※記事内に商品プロモーションが含まれる場合があります
- 未経験からWebデザイナー、UI/UXデザイナーを目指しています
- デザインツールを使うのは知っているけど、どれから習得したらいいかわからない(Illustrator、Photoshop、AdobeXD、Sketch、Figma…)
- 結局、どのデザインツールを使うのが正解なの?
- Webデザイン、UIデザインにおける、それぞれのツールの役割がなんとなくわかるよ
- 個人的には①Photoshop ②Illustrator ③AdobeXDの順に習得するのがオススメ。
詳しく見ていきましょう。

はじめに
 転職当時のぼく
転職当時のぼく
 Aさん
Aさん
 Bさん
Bさん
 Cさん
Cさん
 転職当時のぼく
転職当時のぼく
Webデザイナー、UI/UXデザイナーになるにはIllustratorとPhotoshopのスキルは必須!とよく言われますが、
Webデザインのツールって結構たくさんあって、どれから身に付けたらいいのか迷ってしまいがちです。
(ぼくも転職当時、結構迷いました)
このページでは、Webデザイン、UIデザインでのデザインツールの使い方や、転職においてどのツールを習得しておいたらいいのかについてまとめました。
何かしら参考になれば幸いです。
Webデザイン、UIデザインはどのツールで行うのがよい?
基本的にはどのツールで行ってもOK
結論から言うと、Webデザイン、UIデザインはどのデザインツールでやっても基本的にはOKです。
要はWebサイトのデザインレイアウト(モックアップといいます)を作り、パーツ(ボタンやアイコンなど)を画像出力できればいいので、
IllustratorでもPhotoshopでも最低限の役割は担えるのです。
現在はAdobe XDやSketchなどがよく使われている
とはいえ、現在ではAdobe XDやSketchといった、いわゆるプロトタイピングツールでWebデザイン、UIデザインを行うのが主流になっています。
Webデザイン、UIデザインはDTPデザインと違い、次のような特徴があります。
