※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナー、Webディレクターを目指しています
- 独学でもWebデザイナー、UI/UXデザイナーになれるのか不安…
- 独学のやり方とか手順を知りたい!
- スクールに通うお金がない!
- ぼくが独学でUI/UXデザイナーになるまでに実行した12のステップを紹介するよ
- 独学の進め方が何となくわかるよ
- 費用は合計14万円前後でなんとかなりました
詳しく見ていきましょう。

はじめに
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
ぼくは25歳の時に独学でWebデザインの勉強をはじめ、
1年3か月くらいかけて、事業会社のUI/UXデザイナーとして転職することができました。
転職する前はDTPのデザイン制作会社で新規開拓の営業を2年ほどやっていて、もともと文系出身なこともありITには全然疎く、自分でデザインを作ったこともありませんでしたが、それでも何とか転職はできました。
このページでは、ぼくがUI/UXデザイナーとして就職するまでに行ってきた12のステップをまとめてみました。
全くの知識ゼロからポートフォリオサイトを作れるだけのスキルを身に付け、Web運用周りの知識を軽く身につけるところまでカバーしています。
少しでも参考になれば幸いです。
ぼくは「1年でフリーのWebデザイナーになった僕が実行した8つのステップ」というサイトで紹介されている8ステップをバイブルとし、これを自分なりにアレンジして独学でUI/UXデザイナーになることができました。
サイト主さん、本当にお世話になりました。ありがとうございます。
ぼくが実行した12のステップ
ぼくが事業会社のUI/UXデザイナーとして転職するまでに行った12のステップは次のような内容です。
フェーズ1 デザイン
- デザインの基本的な原則を学ぶ
- デザインソフトをダウンロードする
- 無料チュートリアルでデザインスキルを学ぶ
- 実際にチラシやカードなどをデザインしてみる
フェーズ2 コーディング
- ドットインストールでCSSとHTMLの講座をうける
- 本をもとにWebサイトを作ってみる
- 0からWebサイトを作ってみる
- ググりながら基本的な機能をサイトに取り入れる
フェーズ3 運用、マーケティング
- ペルソナとカスタマージャーニーをつくる
- SEOの基本を学ぶ
- グーグルのサイト支援ツールをいじってみる
- WordPressをいじってみる(おまけ)
フェーズ1~2で、主にサイトを作るための技術を習得します。フェーズ1〜2までの8ステップで、ある程度整ったWebサイトを作れるようにはなります。
フェーズ3で、主にマーケティングやサイト運営の知識を習得します。Webについて一歩踏み込んだ話ができるようになり、面接のときに「お、こいつわかってるな…!」といった印象を与えられるかなと思います。
コーディングをしっかりやっていきたい場合はJavascriptというプログラミング言語を追加で習得しておいた方がよいです。
ぼくはデザインやUI設計をメインでやりたかったので、Javascriptはあまり深入りせず、フェーズ1〜2の8ステップまでの内容でポートフォリオ作成にとりかかりました。
フェーズ1 デザイン
1、デザインの基本的な原則を学ぶ
 ぼく
ぼく
まずは本を読んでデザインの基礎をインプットします。
おすすめは「ノンデザイナーズ・デザインブック」と「なるほどデザイン」の2冊です。この2冊はデザイン初心者向きの参考書で、デザイン界ではかなり有名な良書です。
「ノンデザイナーズ・デザインブック」はどちらかというと、デザインの基本原則が論理的かつシステマチックにまとめられています。
基礎としておさえるべきポイントがわかりやすくまとまっているので、こちらの本から読み始めるとスムーズに理解できるかもしれません。
