※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- AIってよく聞くけど、なに?
- Webデザイナー、UI/UXデザイナーのお仕事もAIに奪われちゃうの?
- AIについてザックリ説明するよ
- Webデザイナー、UI/UXデザイナーがAIと共存していくために必要なことをまとめてみたよ
詳しく見ていきましょう。

はじめに
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
AIによって、Webデザイナー、UI/UXデザイナーのお仕事も一部代用されてしまうことは間違いありません。特にデザイン制作やデータ分析はAIに置き換えられていくでしょう。
(最近ではAIを活用した、バナーを自動でデザインしてくれるサービスなんかも出てきていますし)
ただし、すべてのお仕事が代用されるということはなく、AIをうまく使っていけば、むしろWebデザイナー、UI/UXデザイナーとして生産性を高めることもできます。
このページでは、Webデザイナー、UI/UXデザイナーがAIとどう向き合うべきかについてまとめてみました。
よければご参考ください。
そもそもAI(人工知能)とは?
AIとは「Artificial Intelligence」の略で、人工的に作られた、人間のように学習したり考えたりする機能や、それを実現する技術全般を指します。
(…と言いつつ、実際には明確な定義があるわけではなく、場面によって用途がまちまちのようです)
AIの特徴の1つに機械学習というものがあります。
Ledge.aiさんの記事では、機械学習を下記のように説明しています。
機械学習とは、コンピューターが大量のデータを学習し、分類や予測などのタスクを遂行するアルゴリズムやモデルを自動的に構築する技術です。
もう少し噛み砕くと、こんなかんじ↓のイメージになります。
 ぼく
ぼく
 AI(人工知能)
AI(人工知能)
 ぼく
ぼく
 AI(人工知能)
AI(人工知能)
 ぼく
ぼく
 AI(人工知能)
AI(人工知能)
 ぼく
ぼく
こんなかんじで、コンピューターがインプットされた膨大なデータをもとに、自分でパターン最適解、予測値を見つけ出してくれます。
(この機械学習は画像だけでなく、音声や自然言語など、さまざまなデータで行うことができます)
と、ここで注目したいのが,
「AIはすでにあるデータをインプットし、それをもとにアウトプットする」
という点です。
これはつまり、データが十分になければAIは機能しないですし、AIによるアウトプットは良くも悪くも”インプットされたデータに沿った”内容になるということです。
ですので、AIはよく「新しいものを0から1で生み出すことが苦手」と言われています。
 ぼく
ぼく
AIについてはLedge.aiさんの記事がすごくわかりやすかったので、こちらも併せてご紹介させていただきます。
またteamboxさんの記事では、「AIが新しいものを0から1で生み出すことが苦手」ということについての異論が述べられており、とても面白い内容でしたので、ご紹介させていただきます。
AIに代用されるWebデザイナー、UI/UXデザイナーの仕事とは?
デザイン制作、コーディング
AIに過去のバナーの画像データをインプットさせれば、デザインのパターンや最適解を見つけ出し、目的に合ったバナーをアウトプットすることができます。
最近ではAIR DesignのようなバナーやLPを自動で制作・改善してくれるサービスや、画像からHTMLコーディングを自動で行うようなAI技術が出てきています。
デザインやコーディングといった制作業務は、今後どんどんAIに代用されていくでしょう。
Webデザイナー、UI/UXデザイナーによくあるのが、「デザインはほどほどでいいから、結果の出るバナーやLPを短時間で作らなければならない」という場面です。今までは、毎回デザイナーが自分の感覚値に基づいてデザインをしたり、頑張って納期に間に合わせたりしていました。
しかしAIを使って膨大なデザインデータの中から最適解を出してもらった方が、”間違いのない”デザインが手に入りますし、圧倒的に早くてラクです。デザイナーでなくても、ある程度のデザインであればAIを使って自分で作れる世の中になるかもしれません。
データ分析、予測
WebサイトのアクセスデータをAIにインプットさせれば、ユーザーの行動パターンや”インサイト”を見つけ出し、予測値まで出すことができます。
今までは傾向や”インサイト”を見つけるのに、人間が膨大なデータから読み解かなければなりませんでした。
しかしAIを使えば、そのあたりをコンピューターが全て自動でやってくれます。分析にかける時間や労力はどんどん少なくなっていくでしょう。
「デザイナーなのに分析?」と思うかもしれませんが、やる場面は結構ありますし、できるようになっておいた方がいいです(ぼくもよく会社でUIの改善施策を提案するときに、データ分析してます)。
Webサイトの制作、改善提案において分析はとても大切です。ユーザーへのヒアリングやGoogle Analyticsなど、定性、定量の両面から分析を行い、見つかった傾向や”インサイト”をもとに効果的な施策提案、デザイン設計を行っていきます。
Webデザイナー、UI/UXデザイナーはAIとどう向き合ったらいいの?
