※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- コーディングって実際どれくらい勉強したらいいの?
- 現場でコーディングする場面ってどれくらいあるの?
- 未経験からWebデザイナー、UI/UXデザイナーを目指すなら、とりあえずWebサイトを作れるくらいのコーディングスキルは必要だよ
- 実際に現場でどれくらいコーディングするかは、会社によりけりなところがあるよ
詳しく見ていきましょう。

はじめに
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
未経験からWebデザイナー、UI/UXデザイナーを目指していると、「HTMLとCSSのコーディングスキルは絶対に必要!」という言葉を耳にするかと思います。
ただし実際、どの程度のスキルが必要かは会社によってまちまちです。
会社によってはWebデザイナー・UI/UXデザイナーがコーディングをまったくしないところもありますし、逆にJavaScriptも含めてバリバリコーディングをするようなところもあります。
とはいえ個人的には、行きたい会社に関わらずコーディングスキルをある程度身につけておくのはWebデザイナー・UI/UXデザイナーとして大切なことだと思っています。
このページでは、未経験からWebデザイナーやUI/UXデザイナーを目指すにあたって、コーディングとどう向き合ったら良いかについてまとめてみました。
何かしらのご参考になれば幸いです。
そもそもコーディングとは?
Modisさんの下記サイトによると、コーディングは次のように定義されています。
「プログラミング言語を使ってソースコードを作成すること」
参考 コーディングとは?プログラミングとの違いについて解説!学習方法と活かせる仕事Modis
一般的に「コーディング」と言うと、HTMLやCSS、JavaScriptを使ってソースコードを書き、作ったデザイン通りにWebサイトのレイアウトを整えたり画面に動きをつけたりすることを指します。
また、HTMLやCSS、JavaScriptを使って画面実装をメインで行う人を「コーダー」と呼ぶこともあります。
「コーディング」と似たような単語で「プログラミング」というものもありますが、先ほどのModisさんの記事ではその違いを下記のように説明しています。
コーディングとは「プログラミング言語を使ってソースコードを作成すること」。一方、プログラミングは「プログラムを作成する作業全般」を指します。つまり、コーディングはプログラミングの作業の一部、ということになります。
ちなみにスマホのアプリとかはHTMLやCSSではなく、別のプログラミング言語で実装されています。ですので、アプリ開発の現場ではコーダーはほとんど出てきません。
Webデザイナー、UI/UXデザイナーにコーディングスキルは必要?
結論、「必要!」
何度も言いますが、Webデザイナー、UI/UXデザイナーになるのであれば、少なくともHTMLとCSSのコーディングスキルは絶対に必要です。
確かに会社によっては業務でコーディングを行わないところもありますが、「会社で必要になるかどうか」はいったんさておき、Webデザイナー、UI/UXデザイナーを目指すならば少なくとも自分でWebサイトを立ち上げられるくらいのコーディングスキルを身につけておくべきです。これはもう、半ば常識みたいなものです。
Webデザイナー、UI/UXデザイナーがコーディングスキルを身につけると下記のようなメリットがあります。
- コーディングを意識したデザイン設計ができるようになる
- キャリアの幅が広がる
- ABテストツールを自分でいじれるようになる
それぞれ見ていきましょう。
Webデザイナー、UI/UXデザイナーがコーディングを身につけるメリット
コーディングを意識したデザイン設計ができるようになる
WebデザイナーやUI/UXデザイナーは、単に魅力的で美しいデザインが作れればいいというものではありません。デザインを作る際、実際にその画面をPCやスマホで表示させることができるのかといった実装側のことも考慮しなければならないのです。
HTMLとCSSでWebサイトを作った経験があれば、「このレイアウトだとコーディングするときに厳しそう…」とか、「このフォントはWebで使えるのかな?」といった配慮をすることができます。この配慮ができると、Webサイトの制作や改修・改善においてプロジェクトをスムーズに進めることができ、非常にラクです。
自分も昔、DTPのデザイナーさんにWebサイトのデザインを作ってもらったことがあるのですが、それを実装しようとしたときにコーディングの作業工数がかなりかかってしまい四苦八苦した経験があります。
DTPデザインの世界だとわりとレイアウトを自由に組めるのですが、Webデザイン、UI/UXデザインの世界だとコーディングやプログラミングといった工程が絡んでくるので、その分レイアウトが制限されてきます。