(仕事の合間にサラっと読むだけでも、デザインに対する見方がだいぶ変わると思います)
「なるほどデザイン」も論理的でシステマチックなのですが、こちらはどちらかというと感覚寄りな内容となっています。
「なるほどデザイン」のいいところは、「ノンデザイナーズ・デザインブック」とは少し違ったデザイン制作アプローチを教えてくれ、デザインの考え方に幅をもたせてくれることです。
原則通りのデザインは見栄えこそ整ってはいるものの、裏を返せばありきたりでつまらないデザインになりがちです。
「なるほどデザイン」は、デザインを作るときにありがちな「なんか物足りないんだよなあ…」問題を解決する糸口を示してくれます。
本を一通り読み終えたら、ぼくは軽くチラシの”リデザイン”をしました。
まずは家のポストに入っている「なんかダサいな」「見づらいな」と思うチラシを何枚か持ってきます。
そして紙とペンを用意し、本で読んだ内容に沿ってチラシのレイアウトを自分なりに考え、紙にラフ図を描いてみます。
 ぼく
ぼく
 数十分後…
数十分後…
こんなかんじで、デザインルールは頭に入っていても、いざアウトプットしてみると思うように手が動かないものです。
チラシ2,3枚分くらいやってみてアウトプットの苦しさに慣れておくと、この後のデザインの勉強がだいぶ楽になると思います。
デザインはアウトプットすることで力がついてきます。インプットしたらどんどんアウトプットしていきましょう。
2、デザインソフトをインストールする
Adobeのデザインソフトを使います。次の3つをインストールしておきましょう。
- Illustrator
- Photoshop
- Adobe XD(余裕があればでOK)
Adobeのソフトを使うには、まずAdobe Creative Cloudのプランに契約し、Adobeアカウントを作る必要があります。
プランは有料で、ものによりますが月額1000円~6000円くらいかかります。
上の3つのソフトを使うだけなら、プランを次のようにすればかなりお安く済むかと思います(2020年1月現在)。
- Photoshop:フォトプラン
- Illustrator:単体プラン
- Adobe XD:スタータープラン(無料)
デザインソフトの違いをザックリ説明すると、
- Photoshopー写真や画像の加工、合成に向いている。
- Illustratorー写真や画像の配置(レイアウト)、ベクター素材の編集、制作に向いている。チラシや簡易パンフレットの制作をするときによく使われる。
- Adobe XDーレイアウトに向いている。データ容量が軽く大量の写真や画像でもサクサクと配置ができる。プロトタイプも作れて、実際のWebサイトのような挙動でデザインを見せることができる。
というかんじです。
Web制作の現場ではPhotoshopやIllustratorも使うのですが、やはりAdobe XDが重宝されてきています。
詳しい機能は、このあと紹介するAdobeのチュートリアルサイトをご確認ください。
3、無料チュートリアルでデザインスキルを学ぶ
デザインソフトをダウンロードしたら、Adobeの公式チュートリアルサイトでツールの使い方を勉強します。
ポイントは、動画や記事を見ながら実際にツールを動かしてみることです。
すべてのテクニックを覚える必要はないですが、一通りやれば基本的な操作方法は身についているかと思います。
上で挙げたチュートリアルはDTPのグラフィックデザイナー向けの内容も入っているので、Webデザイナー向けの講座が見たいという方は、ユーチューブに挙がっている「独学でWebデザイン」シリーズもオススメです。
4、実際にチラシやカードなどをデザインしてみる
デザインツールの使い方を一通り学んだら、ツールを使って実際にデザインをしてみます。
作るものは何でもよし。チラシを作ってみたり、架空の会社の名刺を作ってみたり、自由にデザインしてみましょう。