AIを使って仕事を効率化する
WebデザイナーやUI/UXデザイナーにもリソースの限界というものがあります。1人のデザイナーが一度にたくさんの案件に対応すれば、その分アウトプットされるデザインのクオリティも下がりがちです。
しかしデザイン案件の中にも、「質は高くなくていいから短時間で量産したい」場合もあれば、「手間をかけて至極の逸品を作りたい」場合もあります。
前者はAIに任せてサクッと対応し、後者にデザイナーが時間をかけて対応すれば、効率的にリソースを割けますし、アウトプットの質も担保できるでしょう。
データ分析も結構骨の折れる作業ですが、AIに任せてしまえばかなりラクになります。
データ分析にかけていた時間を短くし、代わりに施策の立案に時間を割くことができれば、デザイナーとしてのアウトプットの質もかなり高まるし、PDCAを高速で回すことができるでしょう。
マーケティングに視野を向ける
Webデザイナー、UI/UXデザイナーだからと言って、デザイン以外のことをやってはいけない訳ではありません。
UXリサーチを行ったり、新しいコンテンツや機能の実装を提案してもいいと思います。
AIを活用することでデータ収集やデザイン制作がラクになる分、それらをまとめて”落としどころ”をどうするか考えたり、舵をどう切るか考えたりするところに時間を割けると、Webデザイナー、UI/UXデザイナーとして幅広い提案ができ、重宝されます。
この時に、マーケティングの視点や知識があるとよいかなと思います。
一言で「マーケティング」と言ってもその領域はかなり幅広く、しっかり勉強しようとするとかなり時間がかかるのですが、個人的には、Webデザイナー、UI/UXデザイナーとしてはいったん次の4つの知識があれば十分かなぁと思います。
- 3c:自社がどのような経営環境に置かれているのかを分析するフレームワーク。「自社(company)」「競合(Competitor)」「市場(顧客:Customer)」の3つの観点から分析する。
