※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- SEOっていう単語をたまに耳にするのですが、何ですか…?
- SEOって、WebデザイナーやUI/UXデザイナーにも関係するの…?
- SEOはグーグルの検索結果上位を狙うためのあれやこれやだよ
- WebデザイナーやUI/UXデザイナーでも、SEOを考慮しないといけない時があるよ
- ただ、ちょっと上級者向けの内容だから、未経験からWebデザイナー、UI/UXデザイナーになる分には、軽く知っている程度でも問題ないよ
詳しく見ていきましょう。

はじめに
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
未経験からWebデザイナー、UI/UXデザイナーを目指していると、たまに「SEO」という単語を目にするかと思います。
SEOはすごくざっくり言うと「グーグルで検索したときに検索上位でヒットするようにあれこれ頑張ること」で、「Webサイトへの集客手法の一つ」として位置づけられま
SEOには色々な要素があるのですが、UI設計やコーディングのやり方によってはSEOの評価を損ねてしまうこともあります。
そのため上記のようなWebサービスに携わるWebデザイナー、UI/UXデザイナーは、多少なりともSEOの知見を持っていないといけません。
このページでは、SEOの基本的な考え方や、未経験からWebデザイナーやUI/UXデザイナーを目指すにあたってのSEOとの向き合い方についてまとめてみました。
何かしらのご参考になれば幸いです。
そもそもSEOとは何なのか?
上でも軽く触れましたが、SEOとは「Search Engine Optimization」の略で、日本語に訳すと「検索エンジン最適化」です。一言でまとめると、「グーグルで検索したときに検索上位でヒットするようにあれこれ頑張ること」です。
こちらの記事の「SEOの基本を学ぶ」でもまとめましたが、SEOの基本として、まずは次の2点を踏まえておく必要があります
- グーグルでキーワード検索したときのサイトの表示順はグーグルが決めている
- グーグルはなるべく”良いサイト”を検索上位に表示したいと考えている
グーグルが考える“良いサイト”とは、検索したユーザーのニーズを満たせるような、有益な情報の載っているサイトのことを指します。
グーグルでキーワード検索をしても欲しい情報にたどり着かなかったら、ユーザーの満足度は下がってしまいます。
 ぼく
ぼく
 ぼく
ぼく
 Aさん
Aさん
 ぼく
ぼく
こうなってしまっては大変です。
グーグルを使うユーザーが減ってしまい、したがってグーグルに広告を出そうとする人も減ってしまいます。
グーグルは広告業がメインですので、広告収入が減ってしまっては大痛手です。
ですのでグーグルは、なるべく「ユーザーが求める情報が載っていて」「使いやすく」「信ぴょう性の高いサイト」を上位に表示したいのです。
これはつまり、情報の量と質がしっかりしているサイトや、文字が読みやすいサイト、サクサク動くサイトなどがグーグルから良い評価を得られるということになります。
グーグルは「どういうサイトを検索上位に表示するか」について、あまり細かいところまでは言及していません。代わりにグーグルは次に挙げるような「基本方針」をいくつか出していて、世の中のSEOコンサルタントやWebマーケターがそれを解釈し、Webサイトの実装手段に落とし込んでいる、というような業界構図になっています。
ちなみに、このページではSEOについて「グーグルで検索したとき」と断定してしまっていますが、これは検索エンジンのシェア率のほとんどをグーグルが占めているからです。グーグル以外の検索エンジン、例えばBingだったら、BingでのSEO対策が必要です。
また、これとは別に「グーグルから適切に評価をしてもらう」ための努力も必要です(クローラビリティと言います)。
グーグルは毎日大量のWebサイトをチェックするために、クローラーと呼ばれるボットを使っています。クローラーは自動でサイト内を巡回し、一定の評価基準に沿ってサイトの評価を行なっています。
 クローラー
クローラー
クローラーが見るのはサイトのビジュアルではなく、ソースコードです。なので、ソースコードの書き方やディレクトリ構造がきちんとしていないと、「よくわからんサイトだな…」となってしまいます。
なにせクローラーは1日に何十億ものサイトを見ていると言われています。サイトの作りを明快かつシンプルにし、グーグルが提唱する基準に則って作ることで、クローラーもストレスなく評価できるというわけです。
 クローラー
クローラー
 ぼく
ぼく
 クローラー
クローラー
 ぼく
ぼく
このあたりのお話はこちら↓の本に結構わかりやすくまとまっています。
SEOが初めての方でもわかるよう親切丁寧に説明されていますので、よければ読んでみてください。
Webデザイナー、UI/UXデザイナーがSEOを意識する場面とは?