同じ「デザイナー」ではありますが、DTPとWebはだいぶ世界が違うと思っておいた方がいいです。
キャリアの幅が広がる
一言で「Webデザイナー」「UI/UXデザイナー」と言っても、その仕事内容はけっこう会社によってまちまちです。
WebデザイナーやUI/UXデザイナーは、大きく分けると「設計・デザイン寄り」と「コーダー寄り」の2タイプに分けられるとぼくは考えているのですが、HTMLやCSS(場合によってはJavaScriptも)のコーディングができると、「コーダー寄り」のキャリアも視野に入れることができ、転職時にキャリアの幅を広げることができます。
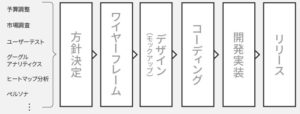
ちなみに下図はWebサイトの制作や改修・改善を行うときの大まかなフローをまとめたものなのですが、Webデザイナー、UI/UXデザイナーは「開発実装」「リリース」以外のフローのどこかしらに携わるイメージです。どこに携わるのかは会社次第、というかんじです。

ABテストツールを自分でいじれるようになる
これは特に事業会社に入社した場合のお話になると思いますが、自社サイトを運営している場合、ABテストを行ってユーザーの動きを調査することがあります。
「ABテスト」とは、例えばバナーのデザインをA案、B案の2つ用意し、ページに訪れたユーザーに対して、1/2の確率でA案もしくはB案を表示し、クリック率の違いを調べるような行為です。
ABテストは、GoogleオプティマイズやKAIZEN PLATFORMなどといったツールを導入して実施することが多いのですが、これらのツールで管理画面からABテストを設定するときにHTMLやCSSをいじることがあります。
ツールによってはHTMLやCSSの知識がなくてもABテストを設定できますが、HTMLやCSSをいじれるとより高度で細かい設定をすることができるので、臨機応変にいろいろなパターンのABテストを行うことができます。
どこまでのスキルが必要なの?
まずは「自力でWebサイトを立ち上げられる」レベルを目指そう
 みなさん
みなさん
…と思っている方もいらっしゃるでしょう。
未経験からWebデザイナー、UI/UXデザイナーを目指すのであれば、まず最低限必要なスキルレベルとして下記を目安としていただければ大丈夫です。
オンラインで見れる、一般的な機能を搭載した5〜10PのWebサイトを作れるレベル
 ぼく
ぼく
「オンラインで見れる」というのは、レンタルサーバーとかを借りてドメインを取得し、FTPツールでソース一式をアップロードし、URLを叩けばサイトが見られるように環境を構築してみよう、ということです。Webサイト運営に必要なサーバー側のしくみを知ることができ、Webサイトの全体像をつかむことができます。
「一般的な機能」というのは、下記で挙げるような、Webサイトなら大体当たり前のように入っている機能のことです。
これらはjQueryというものを使えばわりと簡単に実装することができるので、これらのうちの2つ3つくらいをググりながら実装してみるといいと思います。
- ハンバーガーメニューをタップしたらメニュー画面に切り替わる
- アコーディオン表示
- タブでコンテンツを切り替え表示する
- スクロールした時にアニメーション(フェードインとか)をつける
- マウスホバーした時にアニメーションをつける
- カルーセルパネル(スライダー)
- モーダル(ポップアップ)でコンテンツを出す
 ぼく
ぼく
SEOはいったん考えなくてもOK
コーディング、特にHTMLソースコードには、「SEOを加味した書き方」というものがあります。
SEOとは「Search Engine Optimization」の略で、日本語に訳すと「検索エンジン最適化」です。
すごくざっくり説明すると、
「グーグルで検索したときに自分たちのサイトが検索上位に来るように、あれこれ頑張ること」
とも言うことができます。
ここではSEOの細かい説明は省きますが、SEOを加味すると、けっこう色々なことを考えながらコーディングをしなければならなくなります。
例えば下記のようなソースコードがあったとしましょう。
<div>
<p>あいさつ</p>
</div>
<div>
<p>朝のあいさつ</p>
<p>おはよう</p>
<p>昼のあいさつ</p>
<p>こんにちは</p>
</div>これをSEOを加味した形で書くと、下記のようになります。
<section>
<div>
<h1>あいさつ</1>
</div>
<div>
<h2>朝のあいさつ</h2>
<p>おはよう</p>
<h2>昼のあいさつ</h2>
<p>こんにちは</p>
</div>
