※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- デザインがなかなか上手くならない…
- トレースは大切って聞くけど、本当なの?
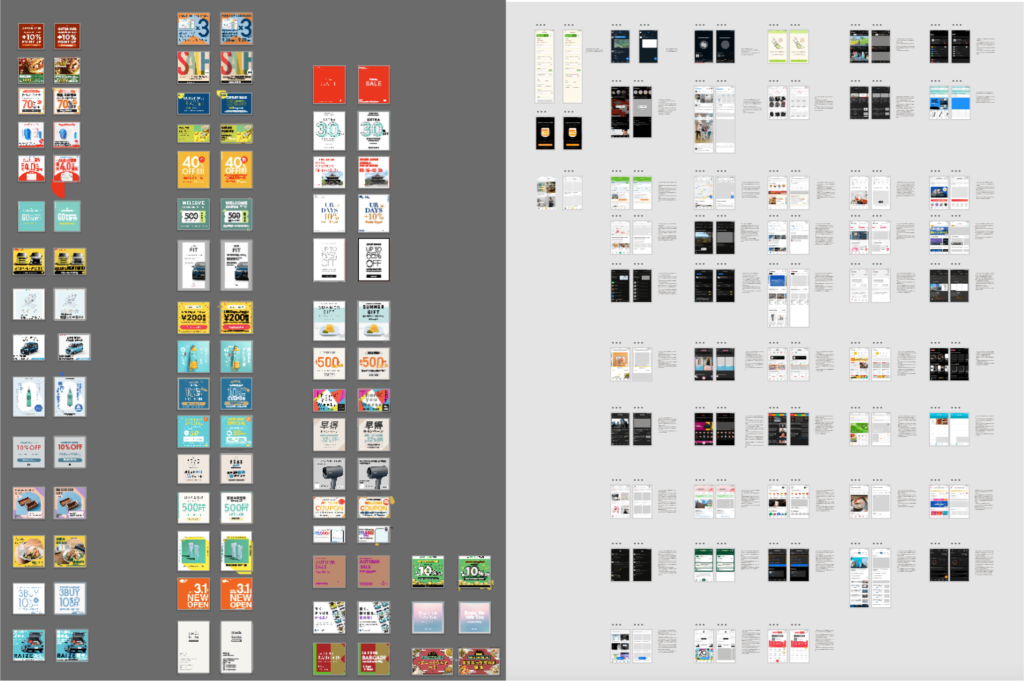
- アプリとバナーのトレースを100本やったよ
- トレースしまくったらデザインに自信が出てきたよ
- トレースまじ神
詳しく見ていきましょう。

はじめに
 ぼく
ぼく
 先輩デザイナー
先輩デザイナー
 ぼく
ぼく
 先輩デザイナー
先輩デザイナー
 ぼく
ぼく
ぼくは26歳の時に未経験からWebデザイナー、UI/UXデザイナーを目指し、現在は事業会社のUI/UXデザイナーとして働いています。
ぼくのデザインスキルは雑魚でした。
ある時ぼくは、バナーやUIをデザインしても「なんか微妙…」な域から抜け出せず、もがいていました。
ぼくには、デザインの引き出しや審美眼が不足していたのです。
そこでぼくは、デザインのトレースを100本やり切ることに決めました。
デザインのトレースはとても大切で、うまい人のデザイン技術を吸収できます。
それは頭ではわかっていましたが、なまけ者のぼくは場当たり的にしかやってこず、
ちょっとだけやって「やった気」になっていました。
100本やれば間違いなく「やった」と言えるし、何か状況が変わるかもしれない…!