デザインのインスピレーション用に、ギャラリーサイトをいくつかマーキングしておくとよいでしょう。
ぼくがよく使っているギャラリーサイトを紹介しておきますので、よければお使いください。
デザインを考えるときは、まず参考となるデザインを探し、自分が「いいな」と思ったデザインの真似をするとよいです。
デザイン上達の一番の近道は、「いいデザインの真似をすること」と「なぜそのデザインをいいと思ったのか、口で説明すること」だとよく言われています。色遣いやフォント、レイアウトなど、細かいところまでよく見てよく学び、自分のものにしていくことが大切です。
フェーズ2 コーディング
5、ドットインストールでCSSとHTMLの講座をひと通り見る

HTMLとCSSの勉強はドットインストールという無料のオンライン講座を利用しました。
一部有料プランもありますが、まずは無料で視聴できる「はじめてのHTML」「はじめてのCSS」の全29本の動画を一通りこなすだけでもよいかと思います。
動画内で紹介されているテキストエディタをインストールし、実際に手を動かしながら受講してみましょう。
1本の動画は3分程度なので、空き時間にサクッと勉強できます。
 ぼく
ぼく
6、本をもとにWebサイトを作ってみる
ドットインストールでざっくりとコーディングの雰囲気を体験したら、今度はサイトが作れるレベルのコーディングスキルを身に付けていきます。
ぼくは「HTML5&CSS3デザインブック(新版)」という本を買い、本に書いてある通りにサイトを作ってみました。
初めはチンプンカンプンでコードを書くのも時間がかかっていましたが、
P150あたりまで進んでみるとわりとサクサク進められるようになり、
1冊終わるころにはある程度自由にサイトを作れるようになりました。
7、0からWebサイトを作ってみる
 ぼく
ぼく
まずは何でもいいので、ゼロベースからサイトを作ってみましょう。
ぼくはクラウドワークスやランサーズといった、オンラインの受発注サービスのコンペ案件をもとにサイトを作ってみました。
(受注はしなくても大丈夫!)
案件によってはクライアントからの要望や素材等がまとまっており、より実務に近い形でサイト制作の練習ができると思います。
会員登録は無料でできるので、とりあえず会員登録しておくといいでしょう。
バナー制作の案件が多いのもクラウドワークス ![]() やランサーズのありがたいところです。Webデザイナーのポートフォリオにはバナーの制作実績も多く載せるので、ここで数を稼いでおくといいかもしれません。
やランサーズのありがたいところです。Webデザイナーのポートフォリオにはバナーの制作実績も多く載せるので、ここで数を稼いでおくといいかもしれません。
ただ、一部実績掲載NGの案件とかもあるので、そこは要注意です。
8、ググりながら基本的な機能をサイトに取り入れる
サイトを作っていると「あれ、この機能とか挙動ってどうやって実現するんだろう…?」という場面に出くわします。
(ハンバーガーメニュー、クリックしたら下の方にスクロールさせる挙動、アコーディオン、etc…)
機能の実装方法がわからない時はググってみましょう(笑)。だいたいはウェブ上に解決策が載っています。
 しんらつな人
しんらつな人
 ぼく
ぼく
初めはやり方がわからず苦労しますが、実装していくうちにナレッジが溜まり、他のサイトを作るときにすぐに機能を実装できるようになります。
機能追加は意欲的に行っていきましょう。
フェーズ3 運用、マーケティング
9、ペルソナとカスタマージャーニーの作り方を学ぶ
 ぼく
ぼく
Webサイトの制作や運営では、「どんな人が」「どんな時に」「どのようにサイトを使うか」というのをめちゃくちゃ考えながら戦略を立てます。
それを支えるマーケティングツールにペルソナとカスタマージャーニーというものがあります。
ペルソナとは、ターゲットの人物像をかなり具体的にイメージしたものです。性別や年齢だけでなく、性格や趣味嗜好、日常の行動まで書き出すのがポイントです。

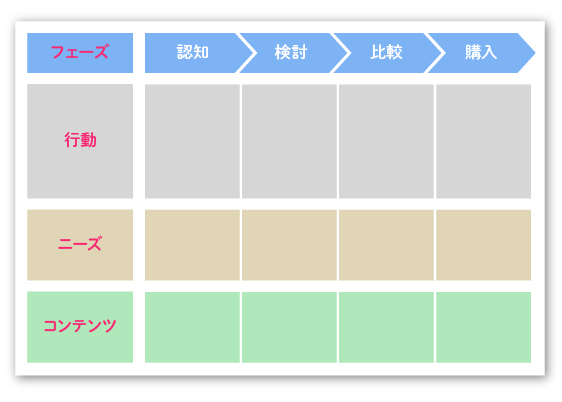
カスタマージャーニーとは、ペルソナの消費行動を図にまとめたものです。購買や申し込みをするまでの気持ちの変化や、行動の変化などをまとめます。
この図を見ながら、ペルソナに対してどのようなマーケティング施策を打ったら効果がありそうか考えます。