</section>どちらの書き方でも、人間からするとWebサイト上での見え方に違いはない(CSSを調整すれば)のですが、コンピューターからするとまったく別物に見えています。
コンピューターからすると、前者は「ただテキストが羅列されているだけ」のもの、後者は「大見出し、小見出し、本文からなるひとまとまりのセクション」というふうに見えています。
こんなふうに、「コンピューターにもわかりやすいように、意味を持たせながらコーディングをすること」をセマンティックコーディングと呼んだりします。
SEOを加味してコーディングするということは、「人間にとってわかりやすいWebサイト」だけでなく、「コンピューターにとってわかりやすいWebサイト」にもしなければならないということです。
 みなさん
みなさん
…と、いろいろ説明してきましたが、未経験からWebデザイナー、UI/UXデザイナーを目指すという観点だと、いったんSEOのことまでは考えなくても大丈夫かなとは思います。
ひとまず参考書などでおすすめされているコーディングのやり方を真似て、一通りWebサイトが作れれば十分です。
セマンティックコーディングは入社後に身につけるのでも十分なので、焦らず徐々に慣らしていけばいいかなと思います。
コーダー寄りのキャリアを歩みたいならもうちょっと頑張る
上でも述べましたが、Webデザイナー、UI/UXデザイナーは大きく「設計・デザイン寄り」と「コーダー寄り」の2タイプに分けられるのですが、このうち「コーダー寄り」のキャリアを歩みたい場合は、HTMLとCSSだけでなくJavaScriptもある程度学んでおく必要があります。
現場でのコーディングでは必ずと言っていいほどJavaScriptをいじることになるので、参考書などを買って一通り実装できるレベルになっておいた方が、転職の成功確度が高まると思います。
 ぼく
ぼく
コーディングの勉強方法
HTMLとCSSのコーディングの勉強方法ですが、ぼくは下記の4つの方法でスキルを身につけることをおすすめします。
- ドットインストールでCSSとHTMLの講座をひと通り見る
- 本をもとにWebサイトを作ってみる
- 0からWebサイトを作ってみる
- ググりながら基本的な機能をサイトに取り入れる
それぞれ見ていきましょう。
ドットインストールでCSSとHTMLの講座をひと通り見る

これからHTMLとCSSの勉強を始める!という方は、ドットインストールという無料のオンライン講座からスタートしてみることをおすすめします。
一部有料プランもありますが、まずは無料で視聴できる「はじめてのHTML」「はじめてのCSS」の講座を一通りこなすだけでもよいかと思います。これだけでもHTMLとCSSの雰囲気をなんとなく掴むことができます。
動画内で紹介されているテキストエディタをインストールし、実際に手を動かしながら受講してみましょう。
1本の動画は3分程度なので、空き時間にサクッと勉強できます。
 ぼく
ぼく
本をもとにWebサイトを作ってみる
ドットインストールでざっくりとコーディングの雰囲気を体験したら、今度はサイトが作れるレベルのコーディングスキルを身に付けていきます。
ぼくは「HTML5&CSS3デザインブック(新版)」という本を買い、本に書いてある通りにサイトを作ってみました。
初めはチンプンカンプンでコードを書くのも時間がかかっていましたが、
P150あたりまで進んでみるとわりとサクサク進められるようになり、
1冊終わるころにはある程度自由にサイトを作れるようになりました。
0からWebサイトを作ってみる
 ぼく
ぼく
まずは架空のサイトでも何でもいいので、ゼロベースからサイトを作ってみましょう。
ぼくはクラウドワークスやランサーズといった、オンラインの受発注サービスのコンペ案件をもとにサイトを作ってみました。(受注はしなくても大丈夫!)
案件によってはクライアントからの要望や素材等がまとまっており、より実務に近い形でサイト制作の練習ができると思います。
会員登録は無料でできるので、とりあえず会員登録しておくといいでしょう。
ググりながら基本的な機能をサイトに取り入れる
ハンバーガーメニューやポップアップなど、jQueryを使って上で述べたような「一般的な機能」をサイトに取り入れてみましょう。
大体はオンライン上で実装のし方がたくさんシェアされていますので、ググって調べながら実装してみるといいと思います。
初めはやり方がわからず苦労しますが、実装していくうちに自分の中でナレッジが溜まり、他のサイトを作るときにすぐに機能を実装できるようになります。
まとめ
- 未経験からWebデザイナー、UI/UXデザイナーを目指すなら、コーディングスキルは絶対に必要!
- 特にコーダー寄りのキャリアを歩みたいなら、JavaScriptもできるようになっておいた方がいい。
- とりあえずは、Webサイトを1人で立ち上げられるレベルを目指そう!
以上でコーディングのお話はおしまいです!
 ぼく
ぼく