そう思い、ひたすらトレースをしてみました。
おかげで少しデザインが上達し、見える世界が変わりました。

このページでは、ぼくのトレース100本ノックの様子や、100本ノックを通して学んだトレースの大切さをお伝えします。
少しでも参考になれば幸いです。
ルールとやり方
トレースのルール
なまけ者のぼくでも続けられるよう、ルールは次の2つだけにしました。
- トレースの制限時間は1時間。不完全でもいいので、時間になったらやめる。
- 日数かかってもいいので、必ず100本やりきる。
トレースは質を追いすぎると時間ばかりが溶け、かなり苦しくなります。
フォントや画像素材など、環境要因でどうしても再現しきれない部分もあるので、ある程度一線を引くことが大切だと思いました。
また、日によっては本業や趣味などで時間が取れないこともあります。
毎日できなくてもいいので、とりあえず100本やり切ることを目指しました。
トレースのやり方
ぼくは本業でアプリのUIデザインをやっているので、バナーとアプリ画面を50:50くらいの割合でトレースしました。
バナーとアプリUIとでトレースのやり方が若干異なるので、それぞれ説明していきます。
バナーの場合
バナーの場合は、なるべく目トレ(目で見てトレース)を行います。
「目トレ」とは、バナーの上からなぞってトレースするのではなく、バナーを横に置いて、目で見ながら感覚で配置や色味、フォント等を合わせていくやり方です。
一通りトレースが終わったら、元のバナーと重ねてみて、どれくらいズレているかを確認します。
ズレていたら、また目トレでズレを修正し、重ねて確認…を繰り返します(時間が許す限りでOK)。
 ぼく
ぼく
バナーの選び方ですが、BANNER LIBRARYやピンタレストを見て、「いいな」と思ったバナーを模写しました。
ぼくはシンプルでパキッとしたバナーが好きで、BEAMSのバナーとかをトレースしてました。
また、影の落とし方に苦手意識があったので、車やスマホ、食品系のバナーとかもたまにトレースしました。

バナーの選び方は、「どんなデザインができるようになりたいか」で選んでもいいと思います。
例えばパチンコ風のデザインができるようになりたければ、パチンコ風のテイストのデザインを選んでトレースするといいでしょう。
ちなみにデザインツールですが、IllustratorでもPhotoshopでもどちらでもOKです。ぼくはIllustratorでトレースしました。
アプリUIの場合
アプリUIの場合は、画面をなぞりながらでいいので、スペースの取り方やフォント等のサイズ、色などを、1px単位でかっちりと忠実に合わせていきます。