- 4p:商品の販売戦略を立てるためのフレームワーク。「Product(製品・サービス)」「Price(価格)」「Place(立地・流通・販路)」「Promotion(販促・広告)」の4つの観点で自社商品の差別化ポイントを探し出す。
-
ペルソナ:マーケティングのターゲットをなるべく具体的な人物像に落としこんだもの。年齢、性別のほか、趣味や人柄、仕事の様子といった、細かいところまでイメージする。
-
カスタマージャーニー:ペルソナの購買行動をマップ化したもの。ターゲットにどのタイミングで、どのようなアプローチを行うのかを決める。
Webデザイン、UI/UXデザインをやっていると「作る」ということに意識が行ってしまいがちですが、デザインには必ず解決したいお困りごとや課題があります。
「デザインは課題解決のための一手法である」ということを忘れてはなりません。
「コンバージョンを上げたい」という課題があるならば、コンバージョンを上げるためにどうするかを考えるべきです。
ただ単に綺麗なデザインを作っても意味がないかもしれませんし、そもそもデザイン以外のところに解決策があるかもしれません。
「作る」に固執せず、大きな視点で解決策を提示できるといいでしょう。
発想力、オリジナリティを大切にする
AIによるアウトプットは良くも悪くも、インプットされたデータに基づいたものとなります。
逆を言えば、奇想天外なアイデアや、過去のパターンや固定観念にとらわれないチャレンジというのは、ぼくたち人間の得意分野です。
自分の感性や新しい発想を大切していれば、AIにはできない”独自のエッセンス”を加えることができますし、いつか大きなヒットを生むことになるかもしれません。
例えばAIがセールのバナーのデザインをたくさんインプットし、「キャッチコピーに『最大〇〇%OFF!』という文言を入れるとバナーのクリック率が高まる」という”勝ちパターン”を見つけたら、アウトプットするデザインにも「最大〇〇%OFF!」というキャッチコピーが含まれるでしょう。