Web系のサービスに携わる時は意識する
上で述べたように、SEOは「Webサイトを検索上位にどう上げるか」がテーマです。
Amazonや楽天、スーモといったWeb系サービスでは、商品名やエリア名で検索上位にヒットすることが非常に重要になってくるので、そういうサービスの画面デザインを行う場合はSEOを意識する必要が出てきます。
例えば「東京都 賃貸」とかで検索すると、スーモがヒットすると思いますが、ページを開くとけっこうテキストがひしめき合っていて、ビジュアルデザイン的には「ん…?」と思うかもしれません。
しかしこれにはちゃんと意味があって、SEO的な要件を吟味した上でテキスト含有率を調整し、さらにUIを損ねないようにデザインを配慮し、このような形になっています。
検索上位が上がると、サイトへのユーザー流入数が大きく変わります。検索順位は1位、2位、3位でもクリック率が大きく変わり、Clarityのこちらの報告書によると、2021年11月のデータで1位が13.94%、2位が7.52%、3位が4.68%‥と言われています(Japan CTR)。
ぼくも事業会社で自社Webサービスに携わっていましたが、SEO対策を行なって検索順位が上がったとたん、アクセス数が1.3倍、問い合わせ数が1.5倍くらい増えて、けっこう売り上げを向上することができました。
ブランディングサイトやアプリなどではあまり意識しない
逆に検索順位を特に気にしないWebサイトや、アプリなどの「そもそもWebサイトではない」ものについては、SEOを考慮する必要はありません。
ブランディングサイトとかだと「コンセプトをビジュアルに落とし込み表現する」というところが重視されますが、SEOを重視すると良くも悪くもデザインが決まりきった感じになってしまうので、「SEOを捨てる」という判断をすることも少なくありません。
 ぼく
ぼく
未経験からWebデザイナー、UI/UXデザイナーを目指す分には、あまり意識し過ぎなくてもいい
SEOはWebデザイナー、UI/UXデザイナーでも意識するべきことですが、未経験からWebデザイナー、UI/UXデザイナーを目指す際には、「知識として持っている」程度で十分かなと思います。
理由は、SEOを意識しすぎると、自由にデザインしにくくなってしまうからです。
SEOは良くも悪くも「〜するべき」ということが多く、それに従ってデザインをすると、けっこうガチガチなデザインになりがちです。
未経験からWebデザイナー、UI/UXデザイナーを目指す際は、どちらかというと「ビジュアルデザイン的に良く作れるようになること」の方が重要なので、
いったんSEOのことは忘れて、見た目の良いサイトを作ることに専念した方がいいと思います。
 ぼく
ぼく
SEOを加味したデザインとは具体的にどんなものか?