そして、気づいたこと、面白かったことをメモします。

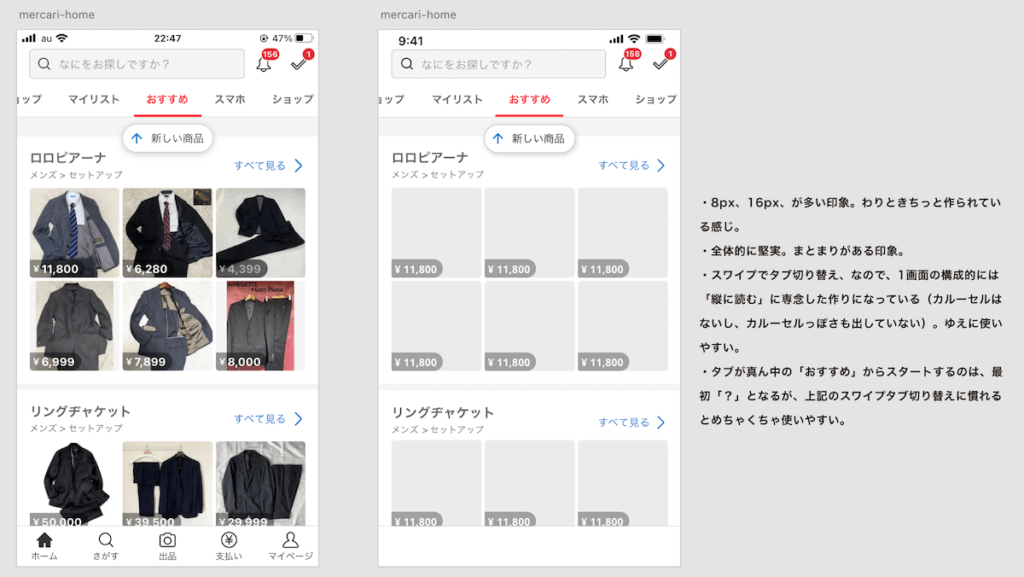
アプリUIのトレースで大切なのは、各サービスのUIがどういう作りになっているのか、その仕組みを知ることです。
アプリはバナーと違い、日常的に使われることを前提にデザインされます。
たくさんの情報をうまくまとめながら、ユーザービリティと世界観を両立させるために、各サービスが様々な工夫をしています。
その工夫のし方をインプットすることで、UIデザインの幅が広がります。
 ぼく
ぼく
トレースするアプリですが、有名アプリやUIデザインに力を入れているサービスのアプリがおすすめです。
画面はどこでもいいですが、1画面全体をトレースすると結構大変なので、画面キャプチャ1枚分をトレースするので十分です(ぼくはホーム画面をよくトレースしていました)。
 ぼく
ぼく
トレース1~100本の道のり
100本もトレースするので、楽しくトレースできる時もあれば、気が乗らない時もあります。
気が乗らない時は、文字組みだけのシンプルなバナーをトレースするのでもOKです。
大切なのは、とにかく100本やり切ること。
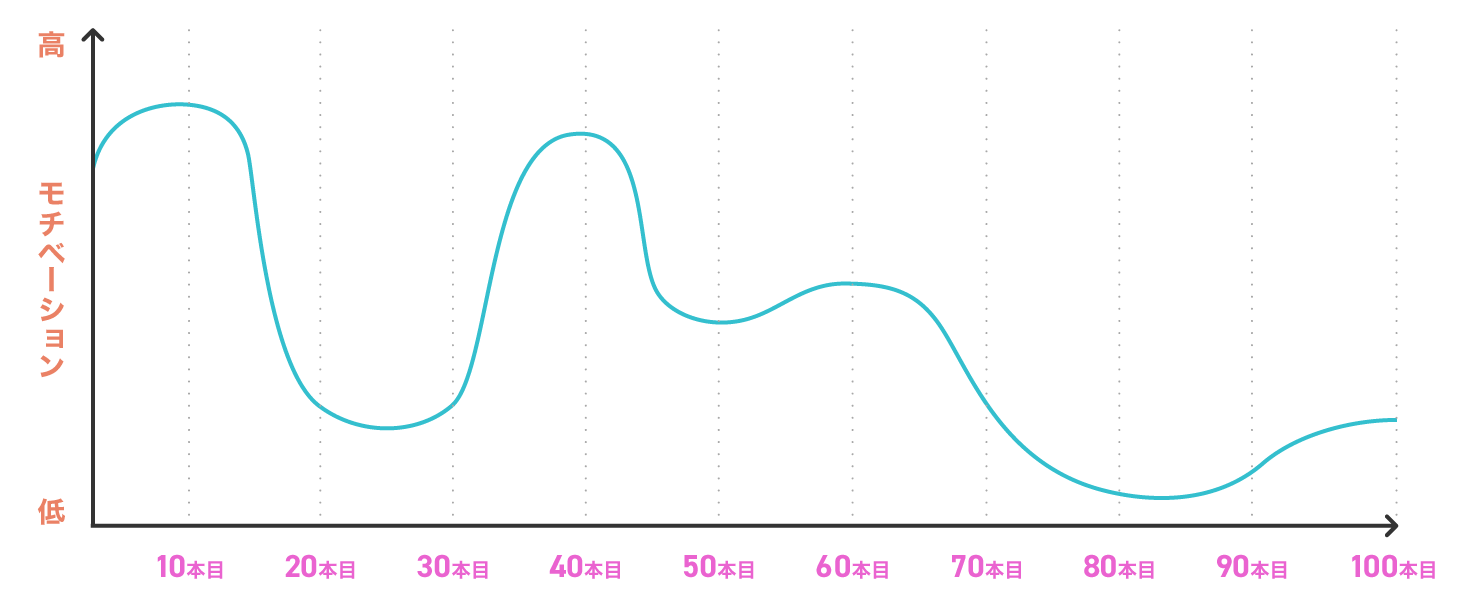
ちなみにぼくの場合、モチベーションをグラフに表すとこんな感じ↓でした(笑)。

1~10本目
わりと楽しくトレースを続けられます。
最初はトレースに時間がかかりますが、徐々に制作スピード(というか、時間内にそれっぽくできるようになる感覚)が上がってきて、成長を実感できます。
 1~10本目のぼく
1~10本目のぼく

11~20本目
だんだんダルくなってきます(早い笑)。
作業ゲー感が高まってきて、手を動かす楽しさが薄れてきます。
一方で、色味の微妙な違いに気づけるようになり、色を合わせにいくのが上手くなってきました。
 10~20本目のぼく
10~20本目のぼく
21~30本目
少し成長を感じにくくなります。
ここで一度、ゼロからバナーを作ってみるのですが、上手くいかず、焦ります。
「トレースのやり方を変えた方がいいのでは?」という迷いも出ましたが、
知り合いのデザイナーに相談し、今のままやり続けてみる決心をします。
 21~31本目のぼく
21~31本目のぼく
 知り合いデザイナー
知り合いデザイナー
 21~30本目のぼく
21~30本目のぼく
31~40本目
気持ちが吹っ切れたのもあり、逆にトレースが楽しくなってきます。