- アートボードの数がすごく多くなる
ページが多かったり、表示パターンごとにデザインを作ったりするため。
- 同じパーツを使い回す
ボタンやアイコンなど、同じデザインパーツを何度も使い回します。
- 大きさや間隔などのレギュレーションを決める
「画面端からコンテンツまでの余白は24pxにする」など、ピクセル単位でかっちりと決めます。
- ブラウザでの表現を意識する
サイト上での挙動や画面遷移、コーディングなどを意識しながらデザインします。
こうした特徴をふまえ、Webデザイン、UIデザイン向けに最適化されたデザインツールがプロトタイピングツールです。
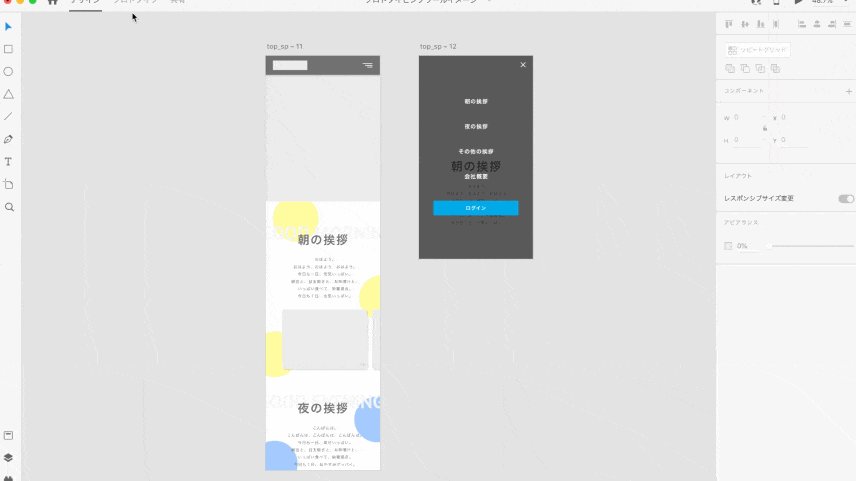
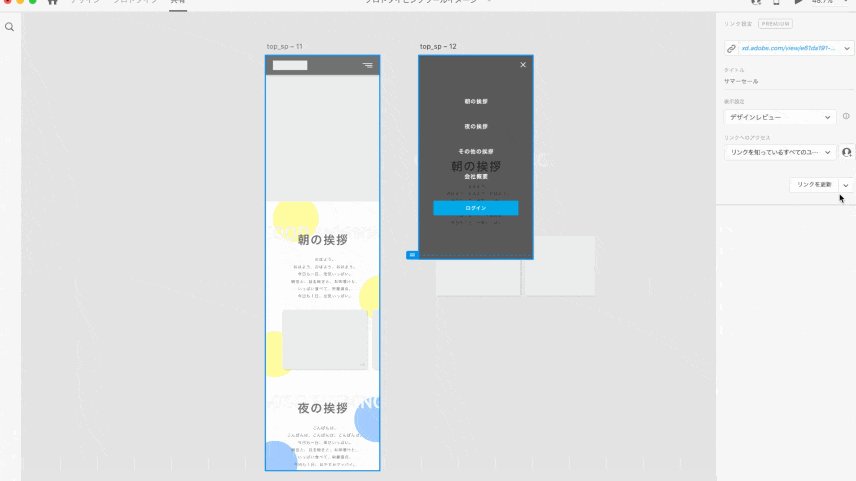
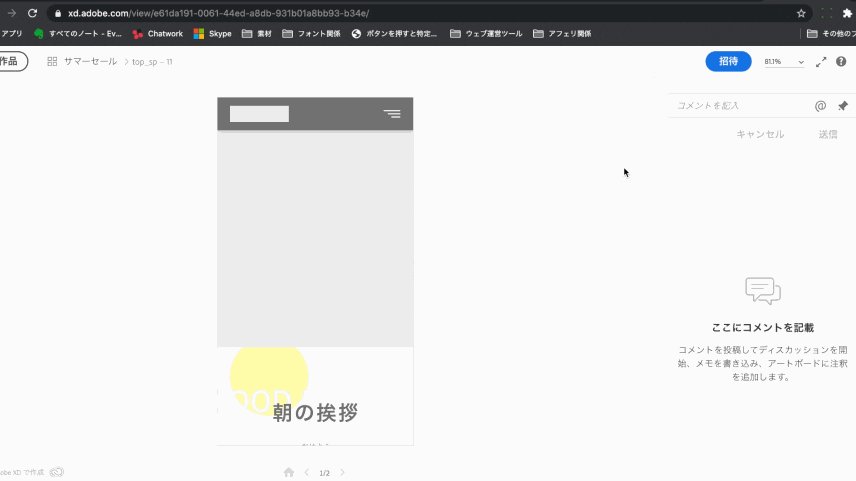
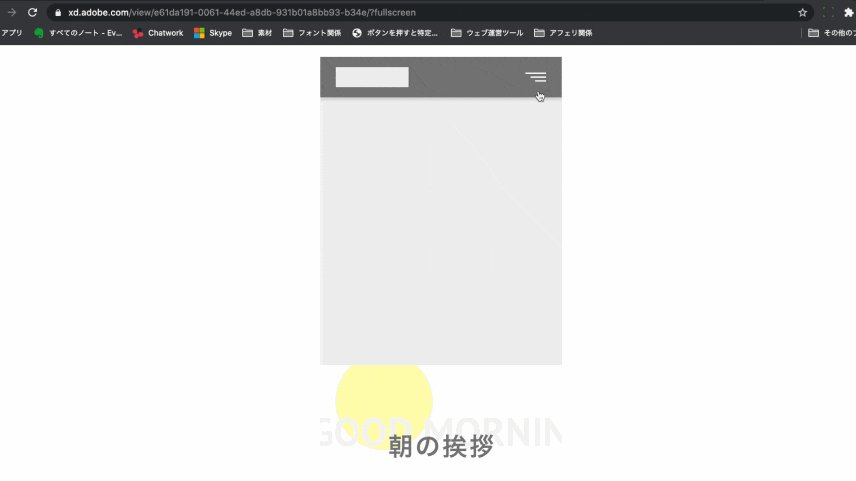
プロトタイピングツールを使うと、実際のWebサイトに近い形でモックアップを表現することができます。

Adobe XDでプロトタイプを作成した様子。実際のWebサイトのような挙動を再現できます。
 ぼく
ぼく
プロトタイピングツールが主流になる前はIllustratorやPhotoshopでWebデザインが行われていたようです。特にPhotoshopは画像加工やピクセル単位のレイアウト調整、画像書き出しまでできるため、IllustlatorよりもWebデザインに適していました(ちょっと昔のレッスン動画とかを見ると、PhotoshopでWebデザインを進める光景が散見されます)。
ただし個人的には、IllustratorやPhotoshopでWebサイトの全ページをデザインするのはオススメしません。ファイルの容量がむちゃくちゃ重くなるし、デザインの管理や共有がけっこう大変だからです。
ぼくも以前Photoshopでサイトのモックアップを作りましたが、ファイルのデータサイズが500MGくらいになってPCが動かなくなりました。