でも、もしかしたらバナーに子供の落書きを入れてみたらクリック率が跳ね上がるかもしれませんし、SNSでバズるかもしれません。過去に事例がないとはいえ、可能性はゼロではないはずです。
過去のパターンや固定観念にとらわれず、頭をやわらかくしてWebデザイン、UI/UXデザインに取り組みたいところです。
まごころ込めて”人”と向き合う
Webデザイナー、UI/UXデザイナーと聞くと、ひたすら社内でWebサイトに向き合うイメージがありますが、そのWebサイトの先には必ず”人”がいます。Webデザイナー、UI/UXデザイナーは「対”人”」のお仕事です。
エンドユーザーに対してだけでなく、社内のコミュニケーションもとても重要です。
Webサイトの運営にはエンジニアやディレクター、営業など、多くの人が関わります。
そうした方々に敬意を払いつつ、積極的にコミュニケーションをとっていくことで、Webサイト運営も良い方向に進んでいくかと思います。
コミュニケーションにおいて、「相手のことをどう思っているか」は口にしなくても無意識のうちに相手に伝わると言われています。
Webサイトも同様で、ターゲットユーザーのことをしっかり考えて作られたサイトは、きっとユーザーの心を動かすサービスになるとぼくは思います。ここはAIにはない、温かい”人の心”が大切な要素になってくる場面だと思います。
AIを活用したデザインサービス紹介
ここからは、AIを活用したWebデザイン、UI/UXデザインのサービスを紹介します。
他サイトでもよく紹介されているサービスをいくつかピックアップし、実際に使ったりしてみたので、その感想も含めてご紹介します。
Tailor Brands

いくつかの質問に答えるだけで自動でロゴを作成してくれる海外のロゴジェネレーターサービスです。
試しに「にっこりWebデザイン」のロゴを作ってみました。