気づいたら手を動かすのが早くなってきて、制限時間内にトレースをほぼ終えることができるように。
本業のバナー制作でも、ささっと手を動かしてそれなりのバナー、デザインを作ることができるようになってきました。
 31~40本目のぼく
31~40本目のぼく
41~50本目
特に何も感じなくなり、無心でトレースを続けます。
色の合わせ方が上手くなり、1発でほぼ同じ色に合わせられるようになります。
目が肥えてきて、文字サイズやスペースの微妙な違いに気がつけるようになってきます。
このあたりからUIデザインのトレースも少しずつ始めていきます。
 41~50本目のぼく
41~50本目のぼく
51~60本目
しっかりと審美眼が身につき、自分の感覚に自信が持てる感じになりました。
トレースの作業スピードがかなり速くなってきて、バナーによっては30分くらいで終えることも。
アプリUIのトレースは、AppleとGoogleのデザインガイドラインを読んでからの方が、的を得た感想を残せたなと反省(詳細は後述します)。
 51~60本目のぼく
51~60本目のぼく
61~70本目
このあたりになると、ほぼアプリUIのトレースがメインに。
アプリUIの知見が溜まり、アプリごとのキャラクター性やデザイン手法、スペースの取り方などがわかってきます。
バナーのトレース量は減りますが、養ったスキルはちゃんと自分の中に残り続けます。
 61~70本目のぼく
61~70本目のぼく
71~80本目
また作業ゲー感が高まってきて、飽きてきます。
この時は最近のアプリをトレースしまくっていたこともあり、アプリUIのトレンドがある程度わかるようになってきました。
テキストやアイコンの要素がかなり小さい傾向にあることに気づきます。
 71~80本目のぼく
71~80本目のぼく
81~90本目
個人的にはここが一番キツかったです。
本業が忙しくなってきたのもありますが、休日にデザインするのがとても苦痛で、はやく終わりにしたい一心でした。
体にムチを打って、なんとかデスクに向かっていた気がします。
 81~90本目のぼく
81~90本目のぼく
91~100本目
ようやく終わりが見えてきました(フルマラソンの最後みたい)。
もうこの頃になると目立った成長は感じにくくなりますが、100本やった充実感と心の余裕を感じられます。
デザインに対する自信がかなり高くなりました。
 91~100本目のぼく
91~100本目のぼく
トレース100本ノックをやって学んだこと
ぼくがトレース100本ノックで得た学びは、大きく次の3つでした。
- 「マネてみる」はやっぱり強い…!