実際にデザイン例を見てみる
では実際に、SEOを加味したデザインはどんな感じなのか、見ていきます。
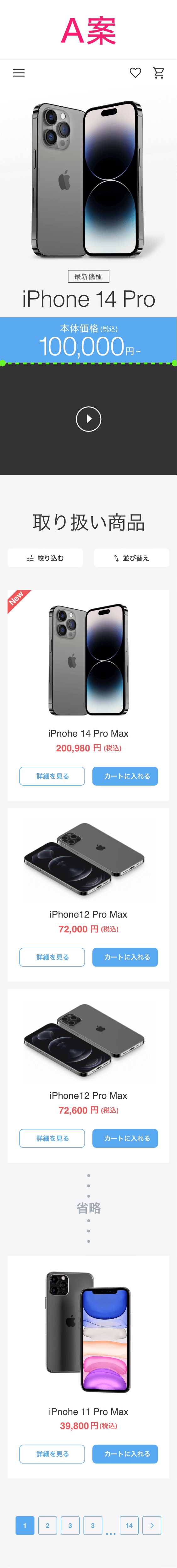
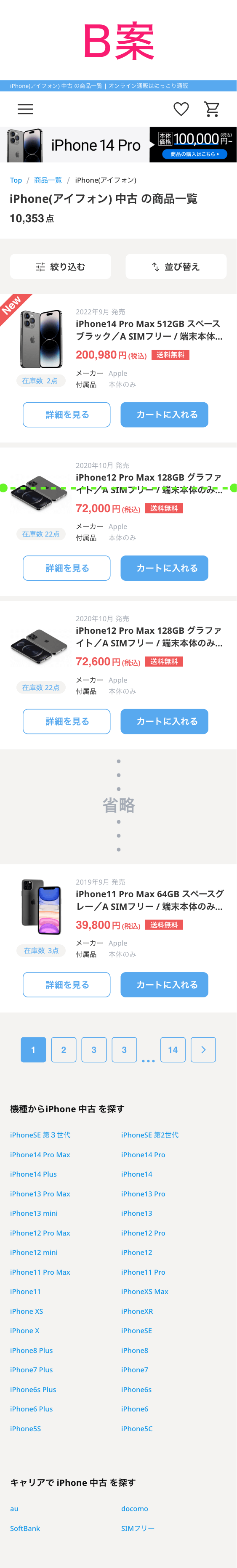
ここでは例として、iPhoneの商品一覧ページを2案作ってみました。A、Bともにスマホで表示した時のデザインを想定しており、緑の点線までがファーストビューの表示領域となります。
想定するシチュエーションとしては、「iPhone 中古」と検索した時にこのページがヒットして、ユーザーが流入してくる、という感じです。
 ぼく
ぼく


※スマホの商品画像はこちら→のフリー素材を使用しています。iPhone11 / iPhone12 / iPhone14
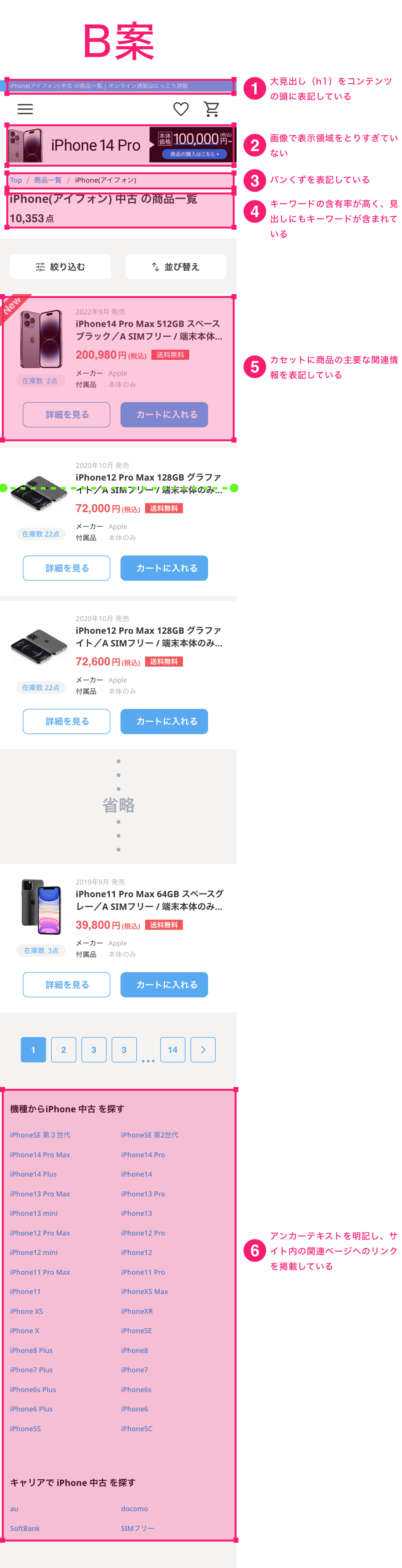
A案の方がぱっと見のインパクトがあり、見た目もすっきりしていますが、実はSEO的にはB案の方が優れているとみなされる傾向にあります。
ざっと解説すると、A案よりもB案の方が優れているポイントとして、下記6点が挙げられます。

- 大見出し(h1)をコンテンツの頭に表記している
h1タグは大見出しなので、コンテンツの頭の方(=ソースコードの頭の方)に置く必要があります。B案ではちょっと無理やりh1表記箇所を作っています。 - 画像で表示領域をとりすぎていない
A案ではファーストビューいっぱいに画像を表示していますが、ファーストビューにはh1を含め、テキスト(pタグなど)で情報を十分に表示してあげた方がよいため、画像ばかりで面積をとってしまうのはよくありません。 - パンくずを表記している
パンくずはサイト全体の構成や現在地をクローラーに伝える、とても重要な要素です。必ず設置しましょう。 - キーワードの含有率が高く、見出しにもキーワードが含まれている
今回は「iPhone 中古」というキーワードで検索上位を獲得するので、ページ内に「iPhone」や「中古」といったキーワードをテキストで十分表記する必要があります。A案にはそれらのキーワードがあまり含まれていませんが、B案にはh1やh2、関連リンクなどにキーワードが含まれています。 - カセットに商品の主要な関連情報を表記している
B案の方が在庫数や発売時期、商品内容(SIMフリーなど)が表記されており、A案よりも得られる情報量が多いです。「情報が多ければ良い」というわけではないですが、「主要な情報が十分な量載っていること」が大切です。 - アンカーテキストを明記し、サイト内の関連ページへのリンクを掲載している
「アンカーテキスト」とはリンクを付与しているテキスト(iPhoneSE 第3世代 など)のことで、遷移先ページの内容を表す文言になっていることが重要です(例えば「こちら」ではなく、「iPhoneSE第3世代はこちら」のようにする、など)。アンカーテキストを明記しサイト内の関連ページへのリンク(静的リンク)を掲載すると、クローラーがサイト内をクロールしやすくなり、適切なSEO評価につながります。
 ぼく
ぼく
ここではデザインに関する一般的な内容を6点ほど挙げましたが、実際は競合サイトとの比較で対応内容や優先順位が変わってきますし、グーグルの動向次第でも重視するべき内容が変わってくるので、「100%B案の方が優れている」とも言い切れません(ちなみに「競合サイト」とは、検索上位を狙いたいキーワード(上の例だと「iPhone 中古」)でググった時に、検索上位に出てくる他サイトのことを指します)。