Taillor Brandはまだ日本語に対応できていないので、「にっこりWebデザイン」ではなく「Smile Web Design」という名称で作ってみました。
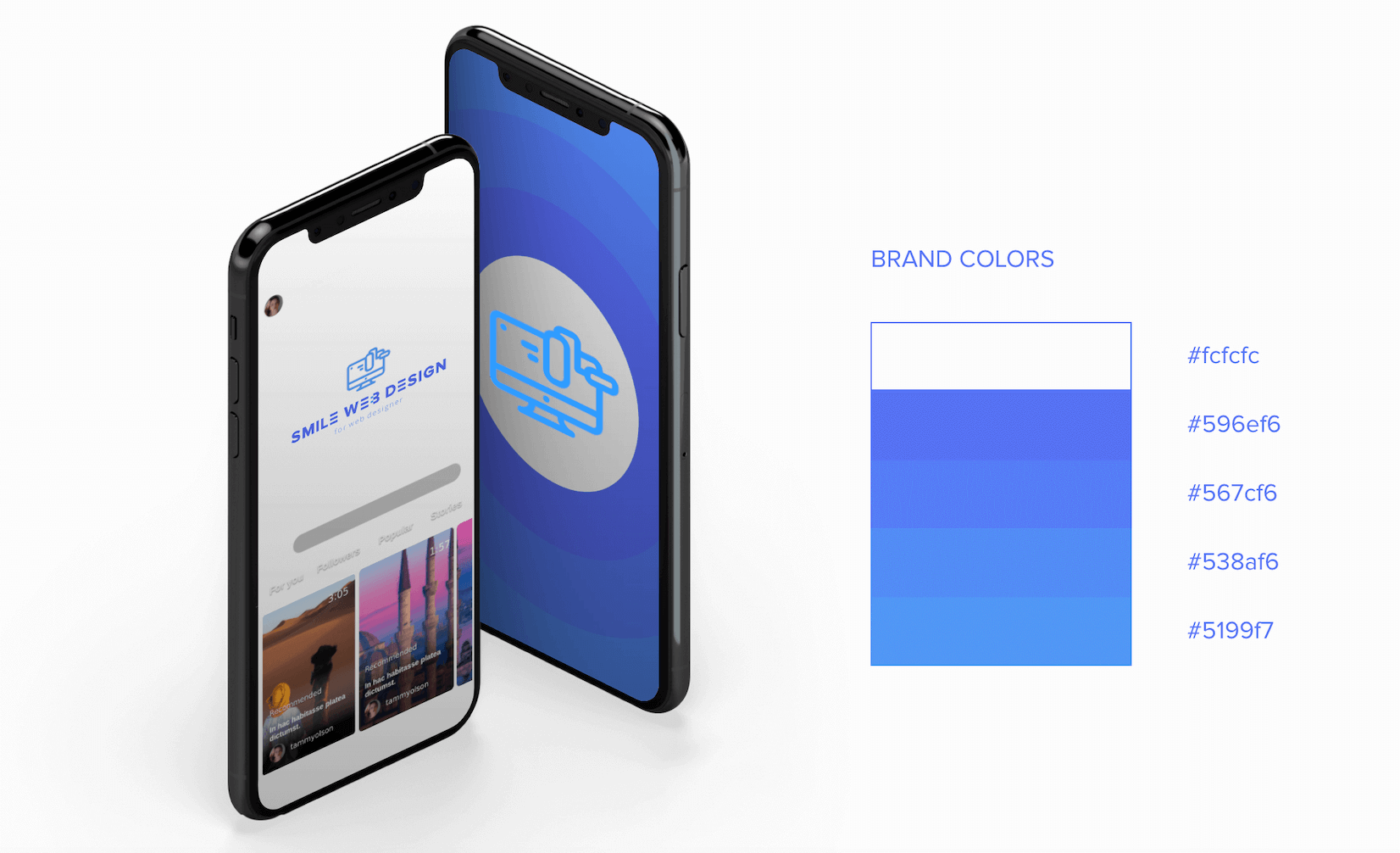
できあがったロゴがこちら↓

うーん…、個人的にはあまりピンとくるロゴにはならなかったのですが、これだけのクオリティのものをわずか5分ほどで制作できてしまうので、活用のしがいはありそうだなと思いました。
ちなみにロゴの制作までは無料でできますが、作ったロゴをダウンロードして使うのには有料プランに加入しなければなりませんので、ご認識ください。
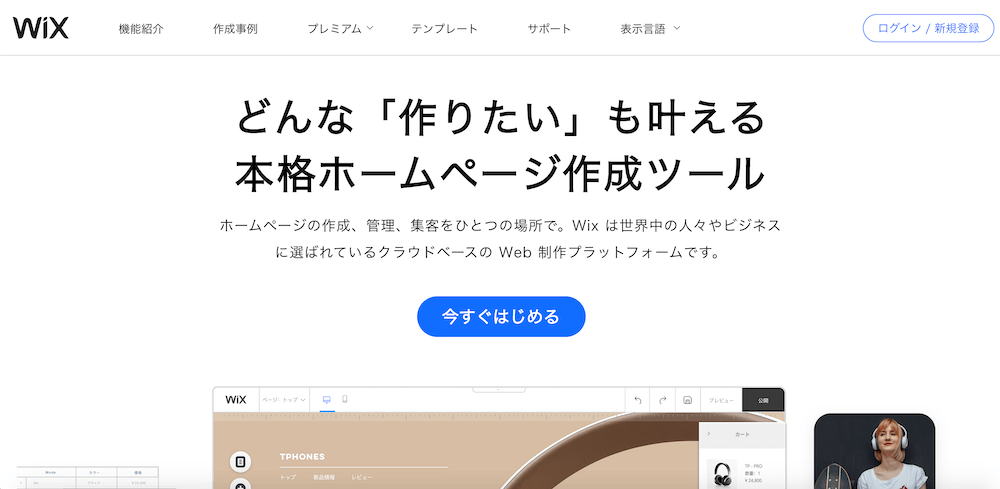
Wix ADI

Webサイト作成サービスのWixが提供している、AI技術を使ってWebサイトを簡単に作れるサービスです。
Wixでサイトを作る際、「エディタを使って作成」と「Wix ADIで自動作成」の2つの選択肢が出てきます。
「エディタを使って作成」の場合は、たくさんあるデザインテンプレートからどれか一つを選んだり、イチからサイトのコンテンツを作っていかなければなりません。
(これでも十分簡単にサイトを作成できるのですが、自由度が高い分、初めてWebサイトを作る人にとってはどうしたらいいのか少々迷ってしまうかもしれません。)
一方で「Wix ADIで自動作成」の場合、簡単な質問にいくつか答えるだけで、デザインテンプレートやコンテンツをある程度用意してくれます。
「エディタを使って作成」よりももっと簡単に、初心者の方でも迷うことなくWebサイトを作ることができます。
Brand Mark

Tailor Brandsと同様、ロゴを自動で作ってくれるサービスです。
こちらでも試しに「にっこりWebデザイン」のロゴを作ってみました。名称は先ほどと同じ「Smile Web Design」です。