ペルソナとカスタマージャーニーについては「Webディレクションの新標準ルール」という本がわかりやすくまとまっているのでオススメです。
この本にはサイトディレクション全般の基本的なことが網羅されているので、Webに携わるならばぜひ読んでおきたい1冊です。
ペルソナについてもっと深掘りしたいという方は、↓の2サイトを参考にしてみてもいいかと思います。
(2つ目の方はBtoBの場合のペルソナ設定の話です)
カスタマージャーニーについてもっと深掘りしたいという方は、ちょっと内容が難しくなりますが、
「マーケティングオートメーションに落とせるカスタマージャーニーの書き方」という本もオススメです。
10、SEOの基本を学ぶ
SEOとは「Search Engine Optimization」の略で、日本語に訳すと「検索エンジン最適化」です。一言でまとめると、「グーグルで検索したときに検索上位でヒットするようにあれこれ頑張ること」です。
一見Webデザインとは関係がないように思われるSEOですが、Webデザイナー、UI/UXデザイナーにもSEOの知識は必要です。
なぜかというと、UI設計やコーディングのやり方によってはSEOの評価を損ねてしまう場合もあるからです。
SEOについては「沈黙のWebライティング —Webマーケッター ボーンの激闘—〈SEOのためのライティング教本〉」という本がわかりやすいので、いったんこちらを読んでみることをおすすめします。
かなり分厚い本ですが、マンガでストーリー立てているのでサクサク読めると思います。
 ぼく
ぼく
SEOの基本として、まずは次の2点を踏まえておく必要があります。
- グーグルでキーワード検索したときのサイトの表示順はグーグルが決めている
- グーグルはなるべく”良いサイト”を検索上位に表示したいと考えている
グーグルが考える“良いサイト”とは、検索したユーザーのニーズを満たせるような、有益な情報の載っているサイトのことを指します。
グーグルでキーワード検索をしても欲しい情報にたどり着かなかったら、ユーザーの満足度は下がってしまいます。
 ぼく
ぼく
 ぼく
ぼく
 Aさん
Aさん
 ぼく
ぼく
こうなってしまっては大変です。
グーグルを使うユーザーが減ってしまい、したがってグーグルに広告を出そうとする人も減ってしまいます。
グーグルは広告業がメインですので、広告収入が減ってしまっては大痛手です。
ですのでグーグルは、なるべく「ユーザーが求める情報が載っていて」「使いやすく」「信ぴょう性の高いサイト」を上位に表示したいのです。
これはつまり、情報の量と質がしっかりしているサイトや、文字が読みやすいサイト、サクサク動くサイトなどがグーグルから良い評価を得られるということになります。
また、これとは別に「グーグルから適切に評価をしてもらう」ための努力も必要です(クローラビリティと言います)。
これは主にソースコードの書き方やディレクトリ構造のお話になるのですが、ここでは詳細は省きます。
WebデザイナーやUI/UXデザイナーとしても、こうしたSEO事情をふまえた上でデザイン、UI設計、コーディングを行っていかなければなりません。
SEOは奥が深いです。
本当はもっと厳密に話をしなければいけないのかもしれませんが、ここではザックリと「Webデザイナー、UI/UXデザイナーでもSEOを意識しなければならない」ということが分かればOKです。
ちなみに、このページではSEOについて「グーグルで検索したとき」と断定してしまっていますが、これは検索エンジンのシェア率のほとんどをグーグルが占めているからです。グーグル以外の検索エンジン、例えばBingだったら、BingでのSEO対策が必要です。
この辺りの細かい話は「10年つかえるSEOの基本」という本がとてもわかりやすくまとめてくれています。
SEOの専門知識がない方にもわかるよう親切丁寧に説明してくれているので、おすすめです。
11、グーグルのサイト支援ツールをいじってみる
グーグルはサイトの分析、運営に使えるツールを無料で展開しています。ここでは代表的な次の3つを紹介します。
何となくでもいいので、ツールの使い方やの導入の仕方を知っておくとよいでしょう。
- グーグルアナリティクス
- グーグルサーチコンソール
- グーグル広告
グーグルアナリティクス

Webサイトへのアクセス数やコンバージョン数、サイト内での行動やユーザー属性など、主にサイト内部の分析をするときに使うツールです。
このツールを使いながら、日々のアクセス状況を把握したり、サイト内の改善箇所を見つけたりします。
 ぼく
ぼく
参考 Googleアナリティクス導入時の設定・設置方法【初心者向け】AI analyst BLOG
グーグルサーチコンソール

“グーグルでどんなキーワード検索をしてサイトに来ているか”がわかるツールです。
アナリティクスがサイト内部の分析に使われるのに対して、サーチコンソールはサイト外部からの流入部分の分析に使われます。
またサーチコンソールは、Webサイトをグーグルの検索エンジンにインデックスさせるときにも使われます。
 ぼく
ぼく
グーグル広告