- 正直、100本もトレースしなくていいかも
- ”デザインパーツ”がすごく溜まってラッキー!
それぞれ見ていきましょう。
「マネてみる」はやっぱり強い…!
デザインに伸び悩んだ時、ぼくは「こうしたらデザインが良くなる!」系のHowTo本とか理論とかに目が行きがちでしたが、
やっぱり「いいと思ったものをマネる」が一番シンプルで楽しいし、成長を早く感じました。
もちろん理論も大事なのですが、やっぱりデザインは手を動かす場数が大切ですね。
何回・何十回もトレースをすることで、言葉では表現しにくい微妙な違いや「良さ」に気づけたり、
「〇〇っぽさ」を表現できるようになり、洗練されていく感覚が味わえました。
 ぼく
ぼく
正直、100本もトレースしなくていいかも
ぼくがトレース100本ノックを始めた目的は、「なんか微妙…」なデザインスキルを改善することでした。
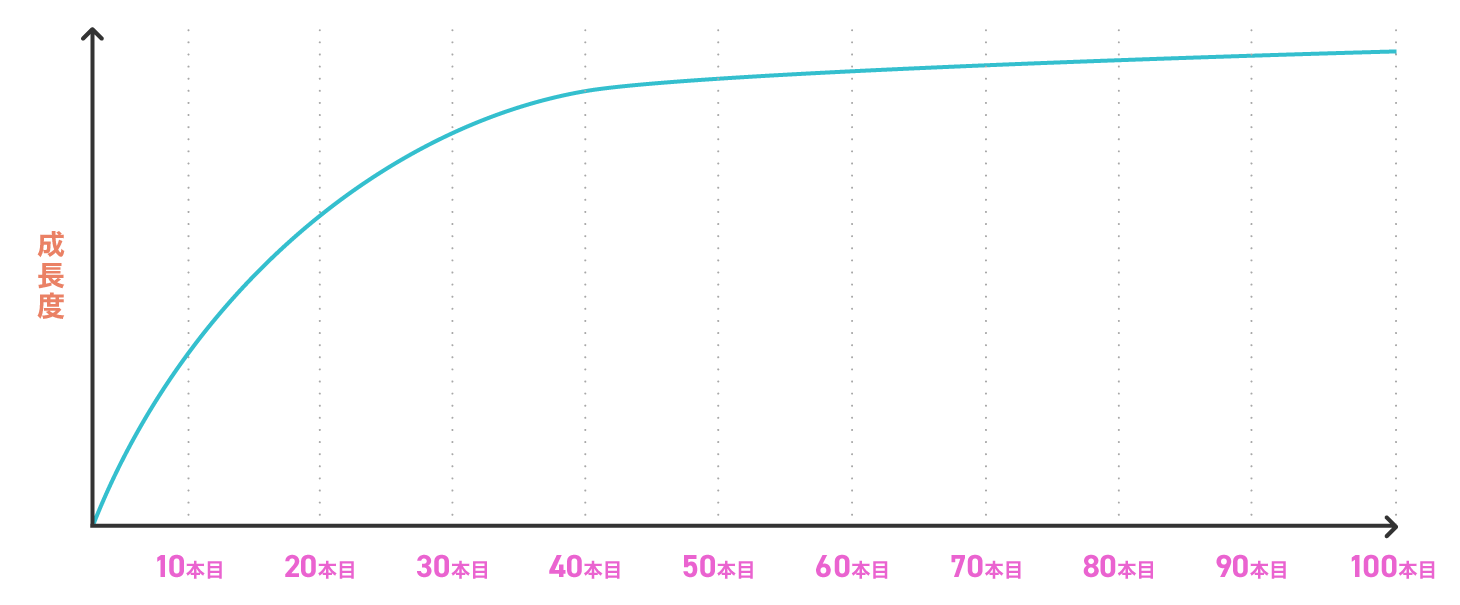
しかし、肌感ですが、この目的はトレース30~40本目あたりである程度達成した感じがあり、逆に40本目以降はけっこう成長が平坦になった感覚がありました。
グラフで表すとこんな感じ↓です。

なので個人的には、同じ目的で100本トレースを継続するよりは、
- 1~40本目でベース上げ
- 41~70本目でパチンコ風デザインを習得
- 71~100本目で子供向けデザインを習得
みたいに、30~40本区切りで目的を変えてみてもよかったかも、と思いました。
 ぼく
ぼく
”デザインパーツ”がすごく貯まってラッキー!