またA案はA案で、サイトの滞在時間を伸ばしたり、もしかしたらB案よりもコンバージョンにつながるかもしれません。ここはWebデザイン、UI/UXデザインの難しいところですが、時には”SEOを加味しない”という判断を下すことも大切です。
Webデザイン、UI/UXデザインでは何を気にすればいい?
SEOを加味したWebデザイン、UI/UXデザインを行う際、ぼくは大体下記の点を意識するようにしています。
- モバイルファースト
- 競合他サイトのデザイン
- hタグの構造や表記箇所
- パンくず
- テキスト含有率、キーワード含有率(特にファーストビュー)
- 画像や動画の容量
- JavaScriptのギミックを必要最低限にする
- ページ構成、ディレクトリ構成
それぞれ見ていきましょう。
モバイルファースト
グーグルは現在(2023年6月)、スマホで見た時の表示状態をメインにサイトの評価づけをおこなっています。
なのでデザインを行う際は、「スマホの時にどうなるか」を優先的に考えてデザインを制作し、続いてPCの方のデザインを制作していくというような流れをとることが多いです。
基本的には「スマホとPCでそれぞれ最適化させたデザインを出す」という考えを持ち、レスポンシブやダイナミックサービングでの実装を前提としてデザイン制作を進めていくべきだと思います。
競合他サイトのデザイン
SEOは基本的に競合サイトとの比較で語られることが多いです。例えば〇〇というキーワードでググった時に、
- Aサイト
- Bサイト
- 自分のサイト
のような検索順位だった場合、「AやBではできていて、自分のサイトではできていないこと」が必ずあります。要は、何かが劣っているから順位が負けているわけです。
この原因をつきとめ、競合サイトとの差分を埋めることがとても大切です。
デザインの観点では、下記のような点に注意しながら競合サイトのデザインを参考にし、自分のサイトのデザインに活かしていくと良いと思います。
- ファーストビュー(特にスマホ)はどんなかんじか
- どこまでの情報を載せているか(商品一覧のカセットに発売日は表示しているか?など)
- コンテンツとしてどんなものがあるか(口コミ、レビューなど)
- どんな文言を使っているか(「中古iPhoneの商品一覧」なのか「中古iPhoneの商品を探す」なのか、など)
- スペースの取り方やフォントサイズ、画像の大きさ
 ぼく
ぼく
hタグの構造や表記箇所
上でも述べたように、hタグは階層構造をきちんとし、内容を”テキストで明記”する必要があります。
「階層構造をきちんと」というのは、「h1タグは1ページにつき1個だけ使う」ということと、「h2~h6の入れ子構造をきちんとする」ということの2点に尽きます(h3の下にh2を使ったり、h1を2個以上使ったりしてはいけません)。
デザインの際は見出しのあしらいや表示箇所を考えると思いますが、
 ぼく
ぼく
みたいに判断できるようになると、綺麗なかたちでデザインを制作することができます。
SEOのコンサル会社や解説記事などによっては、「h1タグにテキストを入れず、代わりにロゴなどの画像を入れ、画像のaltにテキストを入れれば問題ない(クローラーにh1のテキストとして伝えられるから)」という内容の見解を目にするのですが、これは個人的にはあまりおすすめしません。
ぼくもSEOコンサル会社数社に話を聞きましたが、ここは専門家でも意見が分かれていて、世間的にもどっちつかずな状態な印象に感じました。