主にグーグルが運営するWeb広告に出稿したいとき、または自分のWebサイトに広告を掲出してアフィリエイトをやりたいときとかに使うツールです。
正直、独学の段階で広告運用までやらなくても大丈夫ですし、WebデザイナーやUI/UXデザイナーがグーグル広告をいじることはあまりないかもしれない(少なくともぼくはほとんどない)のですが、
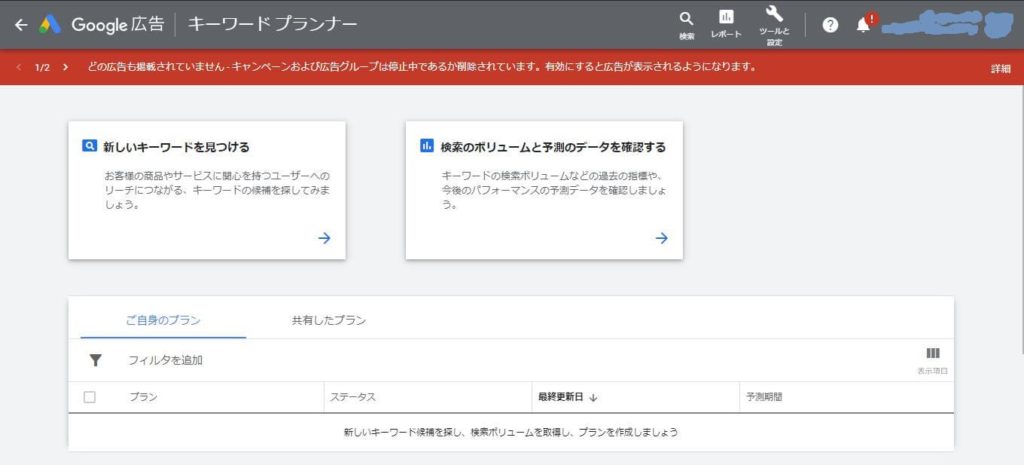
グーグル広告内にある”キーワードプランナー“というツールは無料で使え、サイトの分析に役立つので、そちらだけ紹介しておきます。

キーワードプランナーを使うと、グーグル上でどのようなキーワードがどれくらい検索されているのか、検索ボリュームを調べることができます。
ユーザーのニーズを調べたいときに便利です。
また、グーグルが提供しているものではないですが、似たようなサービスでウーバーサジェストというサイトもあるので、こちらも紹介しておきます。

ウーバーサジェストの計測の仕組みは正直よくわかっていないのですが、下記サイトによると、ウーバーサジェストはグーグルのAPIを利用しているらしく、検索ボリュームはキーワードプランナーとほとんど差がないそうです。
参考 キーワードプランナーより簡単!無料キーワードツール、ウーバーサジェストEnazeal
グーグルのAPIを使っているかどうかは出典元がわからず、公式サイトにも記述がないようなのでよくわかりませんが、検索ボリュームはキーワードプランナーとほぼ同じとみなして大丈夫そうです。
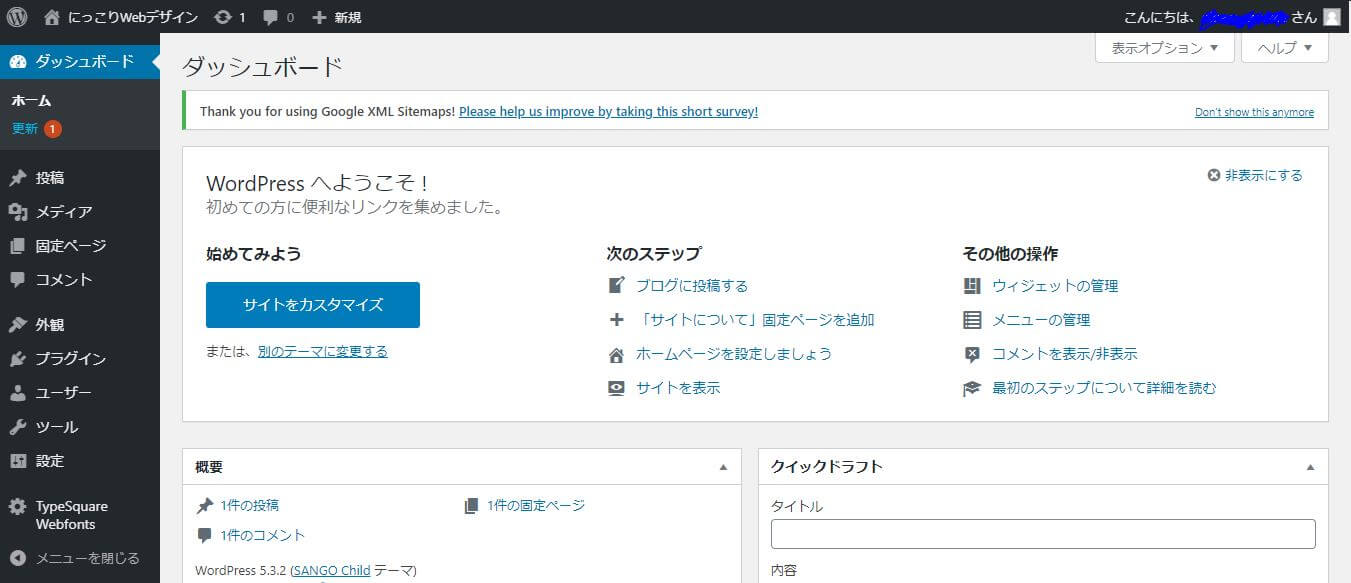
12、Wordpressをいじってみる(おまけ)

