※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- HTMLとCSSは学んだけど、jQueryをどこまで学ぶべきか、迷っています…
- jQueryって転職に必要?
- jQueryを扱えればJavaScriptの知識っていらないんじゃないの?
- jQueryはJavaScriptを簡単に扱えるようにしたライブラリのことだよ
- がっつり勉強する必要はないけど、Webデザイン、UI/UXデザインの基礎知識としてある程度いじっておいた方がいいよ
- jQueryにも欠点があって、それを補おうとするとJavaScriptの知識が必要になってくるよ
詳しく見ていきましょう。

はじめに
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
 先生
先生
 ぼく
ぼく
未経験からWebデザイナー、UI/UXデザイナーを目指していると、HTMLやCSSの他に「jQuery」という単語をよく目にするかと思います。
jQueryはJavaScriptをより手軽に使えるようにしたライブラリのことで、jQueryを使うと、タブ切り替えやメニュー画面の表示切り替えといった”Webでよくある挙動”を簡単に実装することができます。個人的にはjQueryは積極的にいじっておいた方がいいと思っています。
ただ、だからといってJavaScriptを学ばなくても良いのかというとそういうわけでもありません。jQueryにも欠点があり、その欠点を補おうとするとどうしてもJavaScriptのスキルが必要になってきます。
このページでは、jQueryの仕組みやメリットデメリット、そして「未経験からWebデザイナー、UI/UXデザイナーを目指す際に、jQueryをどこまで学んでおいたらいいのか」についてまとめてみました。
よければご参考ください。
 ぼく
ぼく
そもそもjQueryとは?
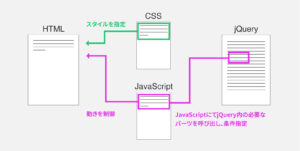
jQueryのしくみ
上でも述べましたが、jQueryはプログラミング言語ではなく、JavaScriptをより手軽に使えるようにしたライブラリのことです。
“ライブラリ”とはソースコードを集めた貯蔵庫のようなもので、この貯蔵庫にあらかじめ実装に必要なソースコードがたくさん入っており、その中から必要なソースコードを呼び出して実装をするような形になります。

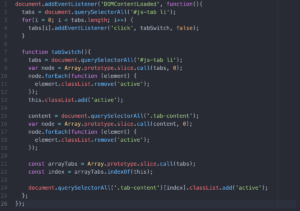
例えば「タブをクリックしたらコンテンツが切り替わる」ようなものを実装しようとした時に、jQueryを使わずにJavaScriptだけで実装しようとすると、ソースコードは下図のような感じになります。けっこう複雑そうですね。

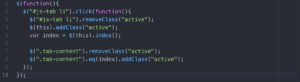
一方でjQueryを使うとJavaScriptの記述量は下図くらいになります。かなり作業量が減りますし、実装も簡単になります。