ただ、そもそもaltは画像が表示されない時や音声読み上げのときの代替テキストとして使われるものなので、ちょっと用途が違う(本来型ではない)気がしますし、クローラーにはh1の内容で伝わっても人間には見出しとして伝わらない場合もあるのでは?とか、なんかクローラーの目をごまかしている感じが否めないので、普通にh1にはテキストを入れた方がいいと思っています。
パンくず
パンくずは”サイトの現在地”をユーザーに伝える、とても有効な手段です。
ユーザーはパンくずを見ることでサイト全体の階層構造を把握し、すぐにトップに戻ることもできますし、1つ上の階層に移動することもできます。
パンくずはユーザーだけでなく、クローラーにとっても有難い存在です。
クローラーもユーザー同様に、パンくずがあることでサイトの階層構造を把握したり、ページを移動して各ページの関連性や内容を評価することができます。
デザインだと意外と見過ごされがち?なパンくずですが、きちんと設計に含めてあげましょう。
 ぼく
ぼく
テキスト含有率、キーワード含有率
Webサイトにはある程度、テキストが含まれている必要があります。
「テキスト」というのは「画像としてのテキスト」ではなく、「pタグやhタグなどで実装されたテキスト」を指します。クローラーはこのテキストを見て、「このWebサイトは有益な情報が載っているかどうか?」を判断します。
また、テキストにはメインキーワードがある程度含まれていることが重要です。
上のデザイン例で言うと、B案には「iPhone 中古」という文言が所々に入っていると思いますが、これにより、クローラーが「このサイトは『iPhone 中古』に関する情報が載っているな…!」と認識してくれるのです。
ぼくが事業会社で先輩から言われた言葉に、「絵ばかりのサイトにするな」というものがあります。
例えばサービスの説明ページを作る際、デザイナーの感覚だと、テキストをなるべく減らしてイラストやアイコン、画像で視覚的に内容が伝わるよう、デザインしてしまいがちです。しかしSEOの観点だと、少なくとも競合サイトと同じくらいテキストが含まれていなければならず、逆に文字文字していた方が好ましかったりします。
とはいえ、決して画像を使ってはいけないわけではない(むしろ効果的な利用は推奨されている)ので、バランスを意識して使い所を考えるとよいでしょう。
画像や動画の容量
デザイナーの感覚だと、高画質な画像を使って魅力的な演出をしたり、動画を載せて内容をわかりやすく伝えたくなるかもしれません。
しかし画像や動画の容量が大きいと、ページの表示速度に大きな影響を及ぼします。
 ユーザー
ユーザー
こうなってしまっては元も子もないですし、グーグルも基本的に、サクサク動く容量の軽いWebサイトを推奨しています。
画像や動画の掲載は必要最低限にし、サイズや尺を調整してなるべく容量を落とすように工夫しましょう。
Webサイトを表示する時、大体はインターネットを介してデータ通信を行います。この時、例えば1MBの画像がWebサイトに載っていたら、1MB分のデータ通信を行いますし、100KBの画像であれば100KB分のデータ通信を行います。
携帯を持っている方なら馴染みがあるかもですが、「データ通信 月々〇〇GBまで定額」みたいなプランに加入していた場合、容量の大きいサイトを開くと、その分パケットを消費してしまいます。また回線が弱い地域の方々などは、容量が大きいとサイトを開けない場合もあります。
こう考えると、基本的にはWebサイトは容量を抑え、少ないデータ通信でも表示できるようにすることが望ましいと言えます。