WordPressはHTMLやCSSのスキルがなくてもWebサイトを制作することができるソフトウェアで、ブログ系のサイトとかでよく使われています。
世界的にもシェアが高く、使い方やしくみを知っておくと何かと便利です。
WordPressでは記事の投稿や更新などを手軽に行えるようにするために、PHPやJavascriptといったプログラミング言語でがっつりシステムが組まれています。
この「PHPとかJavascriptのシステムががっつり入っているサイト」の扱いをなんとなくわかっていると、Webデザイン、UI/UXデザインをより現実的に進めることができたりするので、もし時間に余裕があればWordPressをいじっておくとよいでしょう。
 ぼく
ぼく
WordPressのソフトウェア自体は無料で入手、使うことができます。ただしサーバーやドメインは自分で用意しなければなりません。WordPressをいじりたければ、自分でレンタルサーバーを契約し、ドメインを取得する必要があります。
また、WordPressを初めて扱う方からよく質問を受けるのですが、WordPressには「WordPress.org」と「WordPress.com」の2つがあるので注意してください。上で述べたのは「WordPress.org」のお話です。「WordPress.com」はサブスクのWebサイト作成サービスで、wixやjimdoなどと同じジャンルのものになります。
補足
ここまでデザインやらコーディングやらの独学法を紹介してきましたが、スキルの習得を一番の目的としてしまうのはNGです。
スキルを習得するのはあくまでも、
“目的を達成するため“
ということをお忘れなきようお願いします。
 ぼく
ぼく
 パッパ
パッパ
 ぼく
ぼく
独学中は自分のスキルが上がっていく楽しみがあり、それはそれで大いに結構なのですが、
結局勉強しただけで転職できなかった、とか、全然コンバージョンにつながるサイトが作れなかった、といったことでは意味がありません。
ちゃんと目指すべきゴールを設定して、それに向かって頑張るようにしましょう。
全体でかかったお金の話
ぼくの場合、Webデザインの勉強を始めてから転職完了までに合計で14万円弱くらい費用がかかりました。
転職までに1年3か月かかったことを考えると、月額およそ9千円くらいの計算です。
各ステップでの内訳はざっと以下のようなかんじです。
フェーズ1~2
- 合計8.6万円くらい(本の購入費が1.5万円、デザインソフト代が5,034円×14ヶ月=7.1万円)
フェーズ3
- 合計3万円くらい(本の購入費が3万円)
その他
- 合計2万円くらい(年間のレンタルサーバー代1万円くらい(初期費用含む)、転職活動に使った電車代などの諸費用1万円くらい)
デザインソフト代は、Adobeのプランを工夫すればもう少し落とせるかも…というかんじです。
あと書籍代も、誰かから本を借りられればもう少し落とせそうかな、というかんじですね。
レンタルサーバー代は、こちらの記事↓にもまとめていますが、ロリポップ!のベーシックプランを使っていたので、プランを落とせばもう少し削れるかなと思います。
まとめ
- 独学でもWebデザイナーやUI/UXデザイナーになることはできる。
- サイト制作の技術的なスキルだけでなく、マーケティングなど幅広く知見を持っておくと面接で有利。
- お金はだいたい14万くらいで収まりました。
以上で独学のお話はおしまいです!
 ぼく
ぼく