”デザインパーツ”とは、例えば吹き出しやリボン、影の落とし方など、デザイン制作でよく必要になる”部分的なあしらい”を指します。
初見だと地味に制作に時間のかかるデザインパーツですが、トレースをやっておくと、こうしたパーツの作り方を自分の中にストックでき、次回からチャチャっと用意できるようになります。
また、一度作ったデータがあるので、振り返りもしやすくなります。
トレース前後でどれくらいデザインが上達したのか?
トレース100本ノックをやる前と後で、同じ案件でどのようにバナーのアウトプットが変わるのか、実験してみました。
今回用意した案件は、ざっくりと次のような内容です。
- 経営コンサルタント向けの転職バナー
- ターゲットは20~30代の男性
- 「ワークライフバランス重視」がメインの訴求ポイント
- Facebook広告に展開する
- サイズは1080px × 1080px
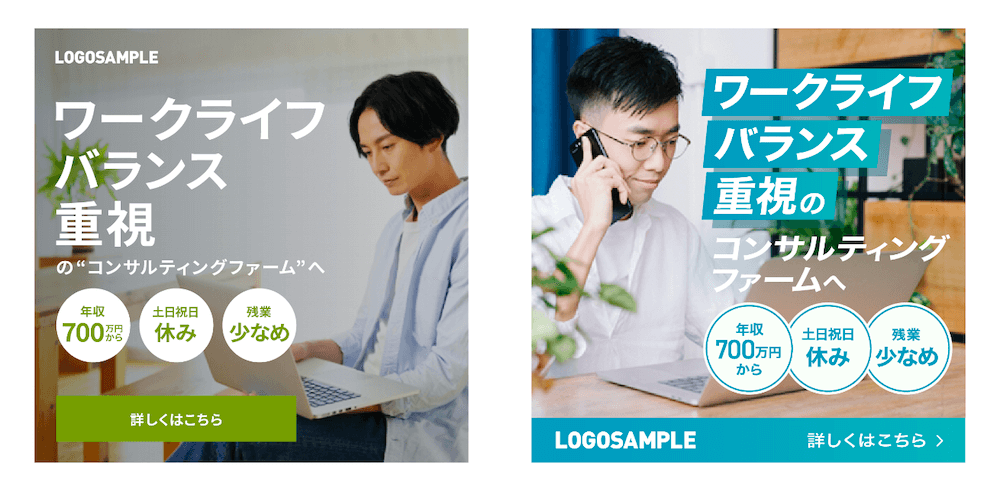
バナーのアウトプットはこんな感じ↓になりました。
左が100本ノック前、右が100本ノック後です。

右のバナーは、左のバナーを作った時の反省が多少含まれてしまっているので、ちょっとズルいところはありますが、
一応、個人的には次のような改善点が見られたかなと思いました。
- 視認性を改善できた
「ワークライフバランス重視」のコピーが、ぱっと見で目に入ってくる感じにできた。また、左のバナーではテキストが長く、冗長で読みにくい感じがあったが、右のバナーでは短い文字で構成され、読みやすさが改善された。 - 間の取り方が改善できた
左のバナーは文字の組み方など、間伸びした感じがある。右のバナーでは行間や文字詰めを調整し、引き締まった感じが出た。 - 「落とし所」を見つけるのが早くなった
左のバナー作成時は、文字組みや配色などでかなり悩んで時間がかかっていた。右のバナー作成時も悩みはしたが、高速でいろいろな組み方や配色、あしらいを試し、より良い落とし所を見つけ出すことができた。 - 「転職っぽさ」が出せた
左のバナーだと「転職っぽさ」が薄く、PCの広告みたいな感じがある。右のバナーでは青を基調として雰囲気を明るくしたことで、転職系のデザインの雰囲気に寄せることができた。
いかがでしょうか?