IllustratorやPhotoshopも使っている
プロトタイピングツールが主流とは言いつつも、
デザインパーツを作成する時にはIllustratorやPhotoshopの力が必要です。
例えばぼくがよく使っているAdobe XDだと、次のような欠点があります。
- 画像の加工(切り抜き、色調整など)ができない
- パスやオブジェクトの自由な加工(テキストの変形など)ができない
- ブラシツール、消しゴムツールが存在しない
ですので例えば、

このような場合はPhotoshopで画像の切り抜きをしなければいけないですし、

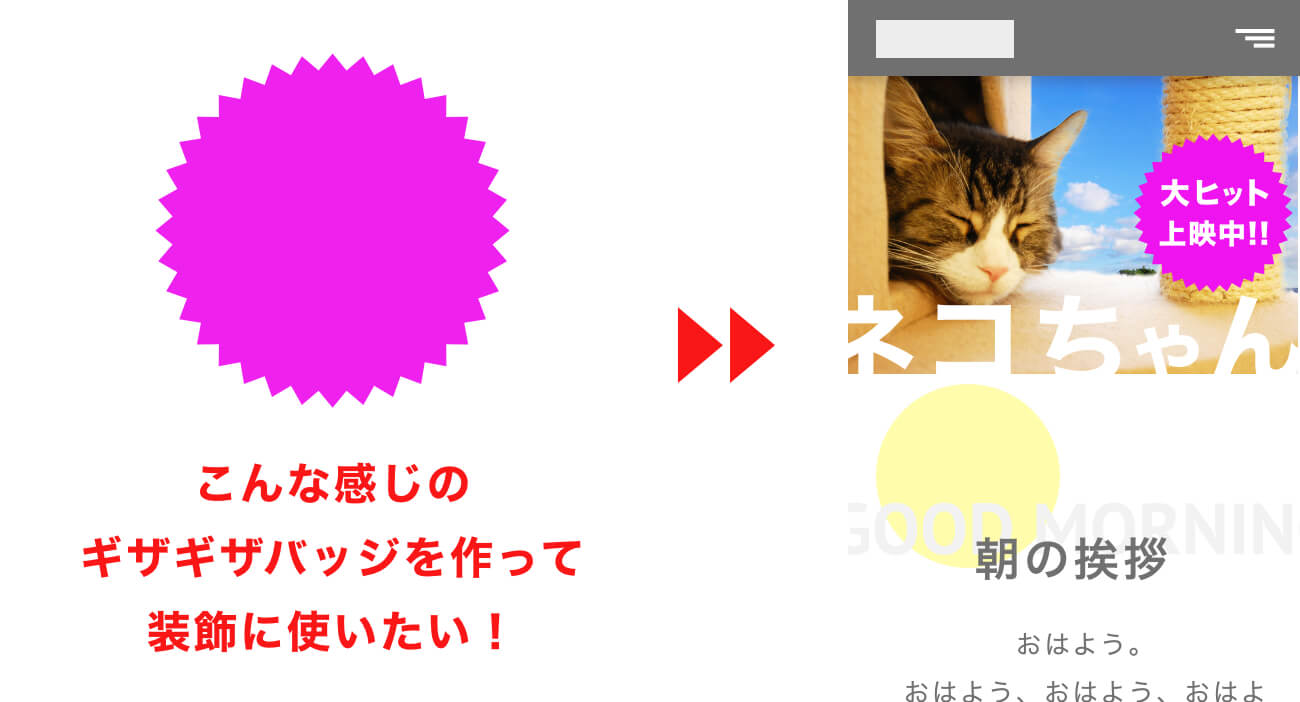
このような場合はIllustratorでオブジェクトを作成した方が圧倒的に楽です。
(後者はAdobe XDでも頑張れば作れますが、かなり大変だと思います。)
 ぼく
ぼく
あまり頻度は多くないかもですが、ロゴの作成はIllustratorで行う必要があります。
IllustratorはAdobe XDよりもオブジェクトの加工に優れていて、図形の整形などを自由に行うことができます。
またロゴは印刷物などで使う場合があり、CMYKでカラー指定をしたり、入稿時に解像度の調整などを求められますが、Adobe XDはこうしたことに対応できません。IllustratorはもともとDTP向けのデザインツールとして使われてきており、こうした印刷向けの調整もできますし、RGBからCMYKへのカラー変換もできます。
転職ではどのツールを習得しておけばいいのか?
IllustratorとPhotoshopは絶対身に付けておく
Webデザイナー、UI/UXデザイナーへの転職に際しては、IllustratorとPhotoshopは絶対に習得しておいてください。
この2つはデザイン界では王道中の王道ツールなので、まずはこれらの使い方をマスターするのが先です。
一方、Adobe XDやSketchなどのプロトタイピングツールは後から習得するのでも大丈夫です。
