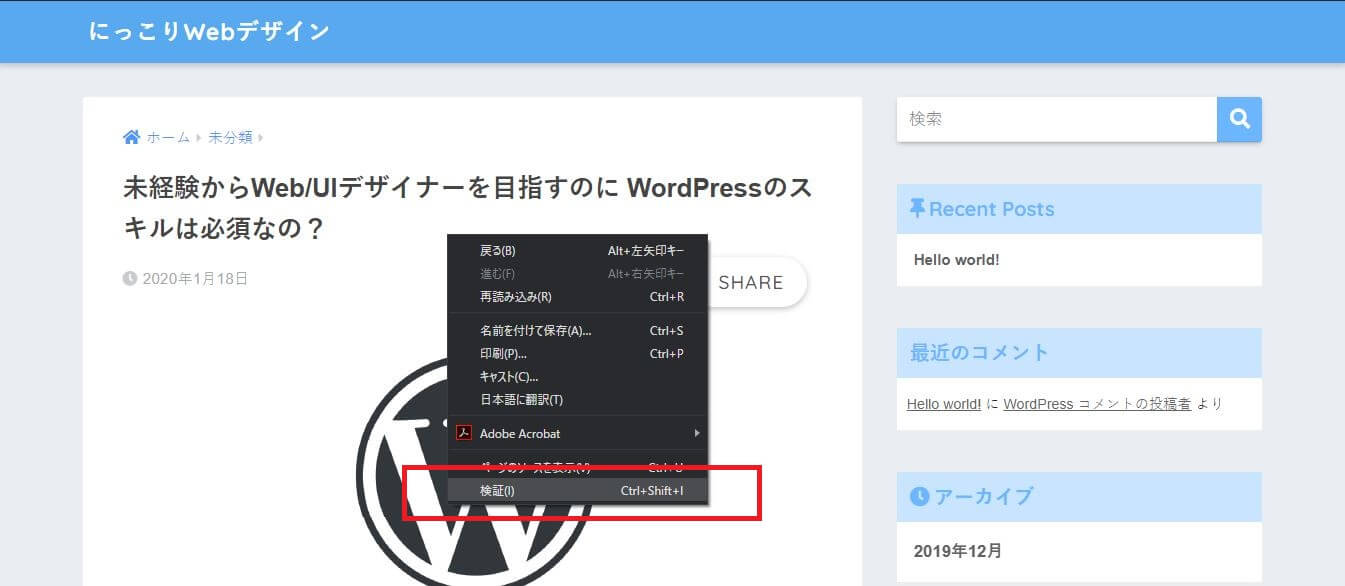
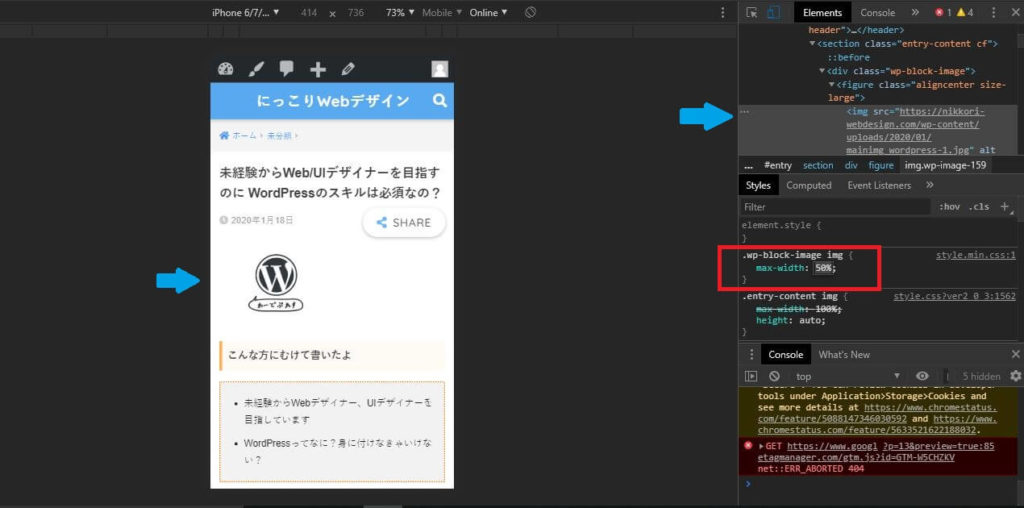
このページ↓の赤枠のサムネイル(左上)だけ表示しないようにしたいとしましょう。

一見、HTMLの該当箇所を削除し、CSSをちょっと調整すれば終わる、超簡単な作業のように思えます。
しかしこのサムネイルですが、「Webデザイナー、UIデザイナー、UXデザイナーの違いと仕事内容」という記事ページを作成した際にプログラムで自動的に生成されており、
これだけを非表示にするには、プログラム(ここではPHP)を編集し表示条件を変えなければならず、わりと手間がかかります。
 ぼく
ぼく
現在ぼくは事業会社のUI/UXデザイナーとして働いていますが、
こうした動的ページの事情をわかってくると、サイトのデザイン案件を進めるのがめちゃくちゃ楽になりました。
WordPressをいじっていると多少そのあたりの雰囲気を味わえるので、入社してからが少し楽になるんじゃないかなあと思います。
まとめ
- WordPressはPHPやMySQLを使って動的にサイトを作るオープンソースのソフトウェアだよ。
- WordPressのスキルはなくても、未経験からWebデザイナー、UI/UXデザイナーにはなれるよ
- とはいえ、時間があればWordPressで動的ページのデザインを体験しておくと良いかもよ。
以上でWordPressのお話はおしまいです!
 ぼく
ぼく