できあがったロゴがこちら↓


なかなかオサレなものができました^^。
実際に使ってみた感想ですが、Brand MarkはTaillor Brandよりも質問数が少なくて手軽だったのと、ブランドの名称や複数のキーワードを入れるだけでいい感じににロゴを作ってくれる体験がけっこう感動的でした。
ブランドの名称が決まらない時のサポートも整っていて、かなり親切な設計になっていると思います。個人的にはBrand Markけっこういいなと思いました。
Brand MarkもTailor Brands同様、作ったロゴをダウンロードして使うのには有料プランに加入しなければなりませんので、ご認識ください。
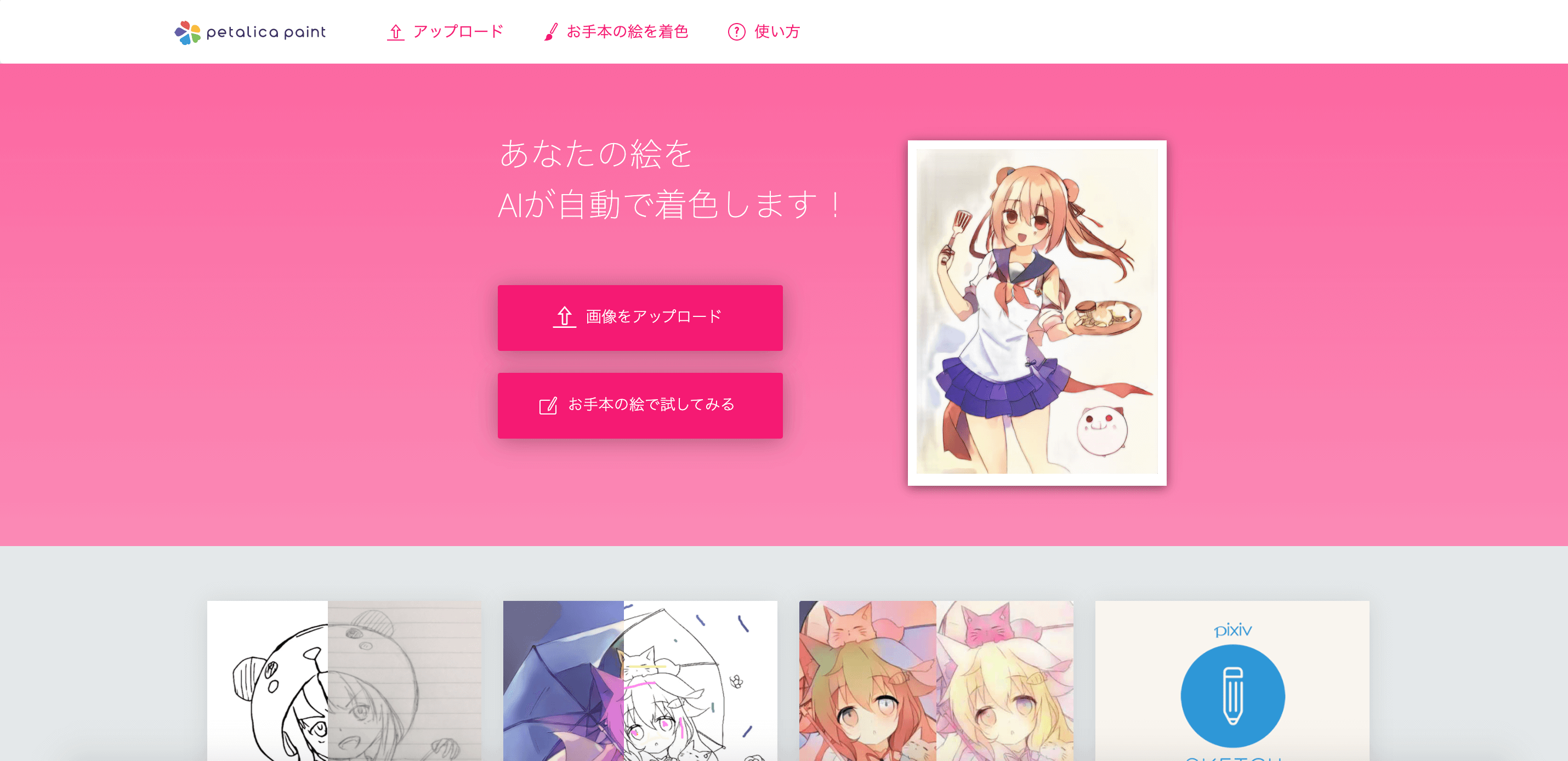
Petalica Paint(旧:Paints Chainer)

https://petalica-paint.pixiv.dev/index_ja.html
ピクシブ株式会社と株式会社Preferred Networksが共同で運営している、AIを使った自動着色サービスです。
色がついていない線画をアップロードすると、いい感じに色を塗ってくれます。
AIR Design

株式会社ガラパゴスが提供している、AIを活用したバナー、LP、動画の制作サービスです。
独自の画像解析AI技術でクリエイティブをスピーディに制作するだけでなく、豊富なABテストデータとAI技術を用いた分析で成果につながるデザインパターンを高速で見つける点が特徴です。
料金がかかるため実際に使ったりはしていないのですが、個人的にはけっこう気になっているサービスなので紹介してみました。
 ぼく
ぼく
まとめ
- デザイン制作やデータ分析といった業務はAIに代用されていく可能性大
- Webデザイナー、UI/UXデザイナーはAIをうまく活用してアウトプットの質を高めていく姿勢が大切
以上でAIのお話はおしまいです!
 ぼく
ぼく