 ぼく
ぼく
参考 Webサイトでタブ切り替えする方法 3選【CSS・JavaScript・jQuery】ハシウェブ
jQueryの運用について
上の方でjQueryのことを「ソースコードを集めた貯蔵庫」というふうに説明しましたが、この貯蔵庫が古いまま放ったらかしになっていると、下記のような不具合が出てきてしまいます。
- 新しく誕生したブラウザやデバイスでうまく動かなくなる
- トレンドに合った機能実装ができない、またはしにくくなる
- バージョンが古いままなので、バージョンアップした他のプログラミング言語(HTML、CSSなど)とうまく噛み合わなくなる
- etc…
こうしたことから、jQueryは時代の流れに合わせて修正・改善がなされており、たびたびアップデートされています。
jQueryは2022年現在、Open JS Foundationという財団組織?プロジェクト?のもとで管理されているようで、こちらの公式サイトにて最新バージョンをダウンロードすることができます。
jQueryの導入のし方
jQueryをWebサイトに導入する主な方法として、下記2つの選択肢があります。
- 公式サイトからjQueryのファイルをダウンロードする方法
- ファイルはダウンロードせず、CDNを活用する方法
こちらについてざっくり説明していきます。
 ぼく
ぼく
公式サイトからファイルをダウンロードする方法
手順は下記のようになります。
- 公式サイトからjQueryのファイルをダウンロード
- ダウンロードしたファイルを自分のWebサイトの適当なディレクトリに格納
- HTMLにmetaタグを記述し、その格納したファイルを読み込む
この場合、jQueryのファイルを自分のWebサーバーの中に持つので、バージョンの更新があった際は都度自分でファイルを更新する必要があります。
代わりに、後述するCDNを使ったやり方と違い外部サービス(https://code.jquery.com)に接続することがなくなるので、仮に外部サービスがダウンしても問題なくjQueryを使えますし、インターネットに接続していなくてもjQueryを使うことが可能です。
metaタグについては、下記のようなコードを<head></head>内、または</body>の直前に記述すればOKです。
<script src="【ここに格納したjQueryファイルのパスを書く】"></script>ファイルはダウンロードせず、CDNを活用する方法
CDNとはコンテンツデリバリーネットワークの略で、デジタルコンテンツをインターネット上で大量配信するためのネットワークのことです。要は、インターネット経由でjQueryのファイルを取り込むやり方になります。
この場合、jQueryの導入はすごく簡単で、下記のコードを<head></head>内または</body>の直前に記述するだけでOKです。
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>「jquery-3.5.1.min.js」の「3.5.1」はバージョンを表していて、バージョンを更新する際はsrc内のURLを書き換える必要があります。
CDNを使ったjQuery導入は記述や管理が楽な一方で、接続先のサービスがダウンしたり、ネットワークの状況が悪かったりするとjQueryがうまく動かなくなるデメリットがあります。
jQueryのメリット・デメリット
jQueryのメリット
jQueryのメリットはなんと言っても実装の手軽さです。これはコードの記述量が少なくて済むというのもありますが、どのブラウザでも同じコードで処理を実行できる、というのも大きなポイントです。
例えばChromeとSafari、Edgeでは、同じJavaScriptのコードでもうまく動かなかったり思っていたのと違う動きをしたりしてしまうケースがよくあり、それぞれのブラウザで正常に処理が実行されるようにするにはJavaScriptの記述をいろいろと調整する必要があります。
jQueryはそうしたデバイス間の差異を解消し、複数のブラウザでも同じコードで想定通りの処理を実行できるようにしているため、ブラウザの違いをほとんど気にすることなく実装することができます。
 ぼく
ぼく
jQueryのデメリット
一方でjQueryのデメリットはWebサイトのパフォーマンス(主にページの表示速度)に影響しやすいことです。
これは体感だとあまり感じないかもしれませんが、Googleが提供している「Page Speed Insights」というサイトでWebサイトの表示速度を計測してみると、jQueryの利用の有無で結構大きな差が出てきます。
このPage Speed InsightはSEOを考える上では非常に重要な指標で、Page Speed Insightsでの点数が悪くなると検索結果の順位が下がってしまうことがあります。
なのでSEOを重視しているWebサイトとかだと、jQueryの使用を廃止するケースもあります。
 ぼく
ぼく
ところで、なぜjQueryだとパフォーマンスに影響しやすいのでしょうか?
上の方で、jQueryを「ソースコードを集めた貯蔵庫のようなもの」と説明しましたが、実はWebサイトがjQueryを参照する時、”実装上必要ではない箇所”も読み込んでいます。この”実装上必要ではない箇所”の読み込み処理が、パフォーマンス低下の原因になっています。

ですので、「処理のムダをなくしてスッキリさせる」にはJavaScriptをある程度扱えるスキルが必要になってきます。
その他、当然ではありますが、「jQueryだと実現できないような実装」を行う際にもJavaScriptのスキルが必要になってきます。jQueryはあくまでも「広く一般的に使われている機能をパッケージ化した」ようなものなので、「jQueryができればJavaScriptを習得しなくても大丈夫」というわけではありません。
jQueryでできること
下記のようなことはだいたいjQueryを使えば実装することができます。
具体的な実装方法は割愛しますが、ググるといろいろやり方が出てきますし、どれもWebサイトには一般的に使われている機能なので、ぜひ調べて取り入れてみてください。
- ハンバーガーメニューをタップしたらメニュー画面に切り替わる
- アコーディオン表示
- タブでコンテンツを切り替え表示する
- スクロールした時にアニメーション(フェードインとか)をつける
- マウスホバーした時にアニメーションをつける
- カルーセルパネル(スライダー)
- モーダル(ポップアップ)でコンテンツを出す
jQueryの勉強について
上で挙げたような機能をWebサイトに取り入れるだけであれば、特に参考書などを買う必要はなく、ググりながらWebサイトに導入してみるので十分かなと思います。これだけでもけっこうjQueryの使い方が分かりますし、JavaScriptの雰囲気を体験することができます。
特に未経験からWebデザイナー、UI/UXデザイナーを目指している方で、デザイン寄りのお仕事がしたい方は、「ググりながらjQueryで実装してみた」経験があれば十分かなと思います。
転職でもjQueryの習熟度はあまり聞かれませんし、実務でもあまりjQueryをいじることはしません。(ただ、知っておくとコーダーや開発者との会話が格段にしやすくなるので、教養として身につけておいた方がいいです)
逆にコーダー寄りのWebデザイナー、UI/UXデザイナーになりたい方は、JavaScriptも含めjQueryをしっかり勉強しておいた方がいいかなと思います。「jQueryで実装した経験がある」だけだと戦力としてちょっと弱い気がするので。。
JavaScriptはぼくもいま勉強中なのですが、いったんこちらの記事に勉強方法をまとめています。
また、jQueryについてはドットインストールのこちらの講義をもとに勉強するといいかなと思います。
 ぼく
ぼく
まとめ
- jQueryはJavaScriptをより手軽に使えるようにしたライブラリのこと。
- Webサイトの一般的な機能はだいたいjQueryで実装できるので、Webデザイナー、UI/UXデザイナーの一般教養としていじっておいたほうがいい。
- jQueryはがっつり勉強してもいいけど、ググりながら実装した経験があればWebデザイナー、UI/UXデザイナーとして転職することはできる。
以上でjQueryのお話はおしまいです!
 ぼく
ぼく