プロトタイピングツールも操作方法はIllustratorやPhotoshopと似ているので、IllustratorとPhotoshopが扱えるようになれば習得はそんなに難しくないはずです。
習得はPhotoshopから始めるのがオススメ
超個人的な意見ですが、デザインツールの習得はPhotoshopから始めるのがオススメです。
理由は、画像加工に早く慣れておいた方が色々と便利だからです。
WebデザインやUIデザインでは、メインビジュアルやバナーを制作する際、高い確率で画像の加工作業が必要となります。
先にPhotoshopで画像加工のスキルを身に付けておけば、スムーズにデザインを進められるかと思います。
どこで習得したらいいの?
Adobeには公式のチュートリアルサイトがあり、無料動画を見ながらツールの使い方を勉強することができます。
ポイントは、動画や記事を見ながら実際にツールを動かしてみることですかね。
すべてのテクニックを覚える必要はないですが、一通りやれば基本的な操作方法は身についているかと思います。
 ぼく
ぼく
上で挙げたチュートリアルはDTPのグラフィックデザイナー向けの内容も入っています。Webデザイナー向けの講座としては、ユーチューブに挙がっている「独学でWebデザイン」シリーズもオススメです。
ぼくはPhotoshopの講座しか見ませんでしたが、Webデザイン向けの画像の書き出し方法など、とても参考になりました。
まとめ
- Webデザイン、UIデザインは基本的にどのデザインツールでやってもOK。
- 最近はAdobe XDなどのプロトタイピングツールが主流。
- 画像加工とかデザインパーツ作成でIllustratorとPhotoshopもよく使う。
- 転職に際してはIllustratorとPhotoshopは必ず身に付けておく。デザイン界の王道ツールなので。
- 特にPhotoshopは画像加工、バナー制作でよく使うので、しっかり習得しておくべし。
以上でWebデザイン、UIデザインにおけるデザインツールのお話はおしまいです!
 ぼく
ぼく