JavaScriptのギミックを必要最低限にする
Webサイトを作っていると、アニメーションを使った演出への憧れが出てくると思います。
 ぼく
ぼく
 エンジニア
エンジニア
しかしこうした演出も、プログラム(大体はJavaScript)の処理が増えるため、サイトの表示スピードに影響が出てきます。
アニメーションなどのギミックについても、必要最低限で考えるようにしましょう。
ページ構成、ディレクトリ構成
これはWebデザイナーやUI/UXデザイナーではなく、Webディレクターが決める場合もあると思いますが、ページ構成(≒ディレクトリ構成)もSEOではとても重要な要素になります。
ページ構成は大体、下記の4点に気をつけると良いと思います。
- 重複を避ける
「コンテンツは同じだけど別URL」みたいなページがあると、「お前、ページ複製して情報がたくさんある風に見せかけたな?」となってしまい、重複コンテンツとみなされてグーグルからペナルティを受けてしまいます。6〜7割くらい同じでも重複とみなされることがあるため、基本的に各ページごとに異なるコンテンツを扱うようにしましょう。 - カテゴリーごとにまとめ、独立させる
例えば当サイトだと、「Webデザイナー、UI/UXデザイナーとは?」「勉強、スキル、ツール」といったカテゴリーごとに記事をまとめていて、カテゴリーをまたいでいる記事は存在しません。で、URLを見ていただくと、それぞれのカテゴリーごとにディレクトリが決まっていて、その配下で記事を管理しているかと思います。こんな感じで、1つのページを一意のカテゴリー(≒ディレクトリ)配下で管理すると良いです。 - ページ構成の規模を大きくしすぎない
ディレクトリが深すぎたりページ数が多すぎると、クローラーが回りきれず、SEO評価が適切になされない場合があります。むやみにページ構成の規模を大きくしないようにしましょう(大規模サイトになると一部仕方ない側面はありますが。。)。 - 別ページ展開する場合は概要を頭出しする
例えば「会社情報」ページがあったときに、沿革が長くて別ページにまとめたい場合があるかと思います。その時は「会社情報 > 沿革」ページを設けるとともに、「会社情報」ページにも沿革の概要を少し記載すると良いとされています。
なんだかんだ、SEOもユーザビリティを高めるためにある
ここまでSEOとデザインの関係性についてワーワー言ってきましたが、「SEOはWebデザイン、UI/UXデザインの敵だ!コノヤロウ!」というわけでは決してありません。
SEOは、グーグルが自身の運営経験や調査結果をもとに編み出した「こういうサイトがユーザーにとって良いサイトだよ」というガイドラインに沿ってサイトを作ることです。
なので、SEOを意識することはユーザビリティの高いサイトを作ることにつながります。
実務だと、デザインチームとSEOチームとで意見が食い違い、ぶつかり合うこともありますが、両者の主張を加味し、適切な落とし所を見つけられたらいいなと思います。
 デザイナー
デザイナー
 SEO
SEO
まとめ
- Webデザイナー、UI/UXデザイナーでもSEOを加味することはとても大切。
- ただし、未経験からWebデザイナー、UI/UXデザイナーになる分には、いったんSEOを無視して、ビジュアルを良くすることに専念するべし。
- SEOを加味するとけっこうデザインに制約が課されるが、SEOも基本は「ユーザビリティを高めるため」にあるので、無下にするのは良くない。
以上でSEOのお話はおしまいです!
 ぼく
ぼく