まだまだ改善点が多く、賛否両論あるデザインだとは思いますが、
ひとまず、トレース100本ノックでどれくらいデザインスキルが変わるのか、その雰囲気だけでも伝われば幸いです。
補足:これから100本ノックをやる方へ
最後に、ぼくがトレースを進めてて思った、「これ先に知っておくと良かったな」ポイントをお伝えしておきます。
もしこの記事を読み、「自分もトレース100本ノックやってみたい!」と思う方がいれば、初めにこのポイントを読んでみてください。
きっと、スムーズにトレースが進められると思います。
- Illustratorの「プレゼンテーションモード」を使うと、差分チェックが楽!
- 元のバナーとトレース後のバナーとを見比べてズレをチェックしたい時、Illustratorの「表示」>「プレゼンテーションモード」を選択し、キーボードの「←」「→」を使ってチェックすると便利です。
- 色は数値で合わせにいくと早い
- Illustratorの場合だと、カラーパレットのR、G、Bの数値をいじって色相の調整を、カラーピッカーのS、Bの数値をいじって彩度と明度の調整を行うと、色味を合わせやすい感じがしました。色の合わせ方は様々な方法があるので、あくまでも一例としてご参考に。
- AppleとGoogleのデザインガイドラインを読んでおく
- アプリUIは、Appleのヒューマンインターフェースガイドライン、Googleのマテリアルデザインが基準となって作られます。この2つを読んでおかないと、トレースしたアプリUIがスタンダードなデザインなのか突飛なデザインなのか判断がつかず、あまり学びが得られません。
- iOSとAndroidのシステムフォントを入れておく
- iOSとAndroidでUIデザインが異なる
- 同じアプリでも、iOSとAndroidとで、アプリUIが大きく異なる場合があります。基本は自前のスマホでトレースを進めていいと思いますが、途中で機種変更をする場合などは少し注意が必要です。
- アイコンは深追いしなくて良い
- アプリ内で使われているアイコンをトレースしようとするとかなり時間がかかるので、アイコンはキャプチャで代用してしまってOKです。受託制作や新規サービスの場合はアイコンを作る場面がありますが、事業会社でサービスを運営する場合はアイコンを1から作ることはそんなにないので、あまり深追いしなくて大丈夫です。
また、前述したように、トレースするアプリUIは有名アプリやUIデザインに力を入れているサービスがおすすめです。
これは挙げるとキリがないですが、ひとまず、ぼくが今回トレースしたものの中からおすすめを列挙しましたので、よければご参考ください。
これらのサービスは、UI/UXに力を入れて日々改善を行なっていたり、先駆的なUIデザインを取り入れていたりするので、なかなか勉強になると思います。
- X(旧ツイッター)
- Threads
- TikTok
- Youtube
- メルカリ
- Googleマップ
- Amazon
- 楽天市場
- Yahooショッピング
- ZOZOTOWN
- note
- NewsPicks
- スマートニュース
- Yahoo!ニュース
- 日経電子版
- LINE
- SUUMO
- Homes
- Qoo10
- Lemon8
- LIPS
- Voicy
- サウナイキタイ
- YAMAP
- AllTrails
- Paidy
- agoda
- booking.com
- Airbnb
- freee
- マネーフォワードME
- Timee
- DELISH KITCHEN
- 出前館
- ウーバーイーツ
- 三井住友銀行
- 無印良品
まとめ
- トレースは雑でもいいから、たくさんやった方がいい。
- 30~40本が一つの目安。30~40本ごとに目的を変えてトレースすると効果的かも。
- アプリUIのトレースとバナーのトレースは、少し毛色が違うので、分けて考える。
以上でトレース100本ノックのお話はおしまいです!
 ぼく
ぼく